
「全投稿記事の一覧を作成するのにはどうすればいいんだろう?」
と思った人はいませんか?
確かにアーカイブを表示するためのテンプレートであるarchive.phpでは
- カテゴリーアーカイブ
- タグアーカイブ
- 日付アーカイブ
- 作成者別アーカイブ
- カスタム分類アーカイブ
など一覧を表示できますが、Wordpressはデフォルトで全投稿記事の一覧を表示することができない仕組みになっています。
いくつか全投稿記事一覧を表示する方法があるのですが、
- 固定ページでサブループを使用して全投稿記事一覧を表示する方法(本記事)
- functions.phpで全投稿記事一覧ページの設定をする方法
などがあります。
今回は固定ページを使用して全投稿記事の一覧を表示する方法を紹介したいと思います。
固定ページを使用して全記事一覧を作成する大まかな流れ
管理画面から投稿記事一覧用の固定ページを作成する

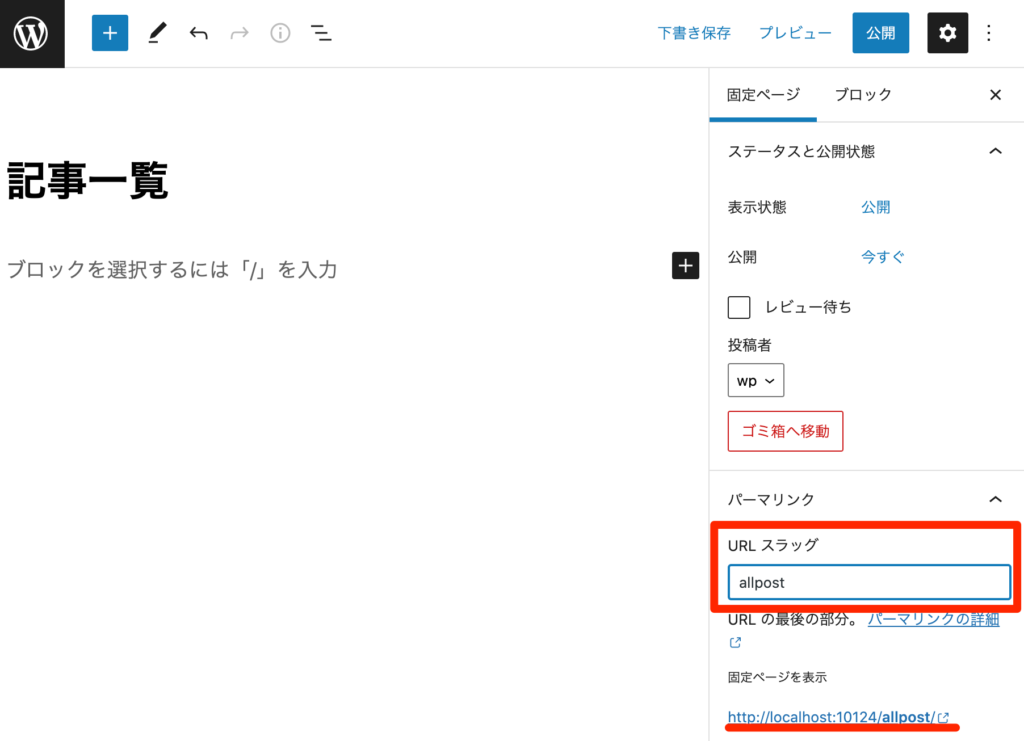
WordPress管理画面>固定ページの新規追加より固定ページを作成します。
タイトルは記事一覧、スラッグはallpostにして公開します。
固定ページで決めたスラッグはテンプレートファイルを作成するときに使用します。
テンプレートファイル名は
page-[スラッグ].php
にする決まりがあります。
スラッグがallpostの場合、page-allpost.phpになるということですね。
固定ページで決めたスラッグは、URLの一部になります。
今回の場合、
http://localhost:10124/allpost/
になります。
page-[slug].phpで投稿記事一覧用のテンプレートファイルを作成する
先に説明した通り、WordPress管理画面の固定ページを作成するときに決めたスラッグを使用して
page-allpost.php
というテンプレートファイルを作成します。
archive.phpと同じ手順でテンプレートファイルのコードを書き換える
中身はarchive.phpを同じものを使用します。
archive.phpを作成済みであれば、コピペでOKです!
サブループを使用して投稿記事を取得・表示する
archive.phpのコードをそのまま使用すると、
投稿記事一覧ではなく、固定ページ一覧が表示されてしまいます。
理由はarchive.phpでメインループを使用しているからです。
投稿記事一覧を表示するには、サブループを使用します。
サブループは簡単に説明すると、表示したい記事の絞り込み設定をすることができます。
例えば
- どのタイプの投稿を表示するか
- 1ページに何記事表示するのか
- 記事の表示順
- どのカテゴリーの記事を表示するのか
など、できることはとても多いです。
サブループのフォーマットの簡単な説明
//解説①
<?php
$args = array(
'post_type' => 'post',
'posts_per_page' => 6
);
$query = new WP_Query( $args );
?>
//解説②
<?php if( $query->have_posts() ) : ?>
<?php while ( $query->have_posts() ) : $query->the_post(); ?>
~取り出したpostの処理を記述~
<?php endwhile; wp_reset_postdata(); ?>
//解説③
<?php else : ?>
<p class="">記事が見つかりませんでした。</p>
<?php endif; ?>意味合いとしては、
- 取り出したい記事を絞り込む
- もし該当する記事があれば表示
