サイト型の表示にしたい場合のトップページの設定方法について解説しました。
サイト型でトップページの他にブログ記事のトップページがある場合を取り上げることで、
使用するファイルの違いがよくわかるようにしています。

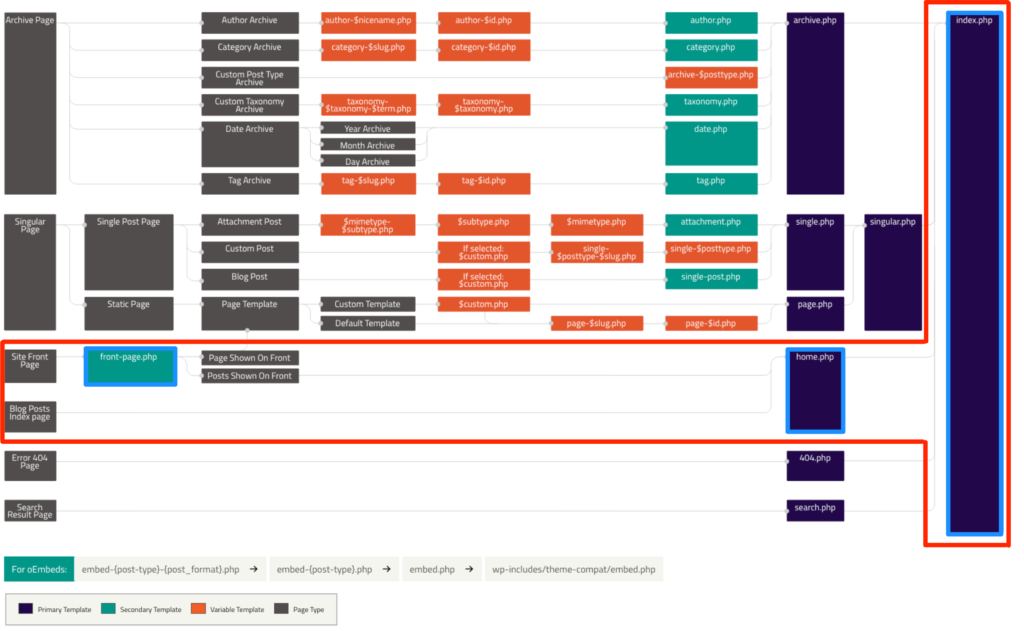
トップページとして使われるファイルの違い

WordPressで使用されるトップページのファイルは
- index.php
- front-page.php
- home.php
です。それぞれどのように使い分けるのでしょう?
front-page.php
オリジナルのサイトを制作するときはほとんどの場合front-page.phpを使用します。固定ページと組み合わせて使用するのがおすすめです。読み込み優先順位が一番高いです。
