購入フォームを使用した注文方法は1つの商品を販売するのに適していましたが、
カート機能を使用すれば、複数の商品を1度に販売することができるようになります。

Step5だよ。カート機能使えるようにしたい。
SureCartでカート機能を使うための設定
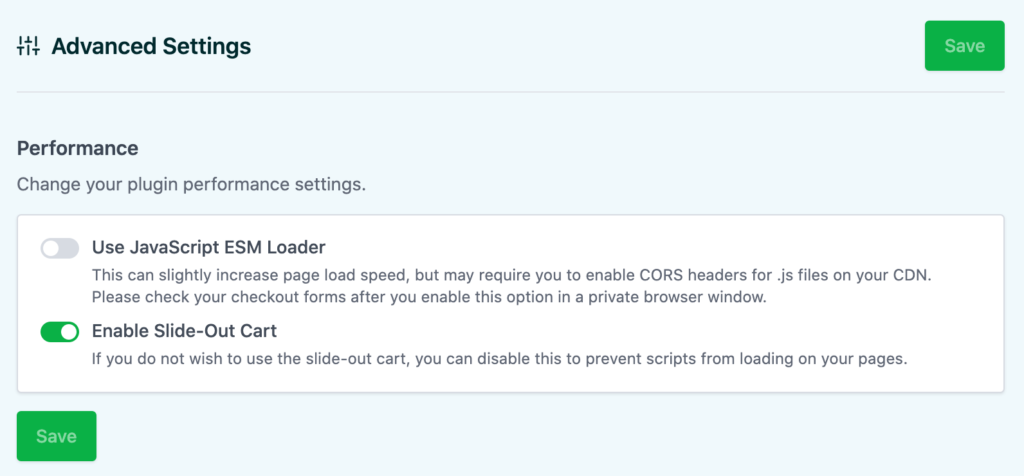
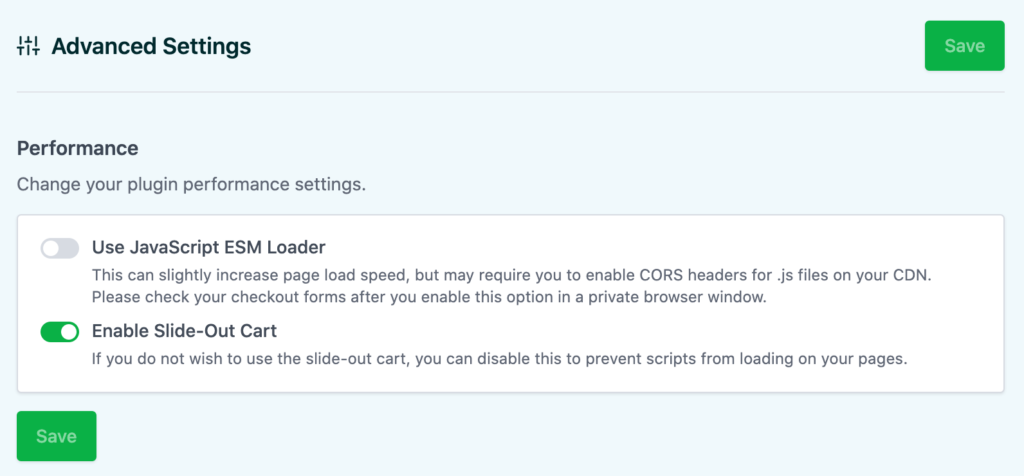
WordPress管理画面>SureCart>SettingsのAdvancedを選択します。
