ブロックエディタのスタイル変更はクラシックエディタのときとは異なるので、
ブロックエディタ用にスタイルを当てる方法を知る必要があります。
準備
ブロックエディタ用のスタイルシートを準備します(style-editor.css)。
例として、テーマディレクトリ/css/style-editor.cssに設置します。
theme
|__ style.css
|__ functions.php (optional)
|__ index.php
|__ templates
|__ index.html
|__ parts
|__ (empty folder)
|__ css
|__style.css
|__style-editor.css //これがエディタ用のスタイルシート!ブロックエディタ用スタイルを読み込む機能を有効にする
ブロックエディタ用のスタイルを指定して読み込む前に、
ブロックエディタ用のスタイルを指定して読み込む機能そのものを有効にする必要があります。
functions.php
add_action( 'after_setup_theme', function(){
//ブロックエディタ用スタイル読み込み機能をON
add_theme_support( 'editor-styles' );
});editor-styles機能の特徴1
この機能を有効化することで、ブロックエディタにブロックエディタ用のスタイルシートのみ読み込むようにすることができます。
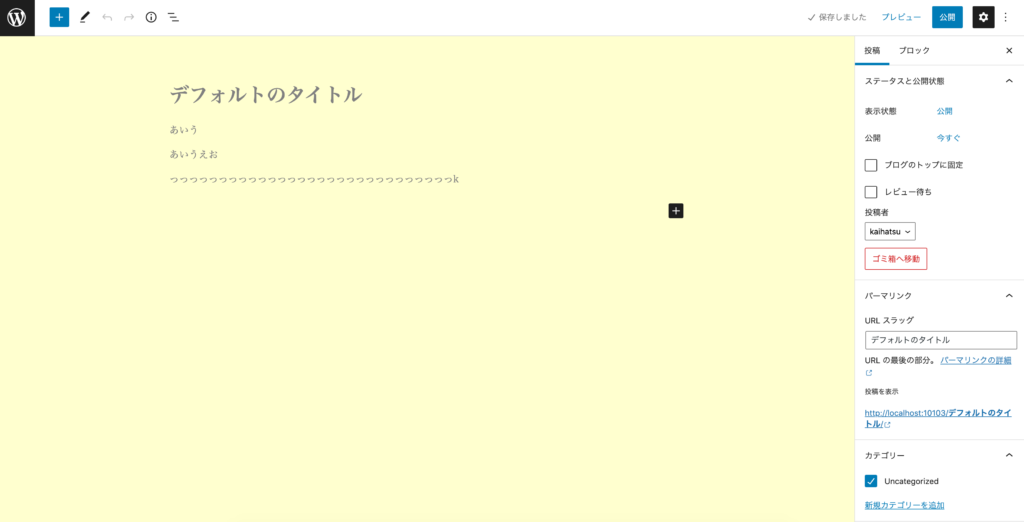
例えば、bodyの背景色に黄色を指定したとして、
- 他の管理画面ページやフロントには背景色の黄色は適用されない
- 投稿ページや固定ページなどブロックエディタのページにのみ背景色の黄色が適用
editor-styles機能の特徴2
- エディタ画面内では
body{}が.editor-styles-wrapper{}に置き換わる - デフォルトで出力されているクラス名を使用せず、
p{}のように指定する - 要素には自動的に
.editor-styles-wrapperが追加される
さらなる特徴として、同様にbodyに背景色黄色を指定した場合、実際には内部的に
bodyが.editor-styles-wrapperに置き換わります。
なので、エディタ用にスタイルを指定するときは、デフォルトで出力されているクラス名を直接指定しません。
たとえばエディタースタイル内の
テーマサポート | Japanese Team | WordPress.org 日本語body { ... }は.editor-styles-wrapper { ... }に書き換えられます。ちなみにこのことはエディターのクラス名を直接 指定すべきでない ことも意味しています。
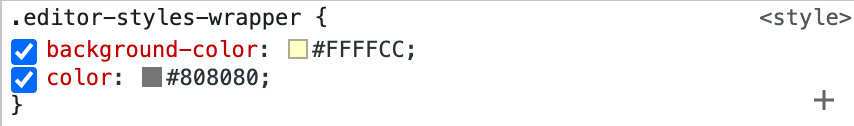
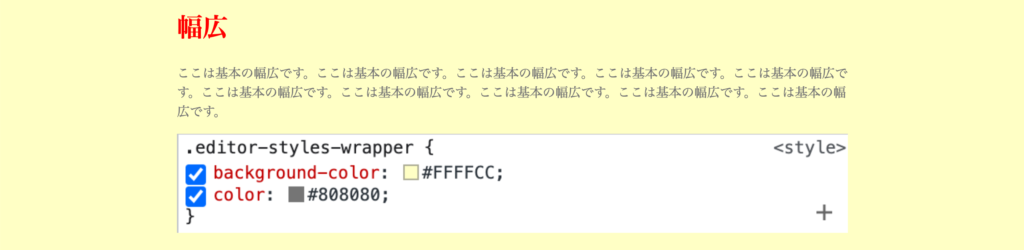
以下のようなCSSコードを記述すると、
body {
background-color: #FFFFCC;
color: #808080;
}検証画面では以下のように表示されます。

