WordPressで作られたサイトはWordPressが定めたファイル群で、これらを組み合わせて1つのサイトを構成します。
WordPressが定めたファイルの代表例は、
- index.php
- single.php
- post.php
- archive.php
- category.php
- tag.php
- functions.php
- header.php
- footer.php
- sidebar.php
などです(他にもたくさんあります。)。
テンプレートファイルの種類
テンプレートファイルは2種類あります。
- テンプレートファイル
- テンプレートパーツファイル
それぞれ説明していきます。
テンプレートファイル
index.php、 single.php、page.php 、archive.php、 functions.php、front-page.php、category.php、tag.phpなど
(ほかにもpage-{slug}.phpなどのような高度なテンプレートファイルもあります。)
テンプレートファイルはHTMLとPHPで書きます。特にPHPは通常のPHPとWordPress専用のPHP関数(テンプレートタグと呼ばれるもの)を使用します。
ファイル名は固定で決まっており、WordPressの機能を発揮するものになっているのでファイル名は基本的に変更できません。変更するとWordPress内ではただのphpファイルとなってしまいます。
テンプレートファイルの役割
テンプレートファイルの役割は以下の通りです。
- それぞれのテンプレートファイルでページの見た目(構成とスタイリング)の雛形をつくる
- ページをリクエストするとリクエストしたページとそのコンテンツをデータベースから読み込んでくれる(テンプレートファイルの名前を基準に読み込むコンテンツを自動で判断してくれる)
特に2つめの役割ですが、テンプレートファイルの名前を基準に判別し自動で処理してくれるのがWordPressの特徴だと思います。
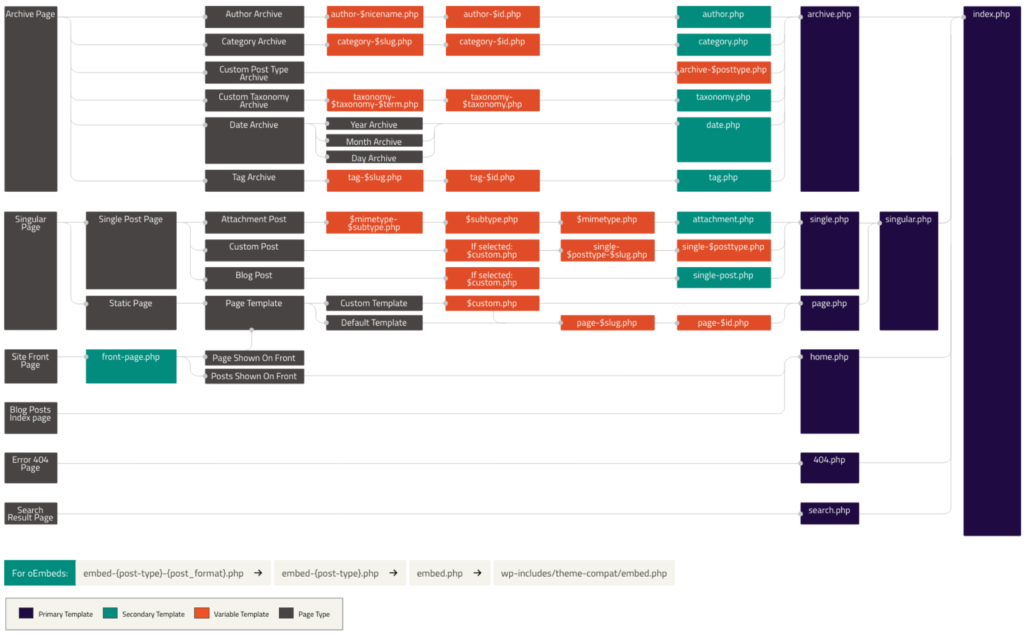
テンプレート階層
WordPressを理解するのにテンプレート階層という重要な考え方があります。
これは、ページをリクエストした時にどのテンプレートファイル優先的に呼び出すかを決めるものです。
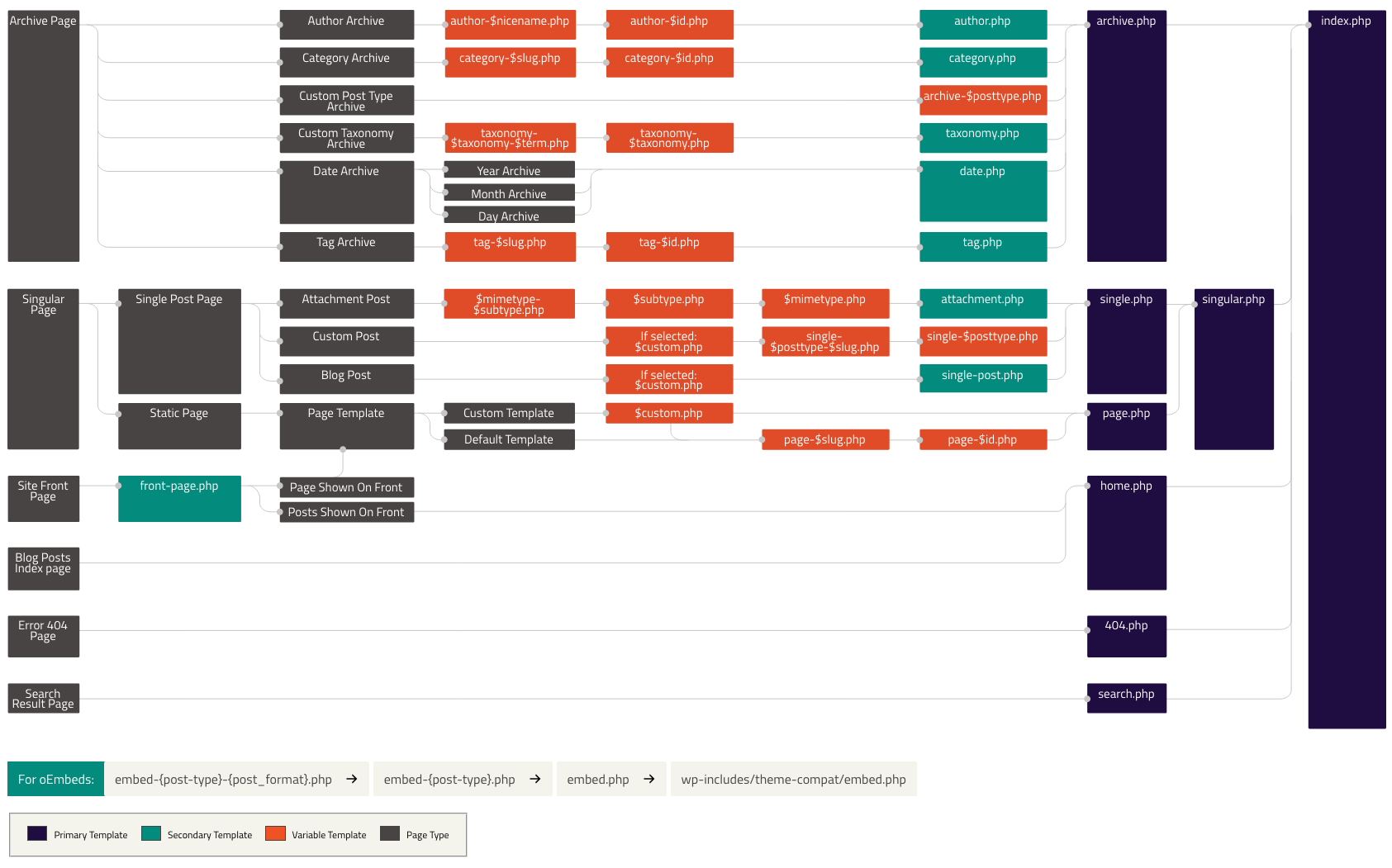
テンプレート階層図

WordPressにはたくさんのファイルがあるのでひとまずどのファイルがどんな役割をもつかは分からなくて大丈夫です。
