本記事ではブロックフォントサイズ(Block Font Sizes)のデフォルトの値を上書きする形で自分好みにカスタマイズする方法を解説します。
上書きするので、デフォルトのフォントサイズは全て消え、登録した新しいフォントサイズのみがフォントサイズに反映されます。



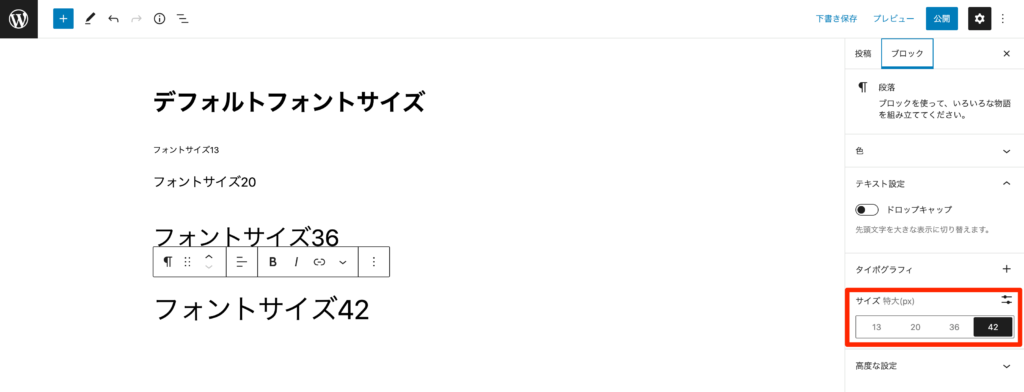
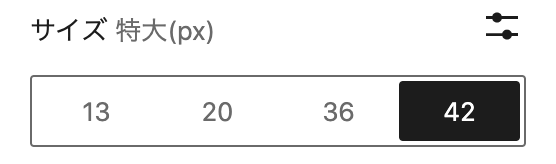
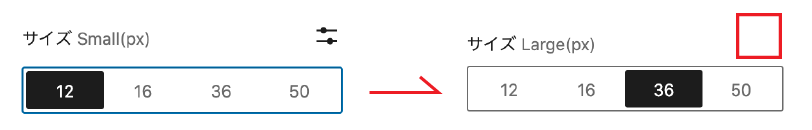
右メニューのブロックタブではワンクリックでフォントサイズを指定できるようになっています。
上記画像のようにデフォルトでは以下のサイズが準備してあります。
- 13px 小
- 20px 中
- 36px 大
- 42px 特大
- カスタムサイズ
ブロックフォントサイズのデフォルト値を変更・登録する方法
1. フォントサイズを登録する
functions.php
function my_theme_setup() {
add_theme_support( 'editor-font-sizes', array(
array(
'name' => esc_attr__( 'Small', 'themeLangDomain' ),
'size' => 12,
'slug' => 'small'
),
array(
'name' => esc_attr__( 'Medium', 'themeLangDomain' ),
'size' => 16,
'slug' => 'medium'
),
array(
'name' => esc_attr__( 'Large', 'themeLangDomain' ),
'size' => 20,
'slug' => 'large'
),
array(
'name' => esc_attr__( 'X-large', 'themeLangDomain' ),
'size' => 28,
'slug' => 'x-large'
),
) );
}
add_action( 'after_setup_theme', 'my_theme_setup'); name

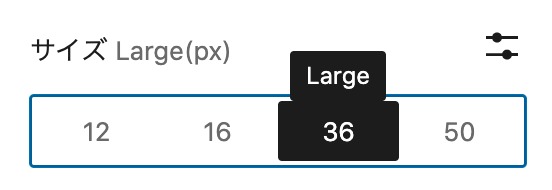
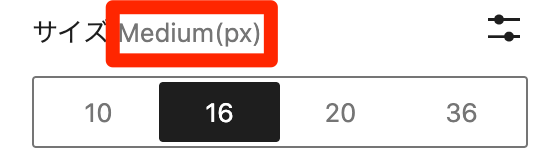
フォントサイズ名(ラベル)をつけます。
上記画像のようにツールチップ表示されます。
size
数値のみ記述すると、自動的に単位にpxが適用されます。
emやremなどをつけて記述するとレスポンシブ対応できます。
wordpressのBlock Editor Handbookでは数値のみで記述されていますが、実際にはレスポンシブ表示が求められると思うので、フォントサイズをレスポンシブに対応させる方法の項でレスポンシブにする方法をご覧ください。