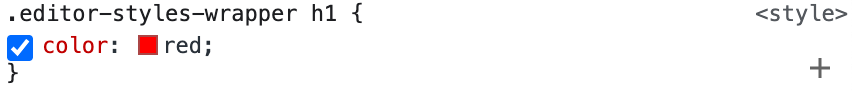
ブロックエディタ内の要素(h1タグやpタグなど)に対しては、そのままh1やpを指定します。
h1 {
color: red;
}検証画面では以下のように表示されます。自動で.editor-styles-wrapperが追加されているのが分かります。

ブロックエディタ用CSSを指定して読み込む
add_theme_support( 'editor-styles' );に続けて、以下のようにadd_editor_style()で読み込むスタイルシートを指定します。
*ブロックエディタ用スタイル読み込み機能を有効(add_theme_support( 'editor-styles' );)にしていないと、スタイルシートの指定をしても反映しないので気を付けましょう。
add_action( 'after_setup_theme', function(){
//ブロックエディタ用スタイル読み込み機能をON
add_theme_support( 'editor-styles' );
// ブロックエディタ用CSSの指定・読み込み
add_editor_style('css/style-editor.css');
});
ブロックエディタの基本のスタイルの当て方
editor-style機能の特徴2の考え方がとても大事です!
いまいちまだわからない方はeditor-style機能の特徴2を見直してみましょう。
エディタのベーシックカラーを変更する

試しに背景色を黄色、文字色をグレーに変更します。
コードはstyle-editor.cssファイルに追加します。指定するセレクタはbodyです。
body{
background-color: #FFFFCC;
color: #808080;
}検証画面での出力↓
.editor-styles-wrapper {
background-color: #FFFFCC;
color: #808080;
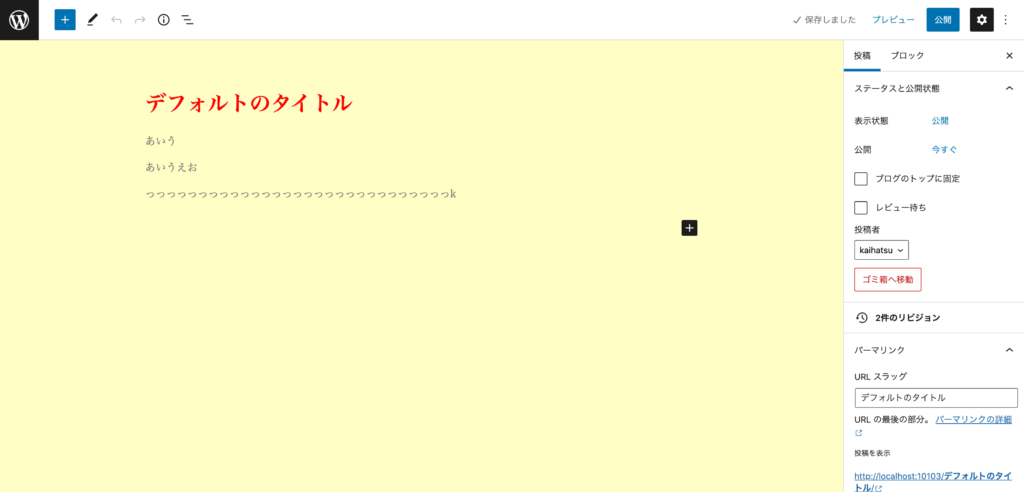
}タイトルのスタイルを変更する

