
カテゴリーページはアーカイブページの一種で、カテゴリー専門のアーカイブページです。
アーカイブページ(archive.php)とは異なるデザインをカテゴリーページに反映させたい時にカテゴリーページ(category.php)を作成するとよいでしょう。
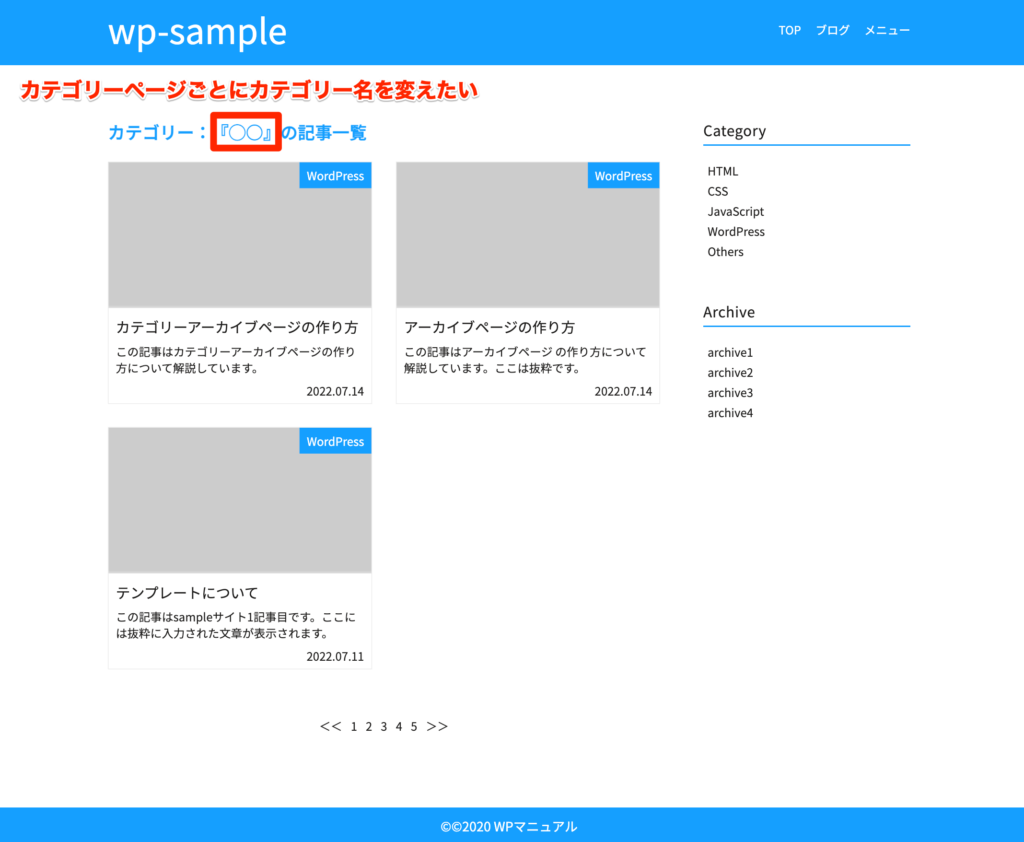
今回作成するページは、以下の画像のものです(カテゴリーがHTMLのみの一覧が表示されていますね)。

category.phpを準備する
今回作成するカテゴリーページ は、archive.phpにカテゴリーの見出し:“カテゴリー:『カテゴリー名』の記事一覧”が入っただけなのでarchive.phpをベースにcategory.phpを作成していきます。

category.phpを新規作成する
WordPressには便利なテンプレートファイルが用意されており、カテゴリーページ用のテンプレート(category.php)があります。
ファイル名はcategory.phpで、その他のファイル名ではテンプレートとして認識しません。

category.htmlがあればphpファイルに変更し、category.htmlがなければcategory.phpを新規作成します。
archive.phpのコードをcategory.phpにコピペする
前述したように、archive.phpをベースにcategory.phpを作成しているので、archive.phpのコードをcategory.phpにコピペします。
以下のコードはarchive.phpの完成形のコードです。コピペしましょう。
コンテンツ部分(ループやテンプレートタグ)の解説を見たい方はWordPressのアーカイブページの作り方のループの作成とテンプレートタグを埋め込むをご覧ください。

<?php get_header(); ?>
<div class="content">
<div class="container content__container">
<main id="main">
<div class="card">
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<a href="<?php the_permalink(); ?>">
<div>
<h2 class="card__title"><?php the_title(); ?></h2>
<p class="card__excerpt"><?php echo get_the_excerpt(); ?></p>
<time class="card__time"><?php the_time('Y.m.d'); ?></time>
</div>
<?php
if(has_post_thumbnail()):
the_post_thumbnail();
else:
?>
<img class="card__img-dummy" src="<?php echo get_template_directory_uri(); ?>/img/dammy.png" alt="">
<?php endif; ?>
<p class="card__category">
<?php
$categories = get_the_category();
if ( $categories ) {
echo $categories[0]->name;
}
?>
</p>
</a>
<?php endwhile;endif; wp_reset_query(); ?>
</div>
<!-- pagination省略 -->
</main>
<?php get_sidebar(); ?>
</div><!-- /content__inner -->
</div>
<?php get_footer(); ?>カテゴリーページの見出し部分のHTMLを追加する
<?php get_header(); ?>
<div class="content">
<div class="container content__container">
<main id="main" class="main--category"><!-- classを追加 -->
<h1>カテゴリー:『◯○』の記事一覧</h1><!-- カテゴリーページの見出し追加 -->
<div class="card">
<!-- 省略 -->
</div>
<!-- pagination省略 -->
</main>
<?php get_sidebar(); ?>
</div>
</div>
<?php get_footer(); ?>mainタグの直下に以下のコードを入れます。
<h1>カテゴリー:『◯○』の記事一覧</h1>お手数ですが….!
カテゴリー名を動的にする

