画像ブロックなどの配置を決めるブロックとブロックの表示領域を広げる幅広ブロック・全幅ブロックについて解説します。
デフォルトの選択肢の解説(左寄せ・中央揃え・右寄せ)
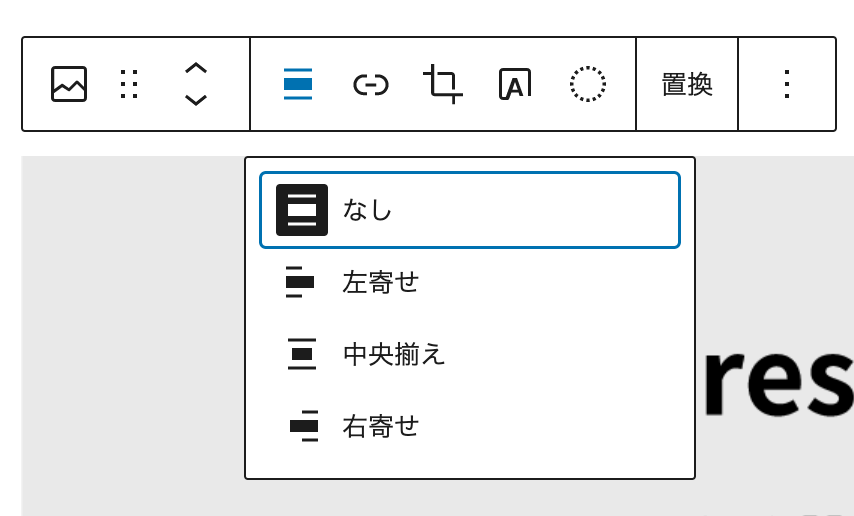
デフォルトでは以下の画像のように配置を決める選択肢が4つあります。
- なし
- 左寄せ
- 中央揃え
- 右寄せ

左寄せブロック・右寄せブロック


吐き出されるHTMLは以下の通りです。
figureタグにalignleftクラスまたはalignrightクラス自動で入ります。
出力されるHTML
html
<div class="wp-block-image">
<figure class="alignleft size-full is-resized">
<img src="http://localhost:10049/wp-content/uploads/2022/05/dammy.png" alt="" class="wp-image-79" width="407" height="200" srcset="http://localhost:10049/wp-content/uploads/2022/05/dammy.png 813w, http://localhost:10049/wp-content/uploads/2022/05/dammy-300x148.png 300w, http://localhost:10049/wp-content/uploads/2022/05/dammy-768x378.png 768w" sizes="(max-width: 407px) 100vw, 407px">
</figure>
</div>デフォルトスタイル
左寄せブロックと右寄せブロックの特徴は、floatプロパティが使われている点です。
style.css
.wp-block-image {
margin: 0 0 1em;
}
.wp-block-image .alignright {
float: left;
margin: 0.5em 1em 0.5em 0;
}
.wp-block-image img {
height: auto;
max-width: 100%;
vertical-align: bottom;
}floatをうまく使った例

前述した通り、左寄せブロックや右寄せブロックを使用した時はfloatプロパティが使われているために、文章を入れると回り込みが発生します。意図的に回り込みをさせたい時はうまく使えそうです。
中央揃えブロック