上記のベーシックカラーを変更する時と同様にタイトルのスタイルを変更することができます。
(昔はh1ではなくtextarea要素だったようです。)
ここまででブロックエディタの基本のスタイルの当て方は分かったのではないでしょうか??
h1 {
color: red;
}検証画面での出力↓
.editor-styles-wrapper h1 {
color: red;
}エディタの幅を変更する
テーマ(フロント)と同じ見た目にしたい場合にエディタの幅を変更すると良さそう(デフォルトのままでも良さそう)です。
エディタのメインの幅を変更するには、style-editor.cssにcssを追記します。
エディタの幅に関してはadd_theme_support(‘align-wide’)で追加される幅広ブロックや全幅ブロックにも関係しそうですね。

メインカラム

/* メインのカラム幅 */
.wp-block {
max-width: 700px;
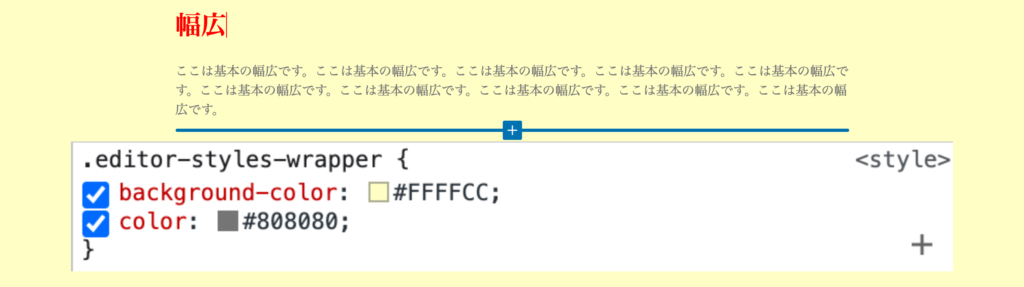
}カラム「幅広」

/* 「幅広」 */
.wp-block[data-align="wide"] {
max-width: 1080px; //初期値1100px
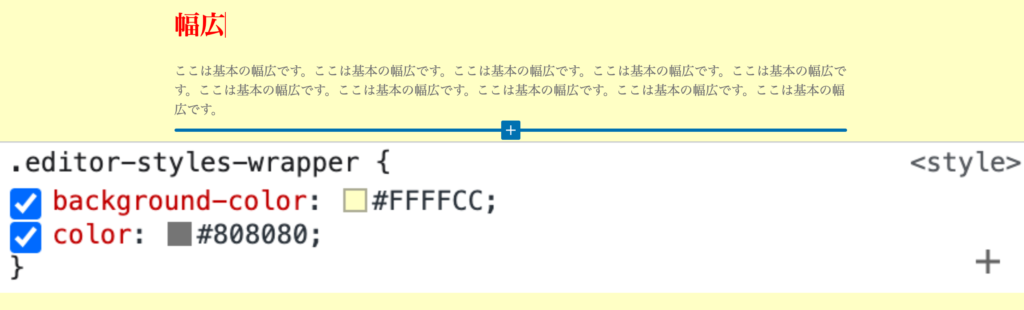
}カラム「全幅」

/* 「全幅」 */
.wp-block[data-align="full"] {
max-width: none;
}


コメント