ページが複数ある時にどのファイルが優先的に読み込まれるかテンプレート階層図を見たらわかるようになればOKです。
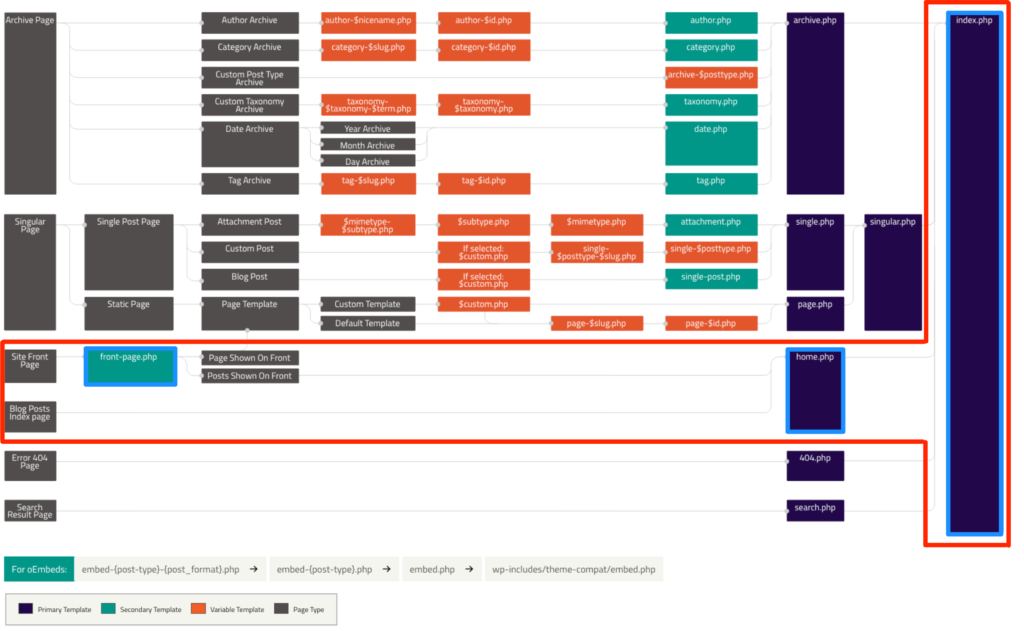
テンプレート階層図でページを読み込む優先順を確認する
テンプレート階層図を見てページを読み込む優先順を確認してみましょう。
今回例にするのはトップページです。
テンプレート階層図の見方はどのページも同じです。
ポイント:左側にあるテンプレートほど優先順位が高い!!!!
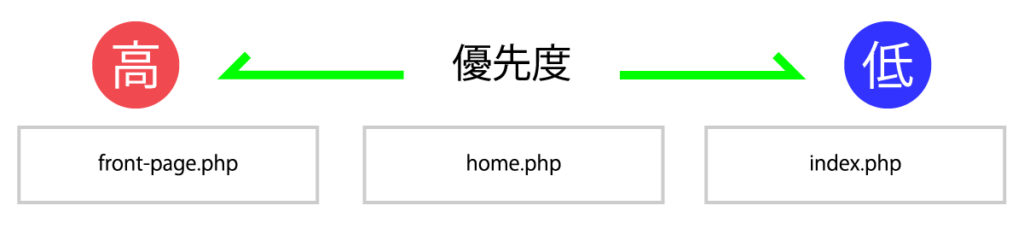
トップページ系の優先順位

トップページのテンプレートとして使われるテンプレートはpage.php、front-page.php、index.phpです。
では、page.php、front-page.php、index.php3つともファイルが存在したら、どのファイルが読み込まれますか??
上記画像を見ると左からfront-page.php→home.php→index.phpの順に並んでいますね?

つまり、優先的に表示されるのはfront-page.phpです!!!(テンプレート階層図の左側にあるほど優先順位が高いですからね!)