PerformanceのEnable Slide-Out CartをONにしてSaveボタンを押します。(デフォルトでONになっているので特別触る必要はありません。)


カートに追加するボタンを設置する
カートに追加するボタンは基本的にどこにでも設置することができます。
今回は固定ページにカートに追加するボタンを設置してみます。
カートに追加ボタンを設置する
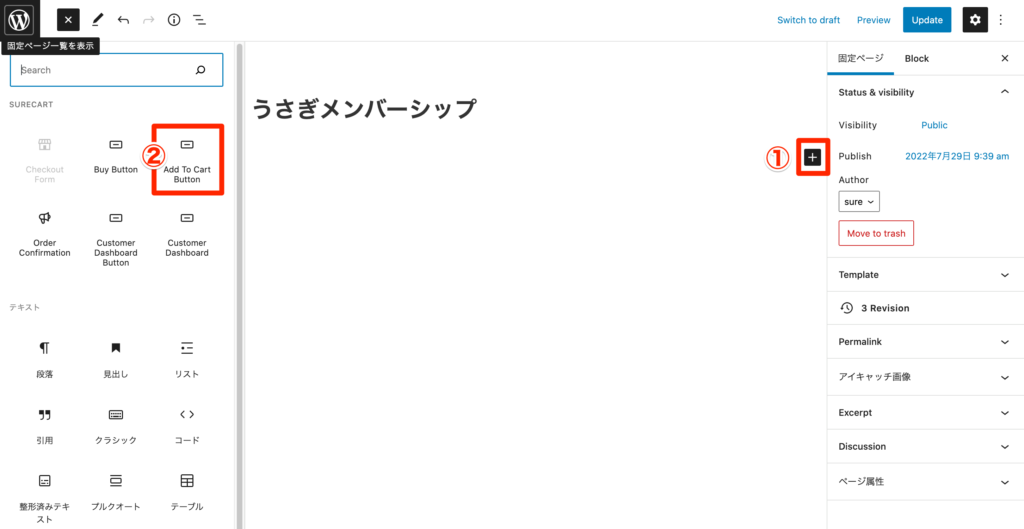
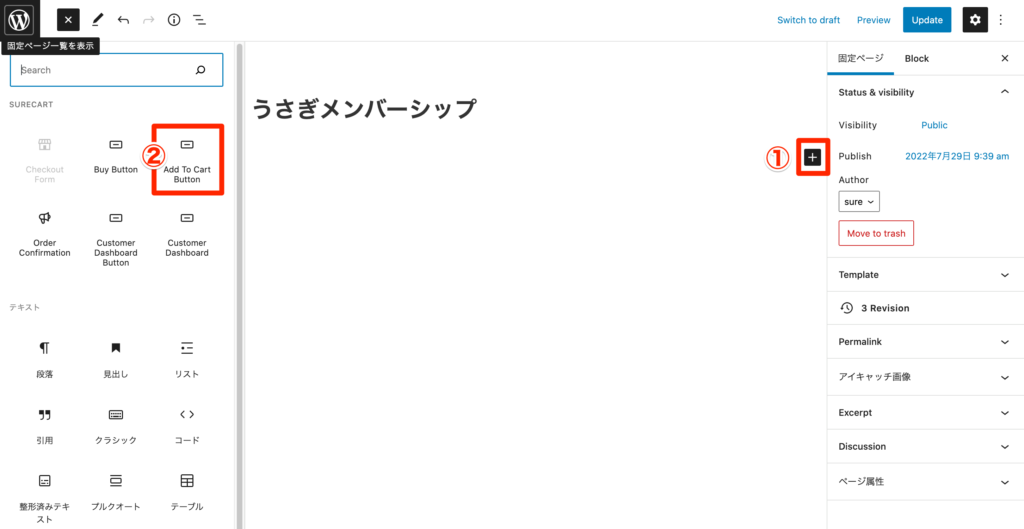
固定ページを新規追加し、仮にタイトルを「うさぎメンバーシップ」にします。