home.php
主にブログトップに使用します。
index.php
トップページに限らず、テンプレートが見つからない時に最終的に表示されるのがindex.phpです。index.phpがWordPressの必須ファイルである理由でもあります。トップページであれば、front-page.phpもhome.phpもなければindex.phpが読み込まれます。
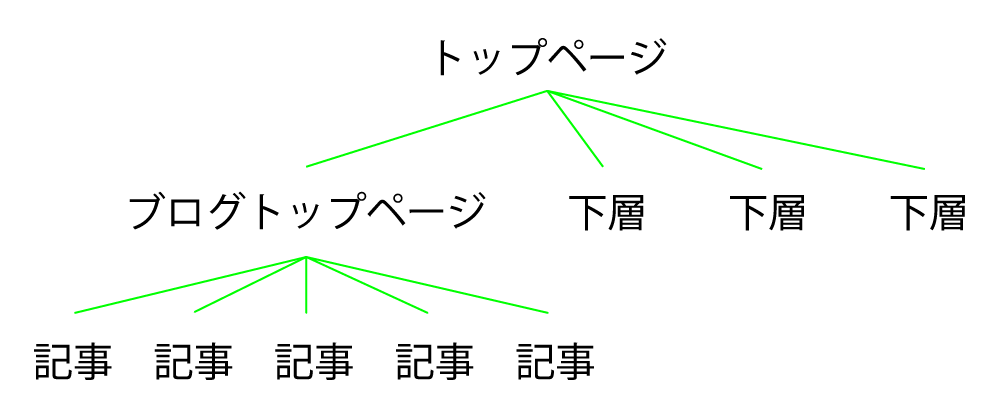
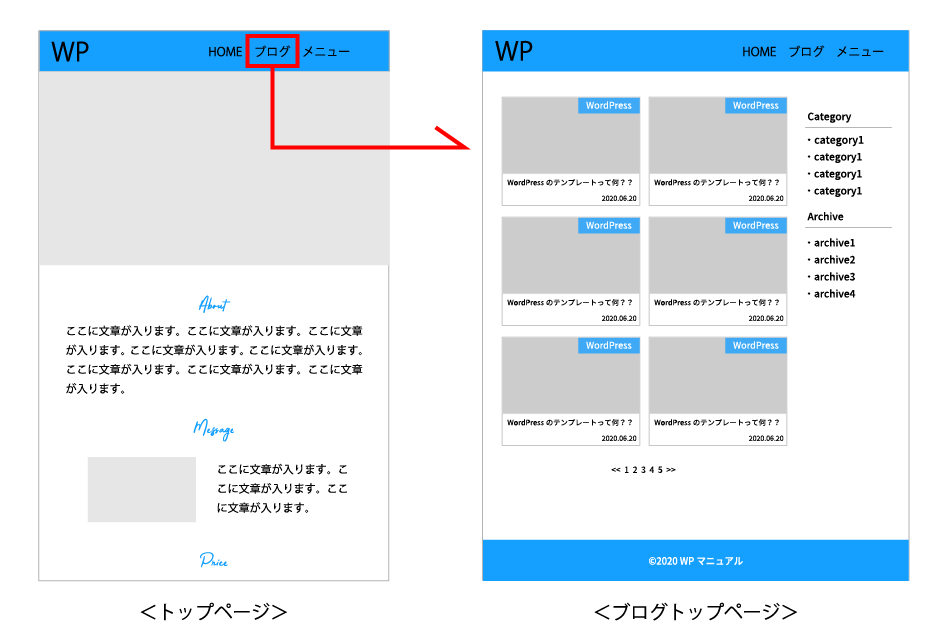
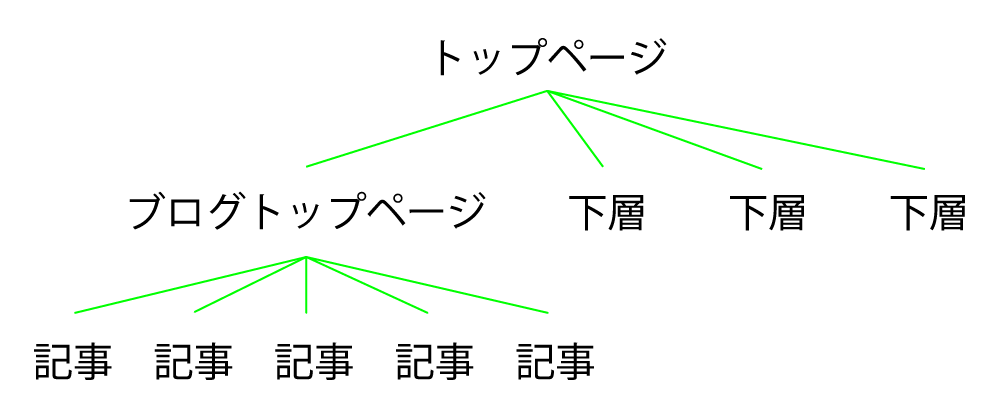
オリジナルサイトの構成見本
ほとんどのサイトでは、サイトの中にブログページのようなものがあるかと思います。