- 該当する記事がなければ「見つかりませんでした」と表示
実際に投稿記事一覧用に書き換える
今回の表示条件は
- 表示するのは投稿記事
- 1ページに6記事表示
にします。
post_typeで”投稿”(=post)記事を指定します。
posts_per_pageで1ページに表示する記事数(=6)を指定します。
//表示したい記事を絞り込む
<?php
$args = array(
'post_type' => 'post',
'posts_per_page' => 6
);
$query = new WP_Query( $args );
?>
<?php if( $query->have_posts() ) : ?>
<?php while ( $query->have_posts() ) : $query->the_post(); ?>
//aタグ内はarchive.phpと同じ
<a href="<?php the_permalink(); ?>">
<div>
<h2 class="card__title"><?php the_title(); ?></h2>
<p class="card__excerpt"><?php echo get_the_excerpt(); ?></p>
<time class="card__time"><?php the_time('Y.m.d'); ?></time>
</div>
<?php
if(has_post_thumbnail()):
the_post_thumbnail();
else:
?>
<img class="card__img-dummy" src="<?php echo get_template_directory_uri(); ?>/img/dammy.png" alt="">
<?php endif; ?>
<p class="card__category">
<?php
$categories = get_the_category();
if ( $categories ) {
echo $categories[0]->name;
}
?>
</p>
</a>
<?php endwhile; wp_reset_postdata(); ?>
<?php else : ?>
<p class="">記事が見つかりませんでした。</p>
<?php endif; ?><a>~</a>はarchive.phpと全く同じです。
テンプレートタグの書き方を確認したい方は以下リンクよりどうぞ!

投稿記事一覧ページの表示確認をする
固定ページ作成時に決めたスラッグをURLの一部にして
http://localhost:10124/allpost/で表示確認ができます。
home.phpを記事一覧ページにしてしまう方法

上記記事で、home.phpテンプレートをブログトップページを設定する方法を解説しました。
こちらも本質的には固定ページ(スラッグはblog)を使用して表示していることになります。
こちらの方法ではメインループのまま記事一覧を表示することができます。
つまり、archive.phpのコードの中身をそのまま使用できるということになります。
表示確認は
http://localhost:10124/blog/でできますね。
ポイントまとめ
固定ページ(page-[slug].php)を使用して投稿記事一覧ページを作成する場合、
- サブループを使用する
- スラッグはファイル名の一部に使われる
home.phpを使用して投稿記事一覧ページを作成する場合、
- メインループを使用する
- 表示設定でブログトップページを指定する(【WordPress】トップページの正しい設定方法)
スラッグは
- URLの一部になる



コメント