本記事では
- 検索フォームに検索したいワードを入力したら
- 検索結果に一致した記事を一覧表示させる
ことを目標に、
- 検索フォームの設置方法
- 検索結果を一覧表示させる方法
の最も基本的な方法を解説しています。
目次
検索フォームの設置方法

検索フォームを設置したい場所に以下のコードを記述するだけで簡単に検索フォームを設置することができます。
get_search_form()の出力結果
<?php get_search_form(); ?>を設置するとデフォルトで以下のコードが出力されます。
<form role="search" method="get" id="searchform" class="searchform" action="http://localhost:10124/">
<div>
<label class="screen-reader-text" for="s">検索:</label>
<input type="text" value="" name="s" id="s">
<input type="submit" id="searchsubmit" value="検索">
</div>
</form>スタイリング例

#searchform input[type="text"] {
border: 1px solid #333;
padding: 0;
}
#searchsubmit {
background: #159fff;
color: #ffffff;
line-height: 25px;
}検索結果の表示

必要なファイル
検索結果に一致した記事を一覧表示するためには専用のファイルが必要です。
search.phpを新規作成します。
search.phpは検索結果を表示するためのテンプレートファイルです。
テンプレートの読み込みについて
search.php→index.php
search.phpが存在しない場合、index.phpを読み込みます。
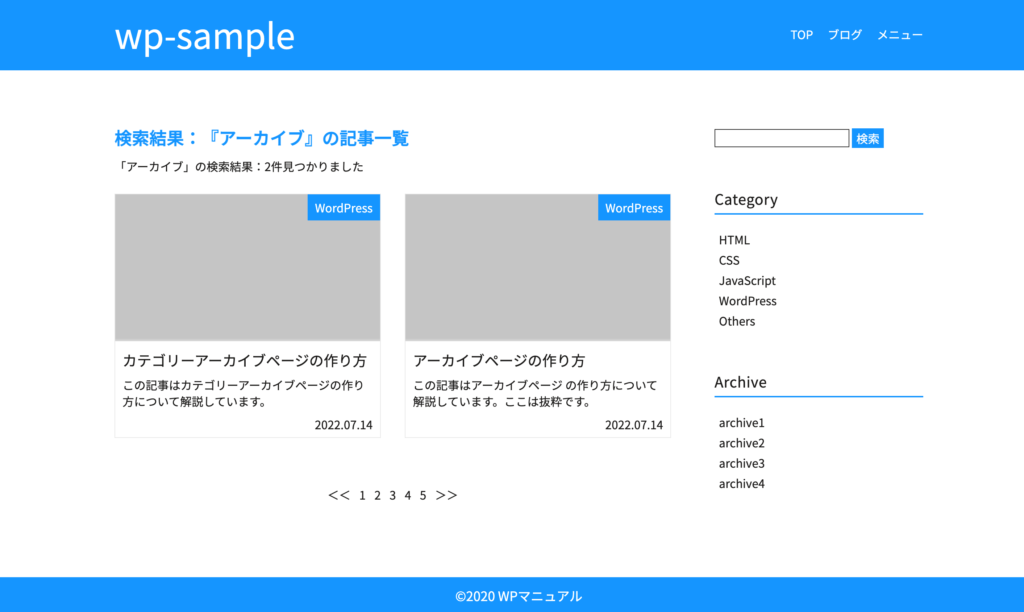
検索結果を表示するコード例
<?php get_header(); ?>
<div class="content">
<div class="container content__container">
<main id="main" class="main--category">
<h1>検索結果:『<?php echo $_GET['s']; ?>』の記事一覧</h1>
<p class="search-result">
<?php echo '「'.$_GET['s'] .'」の検索結果:'.$wp_query->found_posts .'件見つかりました'; ?>
</p>
<div class="card">
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<a href="<?php the_permalink(); ?>">
<div>
<h2 class="card__title"><?php the_title(); ?></h2>
<p class="card__excerpt"><?php echo get_the_excerpt(); ?></p>
<time class="card__time"><?php the_time('Y.m.d'); ?></time>
</div>
<?php
if(has_post_thumbnail()):
the_post_thumbnail();
else:
?>
<img class="card__img-dummy" src="<?php echo get_template_directory_uri(); ?>/img/dammy.png" alt="">
<?php endif; ?>
<p class="card__category">
<?php
$categories = get_the_category();
if ( $categories ) {
echo $categories[0]->name;
}
?>
</p>
</a>
<?php endwhile;endif; wp_reset_query(); ?>
</div>
<!-- pagination省略 -->
<ul class="pagination">
<li><a href=""><<</a></li>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
<li><a href="">>></a></li>
</ul>
</main>
<?php get_sidebar(); ?>
</div><!-- /content__inner -->
</div>
<?php get_footer(); ?>検索結果に関連するWordPressの関数
検索されたワードを出力させる関数
$_GET['s']で検索フォームに入力したワードを表示させます。
検索結果のヒット数を出力する
$wp_query->found_postsで検索結果にヒットした件数を表示することができます。
独自の検索フォームを作成したい場合
検索フォームは<?php get_search_form(); ?>を記述するだけで簡単にデフォルトの検索フォームが設置できますが、コードの中身をカスタマイズしたい場合は
- JavaScriptで無理やりコードを書き換える
searchform.phpを使用する
のどちらかで実装します。
searchform.phpを使用した検索フォームの実装はよく使われるので以下の記事で解説しています。
searchform.phpを使用した方がコードを扱いやすいのでおすすめです。
また、以下の記事では検索フォームについてもう少し踏み込んで解説しているのでより深く理解したい人は是非とも読んでみてください。
あわせて読みたい


【WordPress】検索機能を自作する方法
以下の記事ではget_search__form()を使ってサイト内の記事を検索するための検索ボックスをWordPressが用意したデフォルトのまま使う方法を解説しました。 本記事ではサ…



コメント