さらに、①ブロックインサーターを使用して②Add to Cart Buttonを選択します。


該当商品を選択する
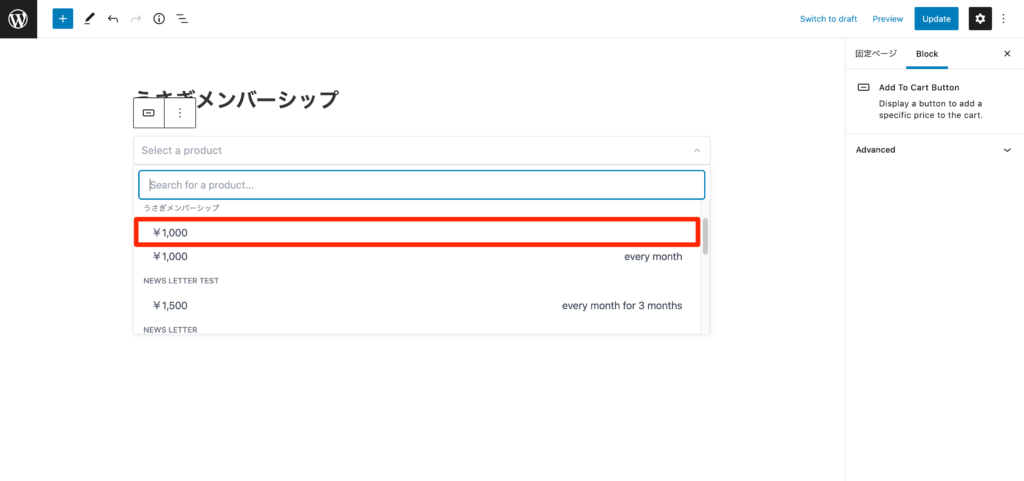
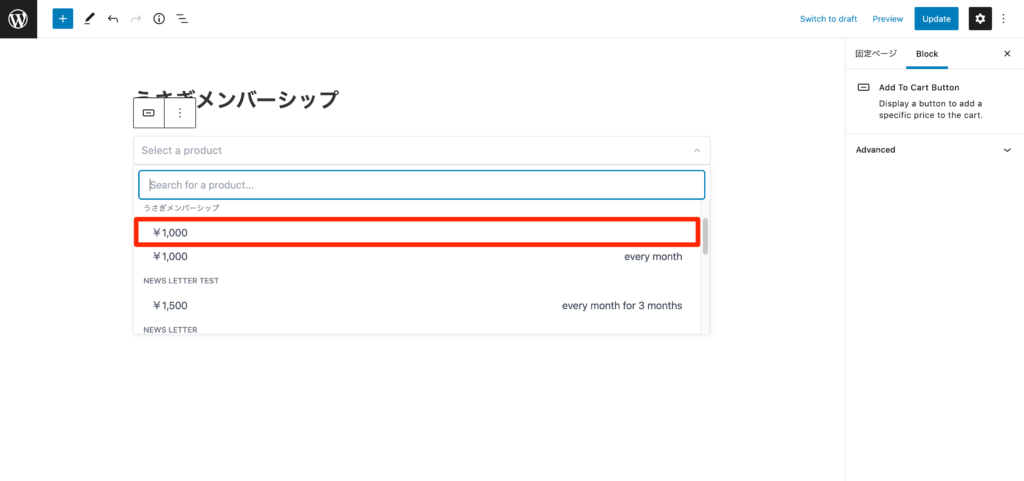
Add to Cart Buttonを追加すると、事前にproductsに登録してある商品から選択できるようになります。該当する商品を選択しましょう。




カートに追加するボタン(Add to Cart Button)を編集する
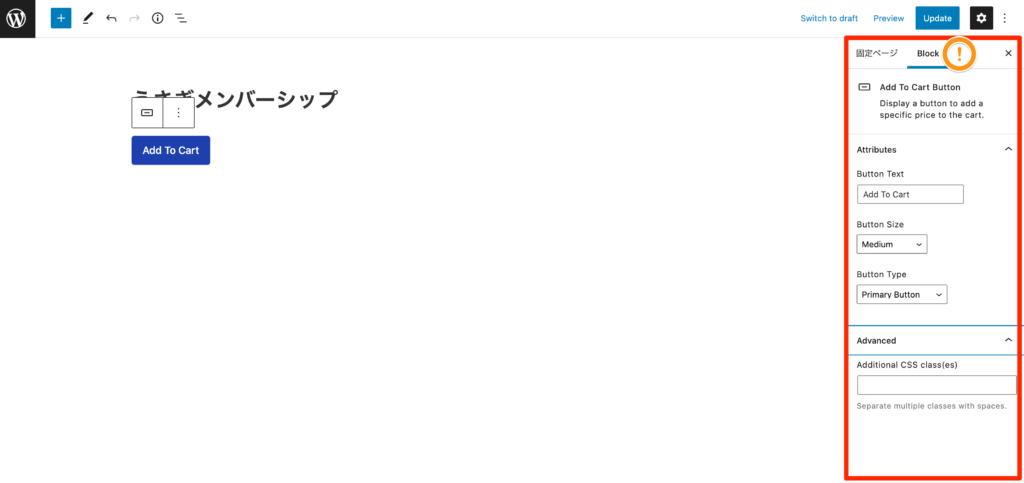
