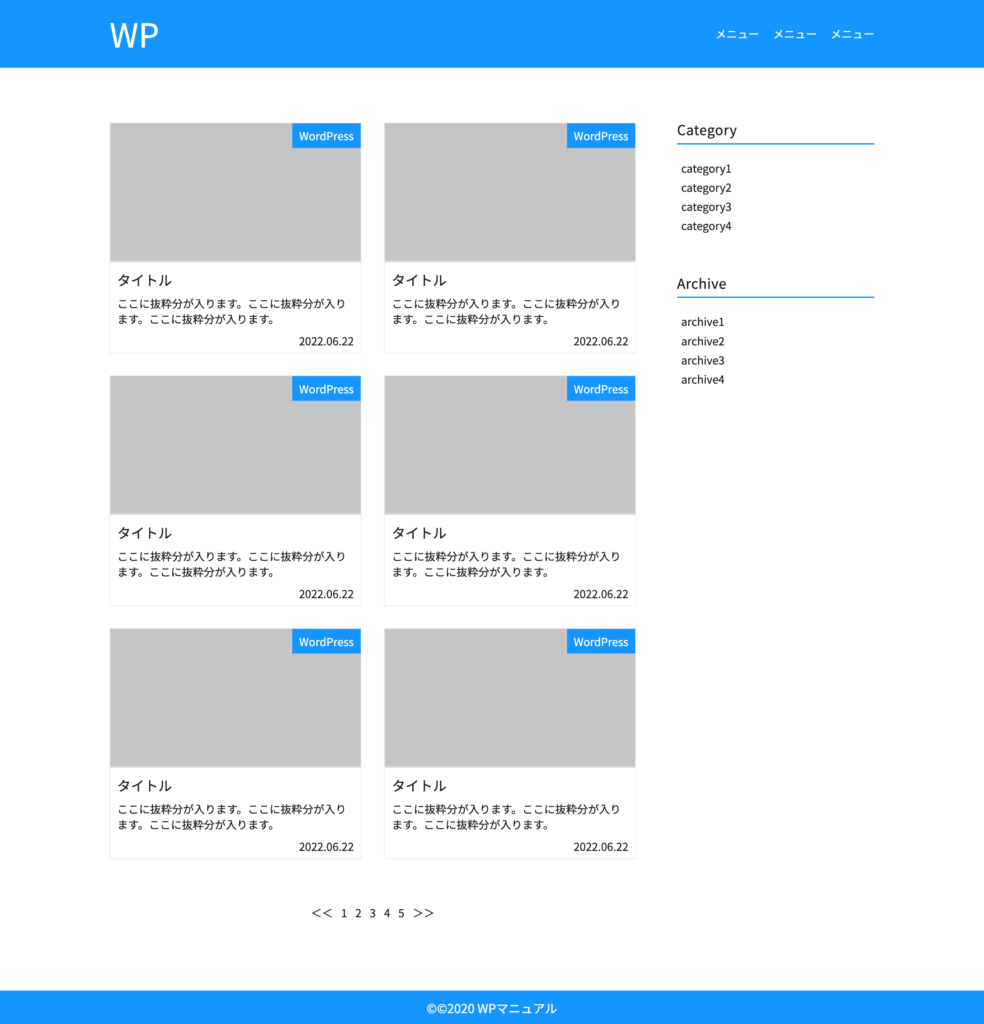
今回は以下の画像の静的サイトをWordPressサイトに変換していきます。

テーマファイルの準備
ファイル構造
sample
|__ css
- style.css
|__img
- dammy.png
|__ index.html使用するhtmlファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sample Site</title>
<!-- google fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;500&display=swap" rel="stylesheet">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<header>
<div class="container">
<h1><a href="#">WP</a></h1>
<ul>
<li><a href="">メニュー</a></li>
<li><a href="">メニュー</a></li>
<li><a href="">メニュー</a></li>
</ul>
</div>
</header>
<div class="content">
<div class="container content__container">
<main id="main">
<div class="card">
<a href="">
<div>
<h2>タイトル</h2>
<p>ここに抜粋分が入ります。ここに抜粋分が入ります。ここに抜粋分が入ります。</p>
<time>2022.06.22</time>
</div>
<img src="img/dammy.png" alt="">
<p class="category">WordPress</p>
</a>
<a href="">
<div>
<h2>タイトル</h2>
<p>ここに抜粋分が入ります。ここに抜粋分が入ります。ここに抜粋分が入ります。</p>
<time>2022.06.22</time>
</div>
<img src="img/dammy.png" alt="">
<p class="category">WordPress</p>
</a>
<a href="">
<div>
<h2>タイトル</h2>
<p>ここに抜粋分が入ります。ここに抜粋分が入ります。ここに抜粋分が入ります。</p>
<time>2022.06.22</time>
</div>
<img src="img/dammy.png" alt="">
<p class="category">WordPress</p>
</a>
<a href="">
<div>
<h2>タイトル</h2>
<p>ここに抜粋分が入ります。ここに抜粋分が入ります。ここに抜粋分が入ります。</p>
<time>2022.06.22</time>
</div>
<img src="img/dammy.png" alt="">
<p class="category">WordPress</p>
</a>
<a href="">
<div>
<h2>タイトル</h2>
<p>ここに抜粋分が入ります。ここに抜粋分が入ります。ここに抜粋分が入ります。</p>