そんな時に、
- トップページにはfront-page.php
- ブログトップページにはhome,php
を使用すると都合がよさそうです。
トップページを設定する手順
トップページで使用するファイルの名前をfront-page.phpに変更する
大抵の場合index.htmlがトップページになる前提で静的ページまで作成していると思います。
index.htmlを複製して、複製したファイルの名前をfront-page.phpにします。
元のindex.htmlはindex.phpに名前を変更します。
index.phpは削除してはいけません。WordPressの必須ファイルはindex.phpとstyle.cssです。
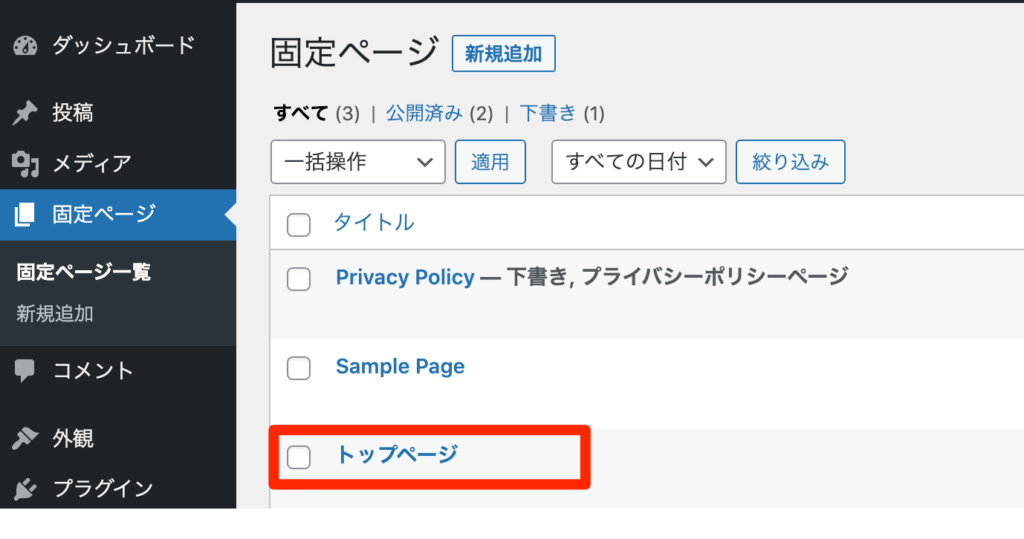
トップページ用の固定ページを作成する