吐き出されるHTMLは以下の通りです。
figureタグにaligncenterクラスが自動で入ります。
<div class="wp-block-image"><figure class="aligncenter size-full is-resized"><img src="http://localhost:10049/wp-content/uploads/2022/05/dammy.png" alt="" class="wp-image-79" width="407" height="200" srcset="http://localhost:10049/wp-content/uploads/2022/05/dammy.png 813w, http://localhost:10049/wp-content/uploads/2022/05/dammy-300x148.png 300w, http://localhost:10049/wp-content/uploads/2022/05/dammy-768x378.png 768w" sizes="(max-width: 407px) 100vw, 407px"></figure></div>デフォルトスタイル
中央揃えブロックは特別変わったスタイリングは使われていません。
.wp-block-image {
margin: 0 0 1em;
}
.wp-block-image .aligncenter {
margin-left: auto;
margin-right: auto;
}
.wp-block-image img {
height: auto;
max-width: 100%;
vertical-align: bottom;
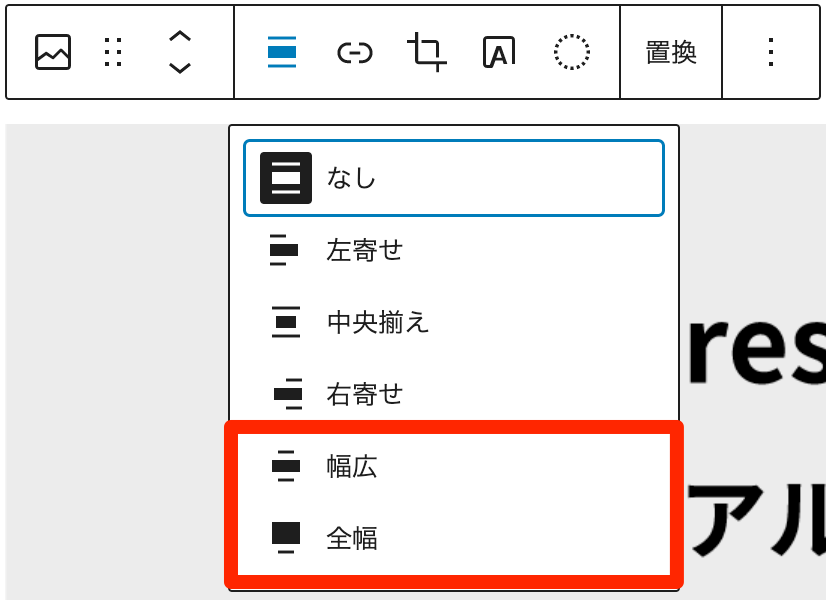
}幅広や全幅を指定できるようにする

以下のコードを記述することで幅広と全幅も指定できるようになります。
functions.php
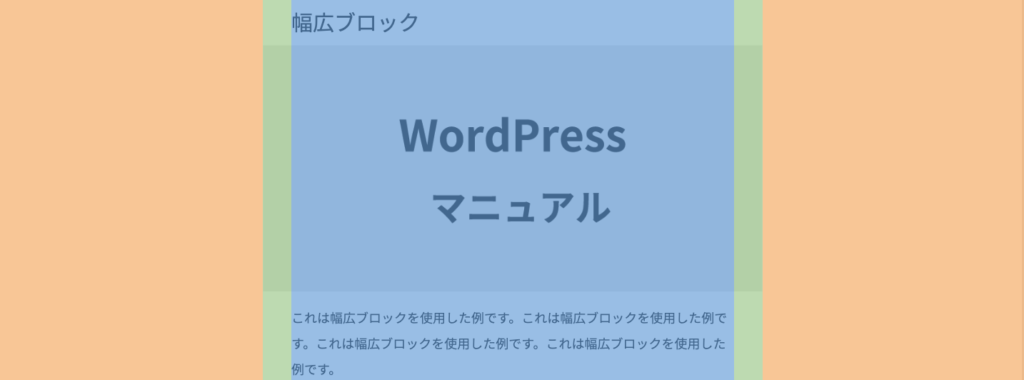
add_theme_support( 'align-wide' );幅広を選択したとき