<time>2022.06.22</time>
</div>
<img src="img/dammy.png" alt="">
<p class="category">WordPress</p>
</a>
<a href="">
<div>
<h2>タイトル</h2>
<p>ここに抜粋分が入ります。ここに抜粋分が入ります。ここに抜粋分が入ります。</p>
<time>2022.06.22</time>
</div>
<img src="img/dammy.png" alt="">
<p class="category">WordPress</p>
</a>
</div>
<ul class="pagination">
<li><a href=""><<</a></li>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
<li><a href="">>></a></li>
</ul>
</main>
<aside id="sidebar">
<h2>category</h2>
<ul>
<li><a href="">category1</a></li>
<li><a href="">category2</a></li>
<li><a href="">category3</a></li>
<li><a href="">category4</a></li>
</ul>
<h2>archive</h2>
<ul>
<li><a href="">archive1</a></li>
<li><a href="">archive2</a></li>
<li><a href="">archive3</a></li>
<li><a href="">archive4</a></li>
</ul>
</aside>
</div><!-- /content__inner -->
</div>
<footer>
<div class="container">
<p>©©️2020 WPマニュアル</p>
</div>
</footer>
</body>
</html>ローカル環境の準備
Local(旧localbyflywheel)でお手軽環境準備
WordPressを動かすには、PHP、Apache、Databaseが必要です。Local(旧localbyflywheel)はWordPressに特化したローカル環境構築ツールです。簡単にWordPressの環境構築ができます。
ダウンロード方法・使い方は他の記事で紹介します。
themesディレクトリにテーマファイルをコピペする
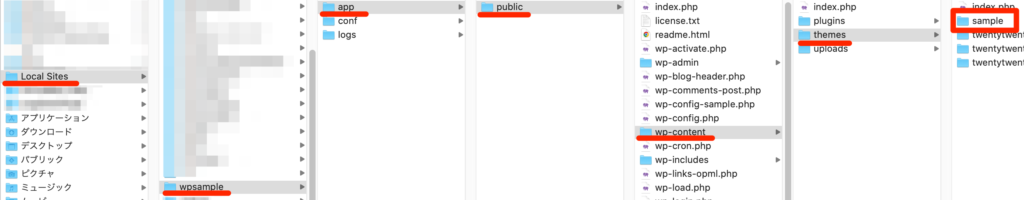
ローカル環境の準備ができたらthemesディレクトリの中にテーマのデイレクトリ(sample)をコピペします。
Local Sites>wpsample(Localで決めたサイト名)>app>public>wp-content>themes

テーマに必要なファイル
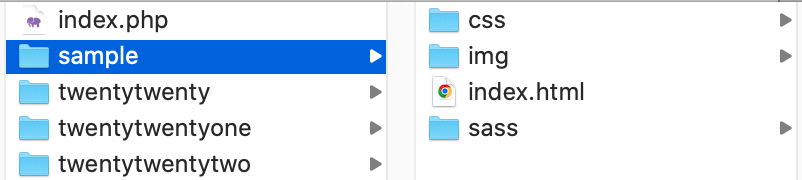
現状のテーマディレクトリ内のファイル一覧です。
sampleディレクトリ の中に
- CSSディレクトリ
- imgディレクトリ
- index.html
- sassディレクトリ
があります。