逆に言うと、home.phpを表示させたいのに表示できない場合はfront-page.phpが優先的に読み込まれてしまっているからというわけです。
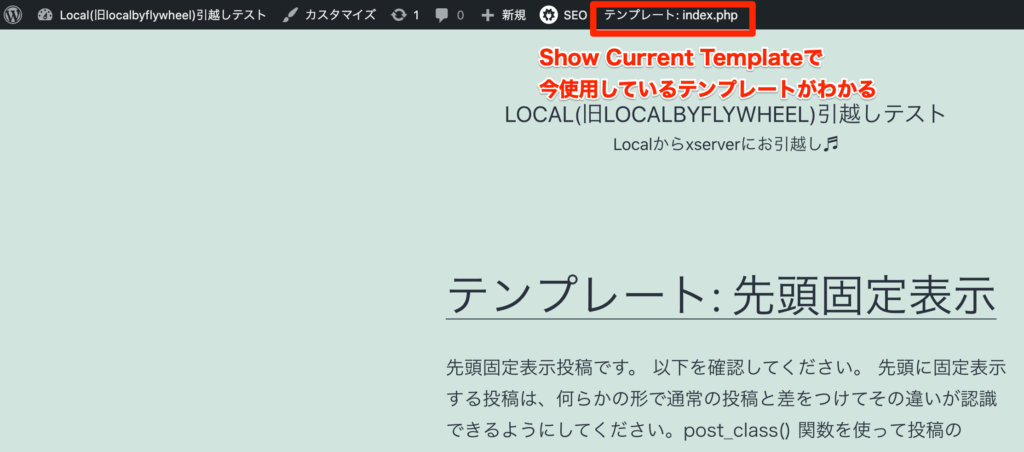
今どのテンプレートが表示されているのかわからない!というときはShow Current Templateというプラグインを使用します(私はいつも使っています。)。
このプラグインを入れると、WordPressにログインしていれば常に今どのテンプレートを使用しているかが表示されます。

テンプレートパーツファイル
header.php、 footer.php、sidebar.php など
テンプレートパーツはテンプレートファイルの一部で、共通の記述を1つのパーツファイルとしてまとめ、呼び出して使いまわせるようにするためのものです。
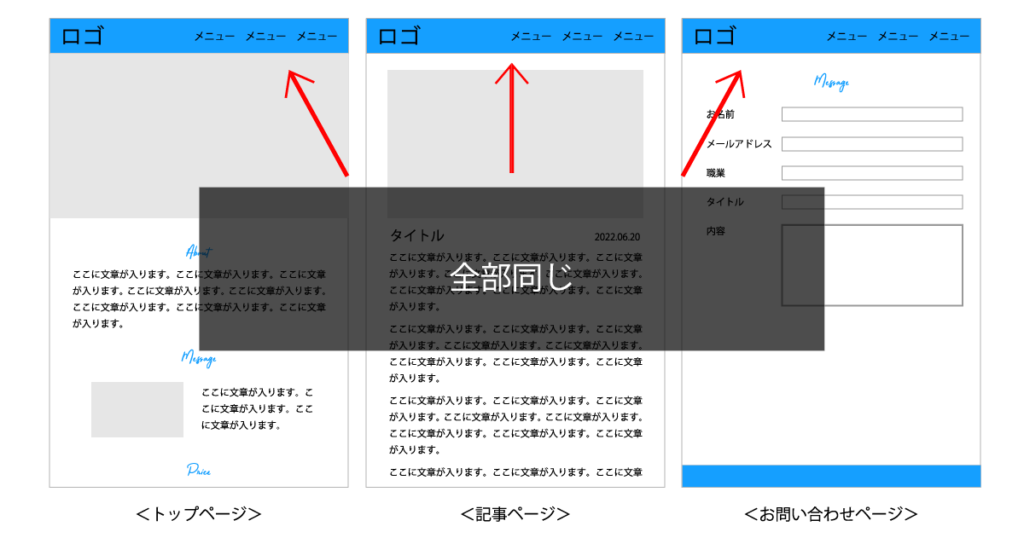
例えば、ヘッダーはどのページに行っても全て同じものが表示されていますよね?全てのファイルで同じコードを記述していることになります。

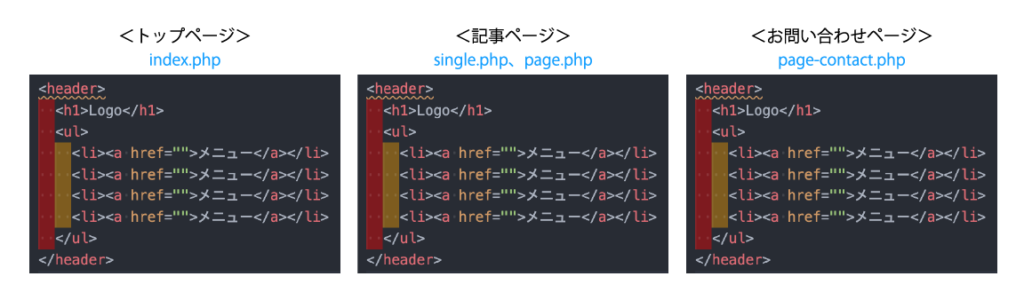