出力されるhtmlは以下の通りです。
左寄せブロックや右寄せブロックの時はfigureタグの親にwp-block-imageクラスのついたdivタグがありましたが、幅広ブロックではfigureタグにwp-block-imageクラスが付き、alignwideクラスが入ります。
<figure class="wp-block-image alignwide size-full"><img loading="lazy" width="813" height="400" src="http://localhost:10049/wp-content/uploads/2022/05/dammy.png" alt="" class="wp-image-79" srcset="http://localhost:10049/wp-content/uploads/2022/05/dammy.png 813w, http://localhost:10049/wp-content/uploads/2022/05/dammy-300x148.png 300w, http://localhost:10049/wp-content/uploads/2022/05/dammy-768x378.png 768w" sizes="(max-width: 813px) 100vw, 813px"></figure>スタイリング
幅広ブロックはデフォルトでは幅広ブロック用のスタイリングされていないので自分でスタイリングしてあげる必要があります。
このcss例では画像を記事コンテナのpadding分広げています。
.wp-block-image.alignwide {
margin-left: -4rem; //ここにpadding分の数値を入れる
margin-right: -4rem; //ここにpadding分の数値を入れる
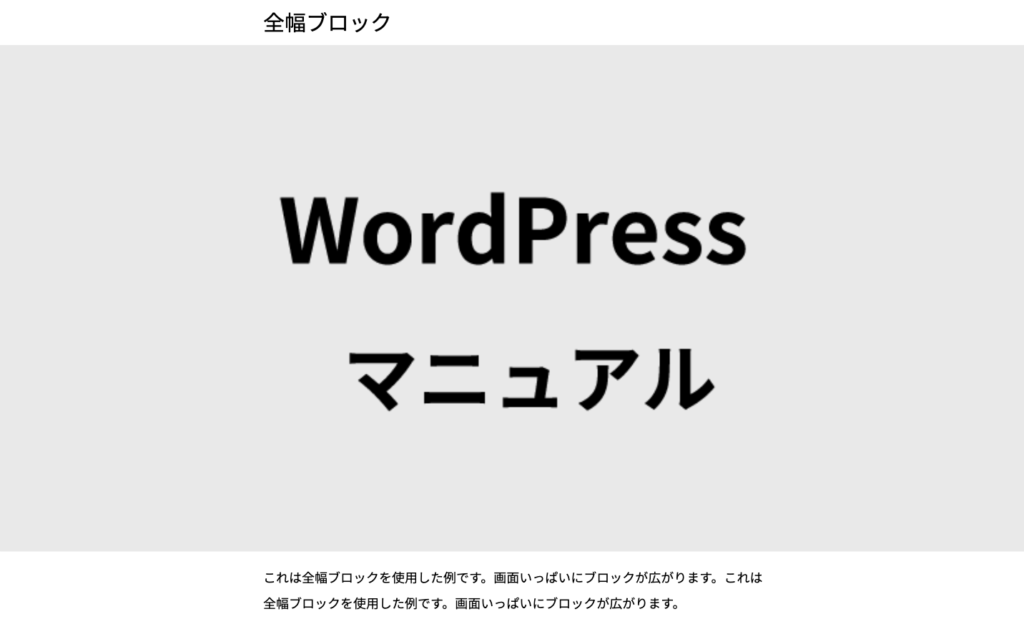
}全幅を選択したとき
2カラムの表示には向いていないと思います。(サイドバーが埋もれるなど)

出力されるhtmlは以下の通りです。
左寄せブロックや右寄せブロックの時はfigureタグの親にwp-block-imageクラスのついたdivタグがありましたが、全幅ブロックではfigureタグにwp-block-imageクラスが付き、alignfullクラスが入ります。
<figure class="wp-block-image alignfull size-full">
<img width="813" height="400" src="https://wp-manual.com/wp-content/uploads/2022/05/dammy.png" data-src="https://wp-manual.com/wp-content/uploads/2022/05/dammy.png" alt="" class="wp-image-105 luminous lazyloaded" data-srcset="https://wp-manual.com/wp-content/uploads/2022/05/dammy.png 813w, https://wp-manual.com/wp-content/uploads/2022/05/dammy-300x148.png 300w, https://wp-manual.com/wp-content/uploads/2022/05/dammy-768x378.png 768w" sizes="(max-width: 813px) 100vw, 813px" data-luminous="https://wp-manual.com/wp-content/uploads/2022/05/dammy.png" style="" srcset="https://wp-manual.com/wp-content/uploads/2022/05/dammy.png 813w, https://wp-manual.com/wp-content/uploads/2022/05/dammy-300x148.png 300w, https://wp-manual.com/wp-content/uploads/2022/05/dammy-768x378.png 768w"><noscript><img width="813" height="400" src="https://wp-manual.com/wp-content/uploads/2022/05/dammy.png" alt="" class="wp-image-105" srcset="https://wp-manual.com/wp-content/uploads/2022/05/dammy.png 813w, https://wp-manual.com/wp-content/uploads/2022/05/dammy-300x148.png 300w, https://wp-manual.com/wp-content/uploads/2022/05/dammy-768x378.png 768w" sizes="(max-width: 813px) 100vw, 813px" ></noscript>
</figure>全幅ブロック用CSSの例
全幅ブロックはデフォルトでは全幅ブロック用のスタイリングされていないので自分でスタイリングしてあげる必要があります。
CSSの記述例を記載しました。
.wp-block-image.alignfull {
margin-left: calc((100vw - 100%) / 2 * -1);
margin-right: calc((100vw - 100%) / 2 * -1);
}



コメント