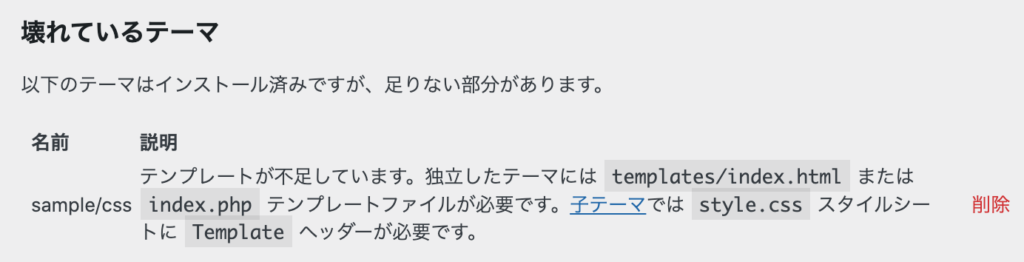
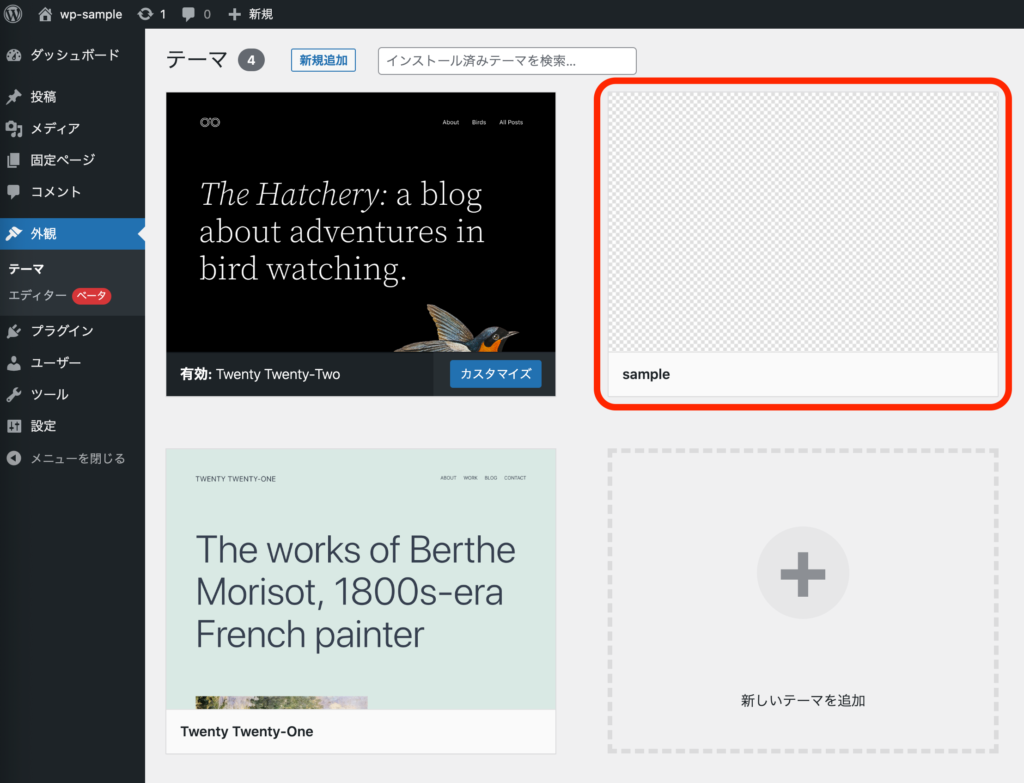
このままsampleをテーマとして有効化します。WordPress管理画面>外観>テーマを開くと、壊れているテーマとして表示が出ています。
ここではtemplates/index.htmlかindex.phpとstyle.cssが必要と書かれています。