slug
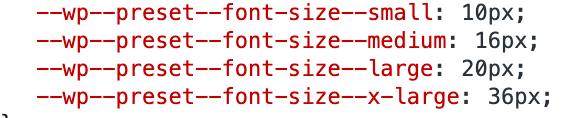
ここで指定した値が自動で以下のようなclass名になります。
スタイルを当てるときにこのクラスを使用します。
.has-{slug}-font-size
slugに`default`と`custom`は使用できません。
theme.jsonのバージョン2ではプリセットのslugに変更があります。Nomalサイズ(slug: normal)とHugeサイズ(slug: huge)が削除され、新たにExtra Largeサイズ(slug: x-large)が追加されました。
参考:https://make.wordpress.org/core/2022/01/08/updates-for-settings-styles-and-theme-json/
2. スタイルシートにフォントサイズを追記
プリセットのslugを使用している場合

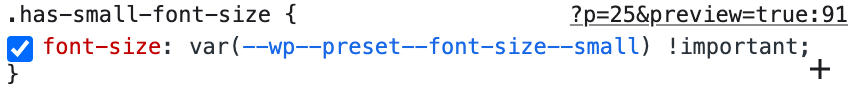
スタイルシートに追加の記述をしなくても自動的にCSSが適用されます。(!importantがついているので優先的に表示される)
プリセットにないslugを使用している場合
style.css
functions.phpのslugで指定したclassを使用してcssを記述します。
プリセットのslugを使用している場合の検証結果では!importantが付いていたので、同様に!importantをつけました。
テーマによりけりですが、コンテンツ部分のマークアップが.article p{}のように階層が深くなっていると指定したフォントサイズが適用されないので、!importantをつけるのがベストだと思います。
/*--
フォントサイズの指定例
.has-{slug}-font-size--*/
.has-mini-font-size {
font-size: 20px !important;
}
.has-nomal-font-size {
font-size: 30px !important;
}
.has-big-font-size {
font-size: 40px !important;
}
.has-huge-font-size {
font-size: 50px !important;
}フォントサイズをレスポンシブに対応させる方法
文字サイズをレスポンシブに対応させるためには、単位にpxではなくemやrem、%を使いたいところです。
そんな時は‘size’に単位をつけてフォントサイズを登録します。
今回は例としてemを使ってみます。
functions.php
function my_theme_setup() {
add_theme_support( 'editor-font-sizes', array(
array(
'name' => esc_attr__( 'Small', 'themeLangDomain' ),
'size' => '0.75em',
'slug' => 'small'
),
array(
'name' => esc_attr__( 'Medium', 'themeLangDomain' ),
'size' => '1em',
'slug' => 'medium'
),
array(
'name' => esc_attr__( 'Large', 'themeLangDomain' ),
'size' => '1.25em',
'slug' => 'large'
),
array(
'name' => esc_attr__( 'X-large', 'themeLangDomain' ),
'size' => '2em',
'slug' => 'x-large'
),
) );
}
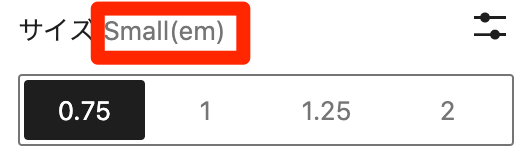
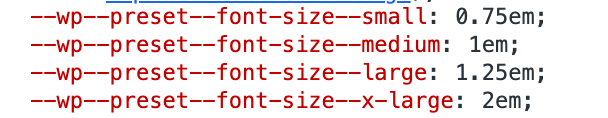
add_action( 'after_setup_theme', 'my_theme_setup'); 出力結果

エディタ側のフォント選択部分の単位がemになっていますね!

フロントの検証画面でもbodyのcssに正しく数値が表示されていることがわかります。
カスタムフォントサイズを無効にする方法

カスタムフォントサイズを無効にするには以下のコードをfunctions.phpに追記するだけです!
add_theme_support( 'disable-custom-font-sizes' );参考






コメント