トップだとわかるページタイトルで固定ページを作成し公開します。今回は「トップページ」というタイトルにしました。

トップページ(ホームページ)の設定をする

ブログではなく、オリジナルサイトを制作する場合はほとんどの場合、
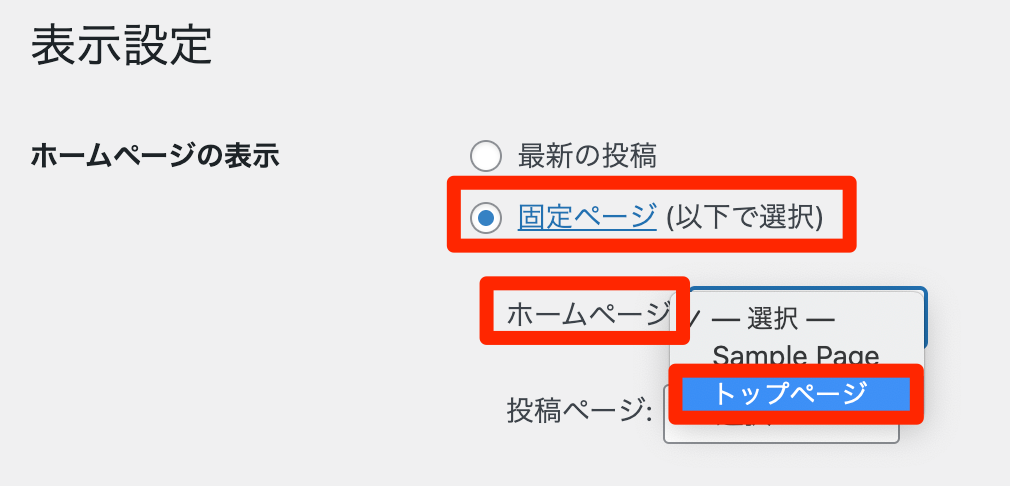
WordPress管理画面>設定>表示設定のホームページの表示で
- 固定ページを選択
- ホームページからトップページで使用する固定ページのタイトルを選択
します。
固定ページで「トップページ」というタイトルを作成していたので、ドロップダウンの選択肢の中にトップページというタイトルが表示されています。
最後に必ず変更を保存ボタンを押しましょう。
トップページの確認
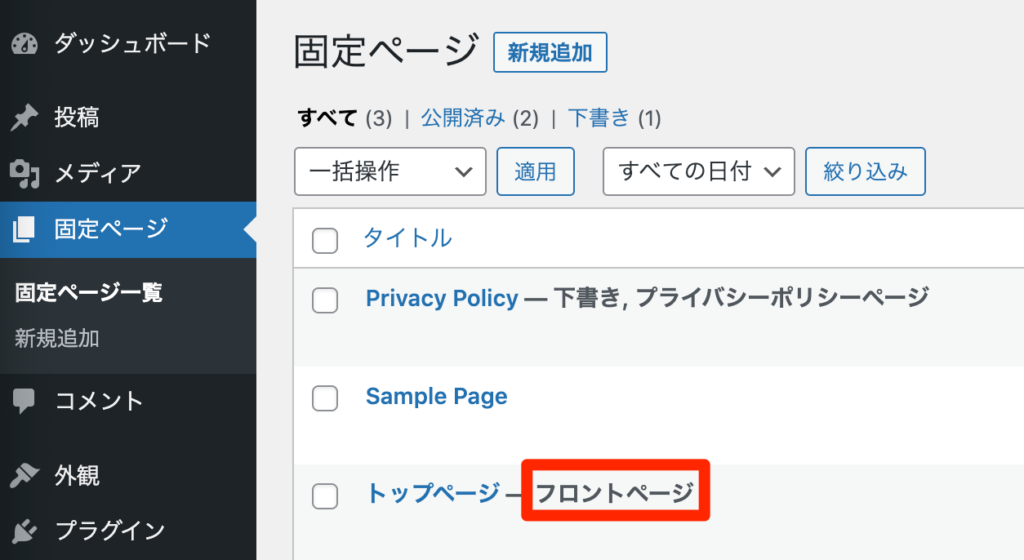
以下のように設定できていればOKです!