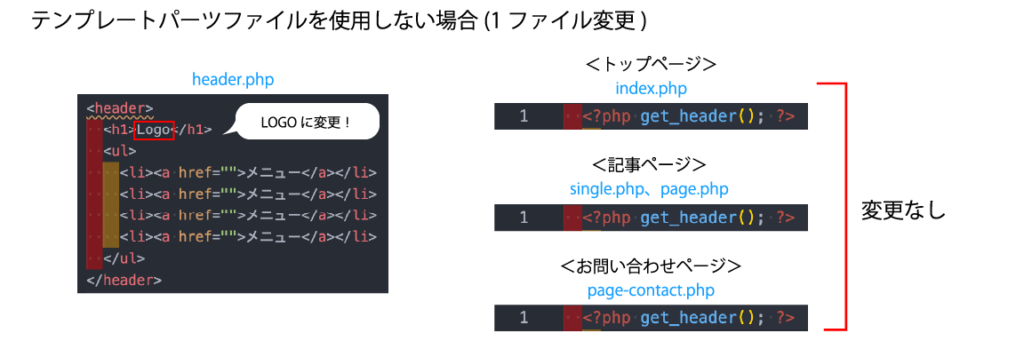
テンプレートパーツファイルを使わなかった場合
テンプレートファイルを使わない場合、ヘッダーが必要なページ(ファイル)の全てに以下のように同じコードを書く必要があります。

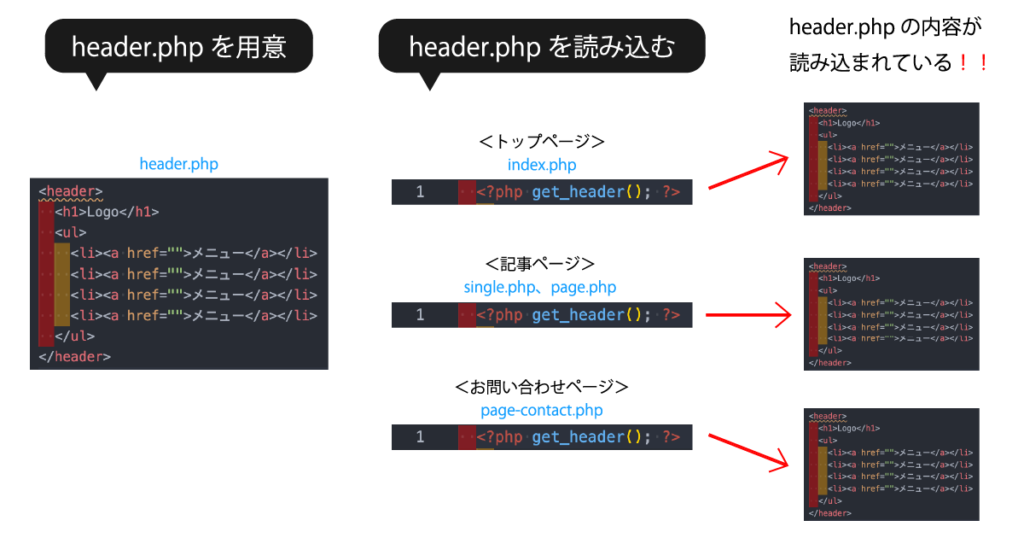
テンプレートパーツファイルを使う場合
header.phpというファイルにヘッダーのコードを書き、ヘッダーが必要なページ(ファイル)の全てでheader.phpを読み込みます。

header.phpを読み込むには
<?php get_header(); ?>というWordPress専用のheader.phpを読み込むためのテンプレートタグを使用します。
テンプレートパーツファイルを使用するメリット
コードの見通しがよくなる
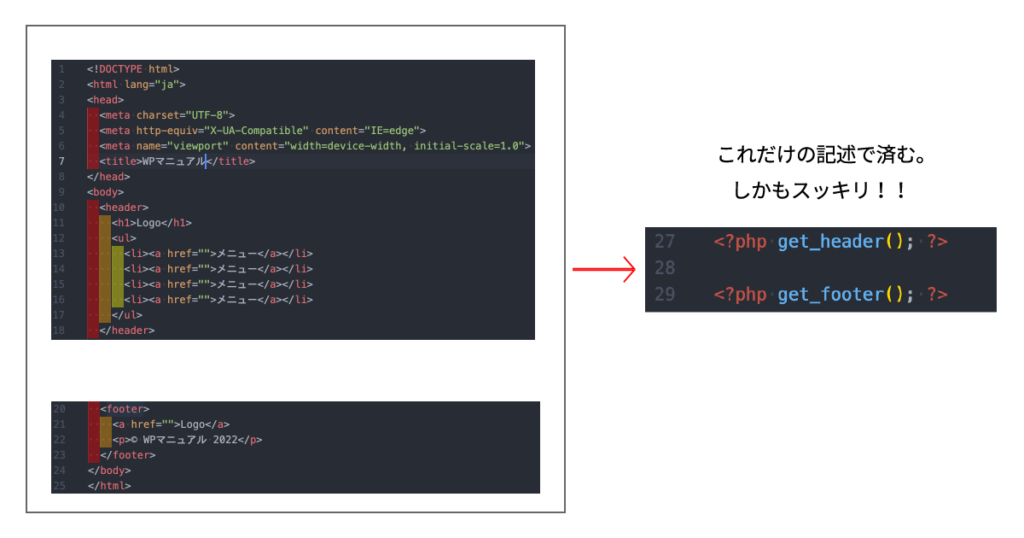
ページ内に必ずあると言ってもよいヘッダーとフッターを例にします。

上記画像は1ファイル内のヘッダーとフッターを記述しています。
テンプレートファイルを使用しなかった場合画像左のように24行ものコードが必要ですが、
画像右のようにテンプレートパーツファイルを読み込めばたったの2行で済みます。
<?php get_header(); ?>や<?php get_footer(); ?>(テンプレートタグを呼ばれる)などでテンプレートパーツファイルを読み込むことは誰が見てもヘッダー・フッターを読み込んでいることがわかる上に、それぞれ1行だけでコードを表記できるのでファイル内がすっきりとまとめられ見通しが良くなるというメリットがあります。
管理を容易にする
テンプレートパーツを使用することでコードの管理を容易にできるというメリットがあります。
例えばheader内の”Logo”を”LOGO”に変更したいとします。
もしテンプレートファイルを使用していなかったら、手動で全てのページの”Logo”をひとつひとつ”LOGO”に変更しなければなりません。

しかしテンプレートファイルを使用していたらheader.phpの中の”Logo”だけを”LOGO”にすれば<?php get_header(); ?>を使用した全てのページで自動的に”Logo”を”LOGO”にしてくれます。






コメント