WordPressのテーマとして認識するには最低限以下2つのファイルが必要です。
index.php
style.css
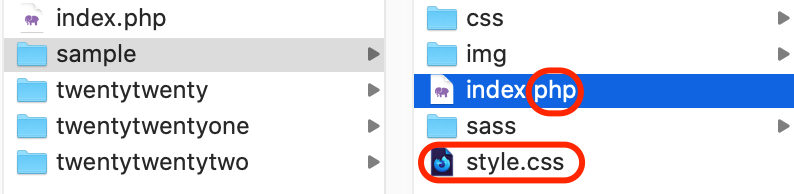
htmlからphpに拡張子の変更・style.cssにテーマ情報の追加
index.phpはメインのテンプレートファイルになります。style.cssはテーマディレクトリ直下に設置し、中身はテーマ情報を記述します。

index.htmlをindex.phpに変更します。
さらに、style.cssをテーマディレクトリ直下に設置します。

すると、先ほどの壊れているテーマの表示が消え、sampleが認識されていることがわかります。

style.cssの書き方
style.cssのヘッダーのコメントアウト内にテーマの情報を記述します。
/*
Theme Name : sample
Description: このテーマはWPマニュアルがWordPressサイトの制作の方法を解説するために作成したものです。
Version: 0.1
Author: WPマニュアル
Author URI :https://wp-manual.com/
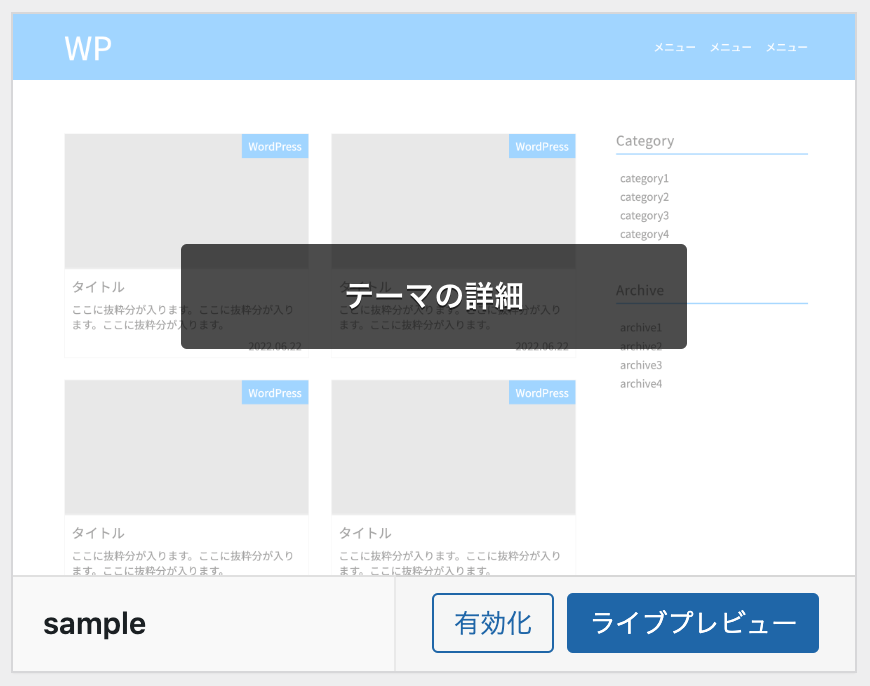
*/ この情報は”テーマの詳細”を確認する時に表示されます。



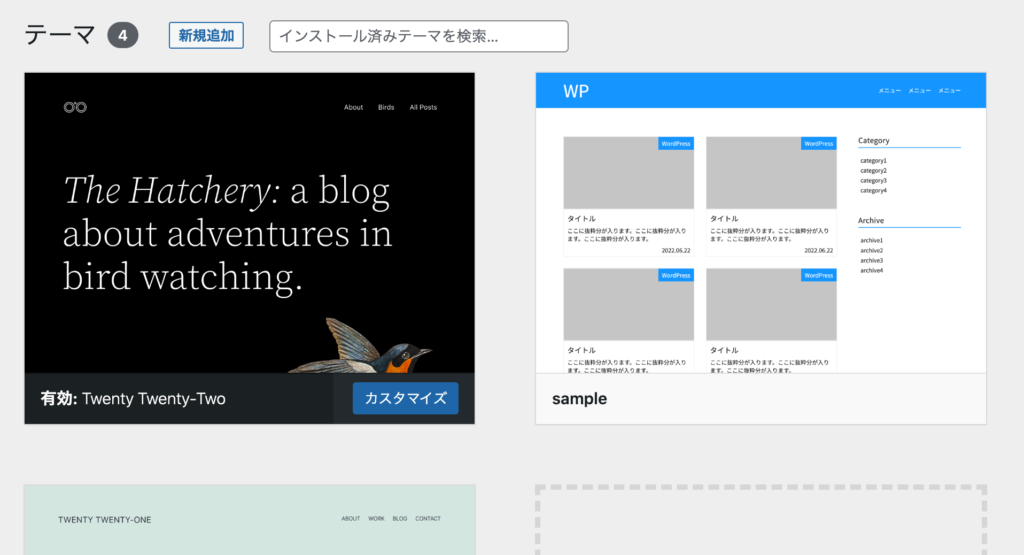
(+α)テーマのイメージを反映させる
必須ではありませんが、テーマ情報にイメージを反映させることができます。
ファイル名はscreenshot.pngを使います。
サイズは1200×900でフォーマットはpngが推奨されています。
設置場所はテーマディレクトリ直下です。