固定ページ一覧を見ると、「トップページ」に「フロントページ」と表示されるようになりました。

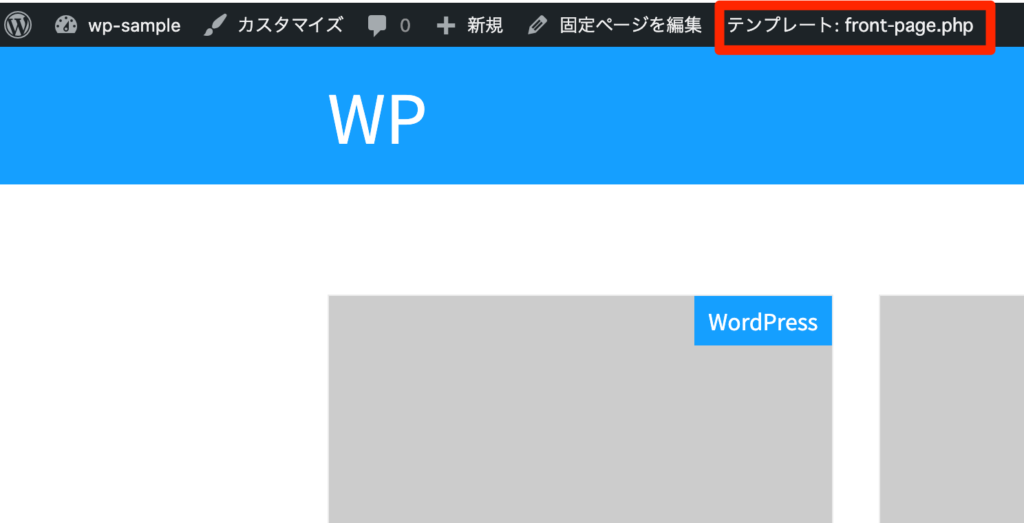
プラグインShow Current Templateを使用していれば現在表示されているテンプレートがfront-page.phpだとわかります。
現在表示されているテンプレートがどれか常に意識しましょう!
ブログトップページを設定する手順
ブログトップページで使用するファイルの名前をhome.htmlからhome.phpに変更する
ブログトップ用に作成していたhome.htmlをhome.phpに変更します。
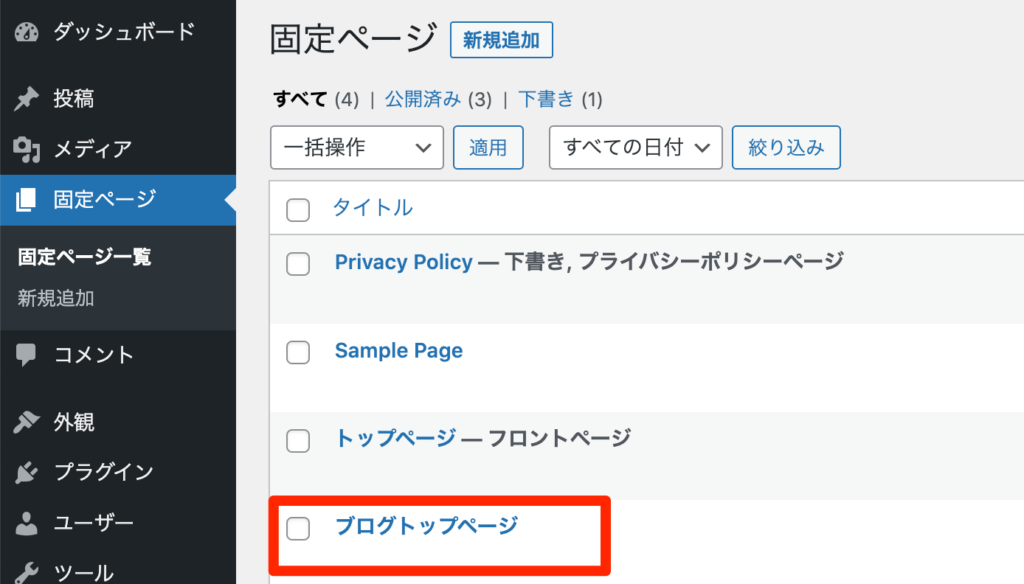
ブログトップページ用の固定ページを作成する
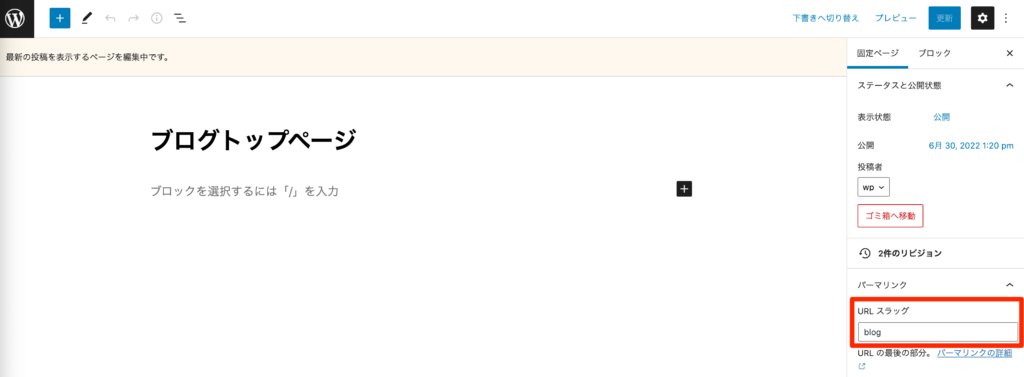
ブログトップだとわかるページタイトルで固定ページを作成し公開します。今回は「ブログトップページ」というタイトルにしました。