このままでは全てのカテゴリーページでカテゴリー:『◯◯』の記事一覧と表示されてしまうので、
- カテゴリーがHTMLのときはカテゴリー:『HTML』の記事一覧
- カテゴリーがCSSのときはカテゴリー:『CSS』の記事一覧
のように動的にカテゴリー名を変えてくれるようにします。
single_cat_title()を使用
『』の中に関数を埋め込みます。
<h1>カテゴリー:『<?php single_cat_title(); ?>』の記事一覧</h1>出力結果

カテゴリーがWordPressだった場合、出力結果は
カテゴリー:『WordPress』の記事一覧
になります。
コラム:category.phpが無くてもカテゴリー毎の一覧は表示できる
ここまで読んでくれたあなたは、『category.phpを作成すればカテゴリー毎に一覧表示できるのね』という理解だと思います。
他のサイトでもcategoru.phpを作りましょう!と書いているので、脳死でcategory.phpを作っちゃっているとかあるあるだと思います。
必殺脳死作業!!!!
しかしながら、実のところをいうとcategory.phpがなくてもarchive.phpがあればカテゴリー一覧は表示できます。
以下の記事でテンプレート階層の話をしているのですが、それを思い出して欲しいです。

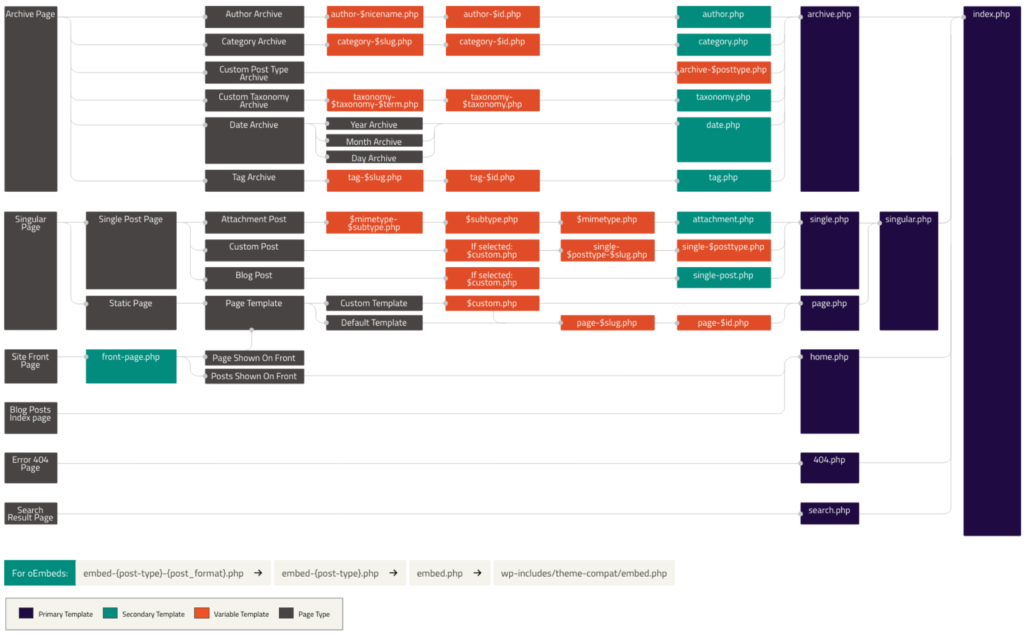
テンプレート階層の図を思い出して欲しい

アーカイブ部分をみてみようね

カテゴリー部分抜き出してみた。左から読んでみるよ。
★カテゴリーアーカイブはアーカイブの一種のようです。
| アーカイブページ | カテゴリーアーカイブ | category-$slug.php | category-$id.php | category.php | archive.php | index.php |
読み込み順は左から
- category-$slug.phpがなければcategory-$id.php
- category-$id.phpがなければcategory.php
- category.phpがなければarchive.php
- archive.phpがなければindex.php
のように読むことができるので、category-$slug.phpがもっとも優先順位が高く、index.phpが最も優先順位が低いことになります。
| アーカイブページ | カテゴリーアーカイブ | category-$slug.php | category-$id.php | category.php | archive.php | index.php |
このことから、category.phpが存在しない場合archive.phpを読み込むということが分かりますね。
今回のデザインは以下のようにカテゴリー:『◯◯』の記事一覧があるかないかの違いだけで、他は全く同じデザインなのでぶっちゃけcategory.phpは無くてもいいような気がします。

本記事冒頭でも記載していますが、
というように、まずは本当にカテゴリーページが必要なのか?というところから考えてみるといいかもしれません。
category.phpを作らなきゃカテゴリー:『◯◯』の記事一覧の表示できなくない??と思う方もいるかもしれませんが、archive.phpだけを作成し、
カテゴリーページがリクエストされた時だけカテゴリー:『◯◯』の記事一覧を表示させる
*他の記事で解説 する予定です。
ということも可能なので、どのようにサイトを構成すればサイトの管理がしやすいかなどを考慮してcategory.phpを準備するかしないかを決めればいいと思います。
正解はありません!!!!



コメント