ここまでのファイル構造は以下の通りです。
sample
|__ css
- style.css
|__img
- dummy.png
|__ index.php
|__ style.css //テーマ登録用
|__ screenshot.pngテーマの有効化と確認
先に現状確認をします。

Twenty Twenty-Twoの左側に有効と付いています。
このテーマが現在反映されているテーマということになります。
ページを確認してみます。ウィンドウ左上のサイトタイトルをクリックすると現在のページの状態を確認することができます。

テーマTwenty Twenty-Twoが反映されていますね。

WordPress管理画面>外観>テーマに戻ってテーマsampleを有効化します。

もう一度ページを確認します。
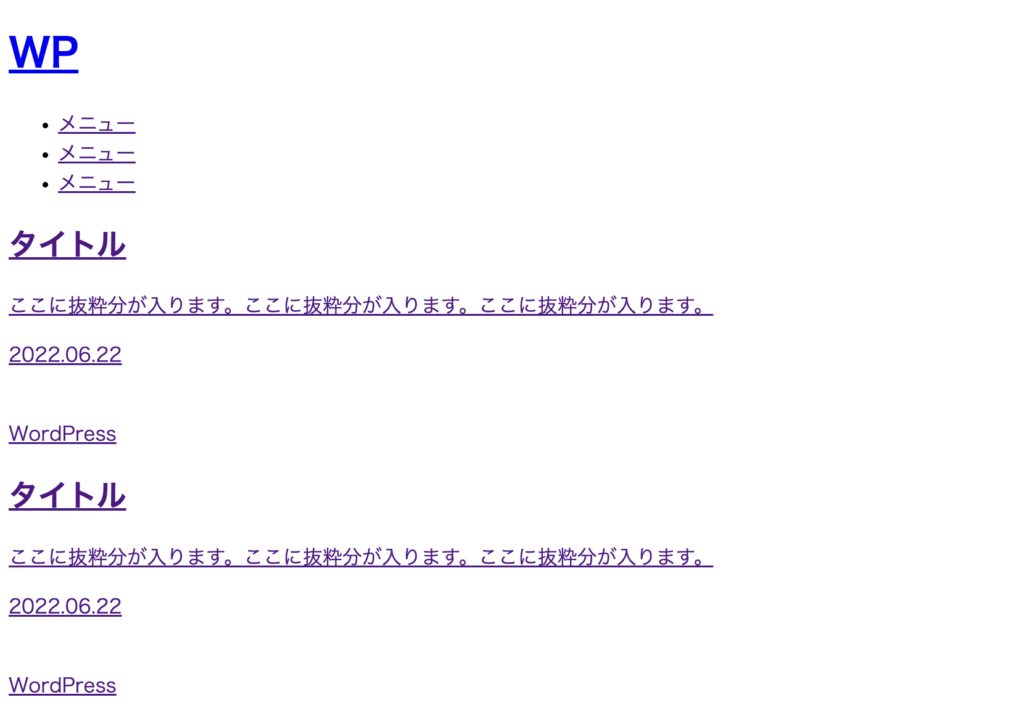
するとこのような表示になります。
cssが反映されていない!!と思うかもしれませんがこれでOKです。
実際にcssのファイルパスが通ってないのでこのような表示になります。
次の記事でcss、javascript、画像のファイルパスを通して見た目が反映されるようにしていきます。





コメント