さらに、URLスラッグを指定します。今回は「blog」としました。

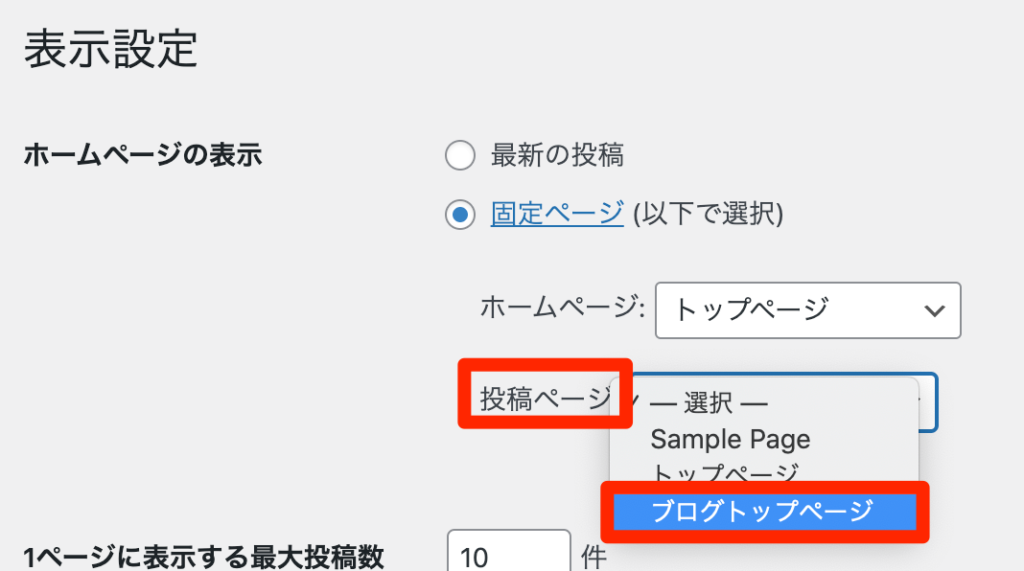
ブログトップページを指定する

トップページの時と同様にWordPress管理画面>設定>表示設定のホームページの表示でブログっトップページを指定します。
今度は投稿ページから固定ページで作成した「ブログトップページ」を選択し保存します。
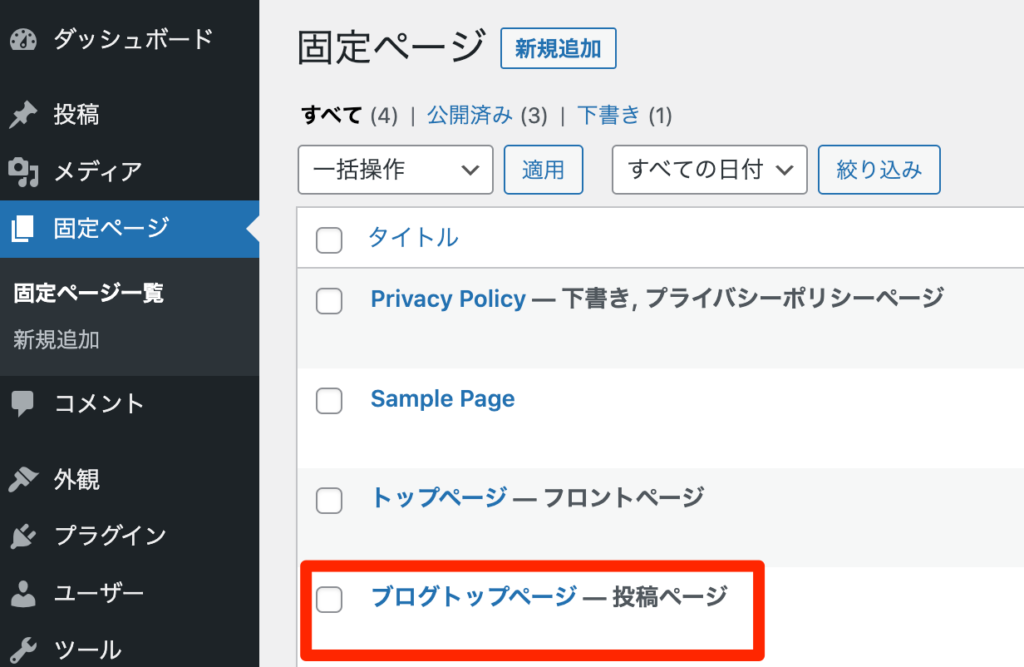
ブログトップページの確認

固定ページ一覧を見ると、「ブログトップページ」に「投稿ページ」と表示されるようになりました。

スラッグをblogにしたので、
(例)http://sample.com/blog
でアクセスします。
プラグインShow Current Templateでテンプレートがhome.phpになっていればOKです。



コメント