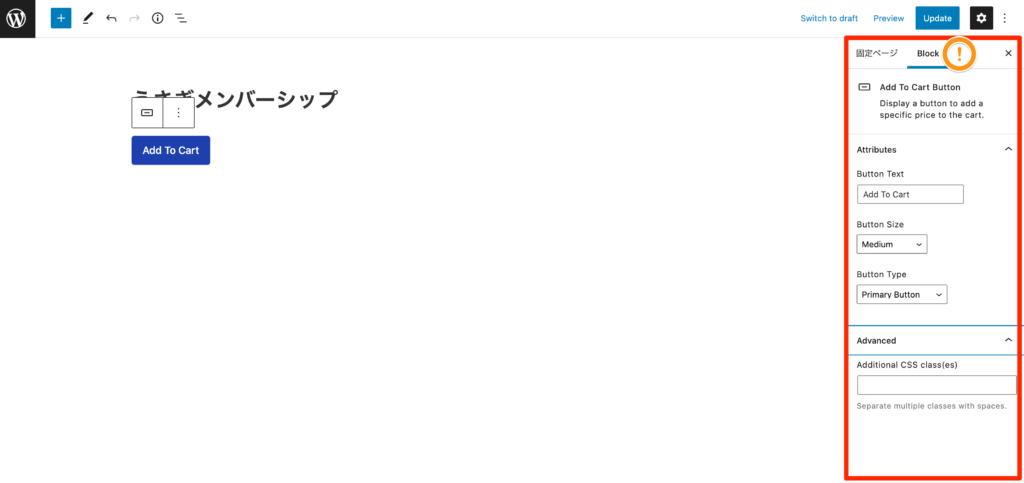
カートに追加するボタン(Add to Cart Button)の編集は画面右側のBlockパネルから行います。




- Button Text → カートに追加する
- Button Size → Large
- Button Size → Secondary Button
に変更し、プレビューすると左の画像のようになります。
カート機能の挙動
実際にカート機能がどのように動作するか確認してみます。


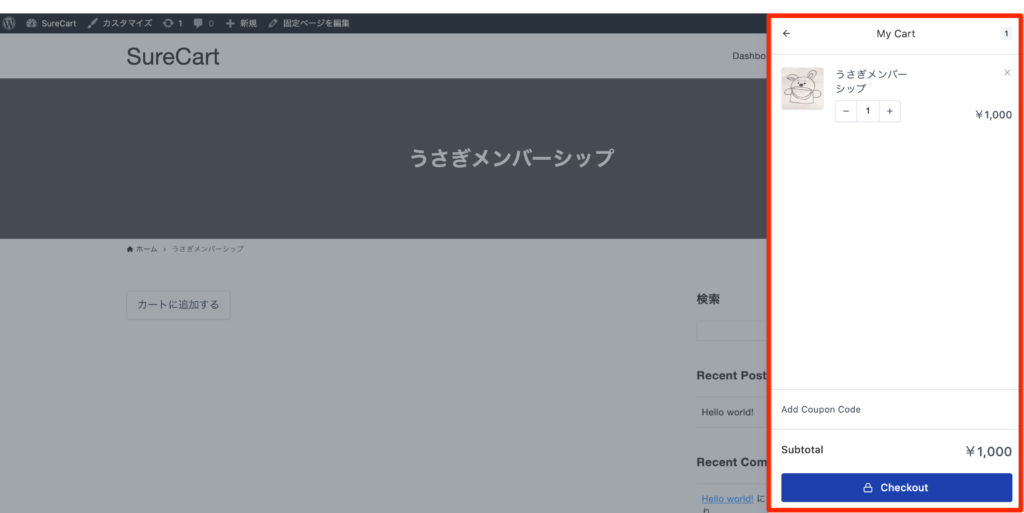
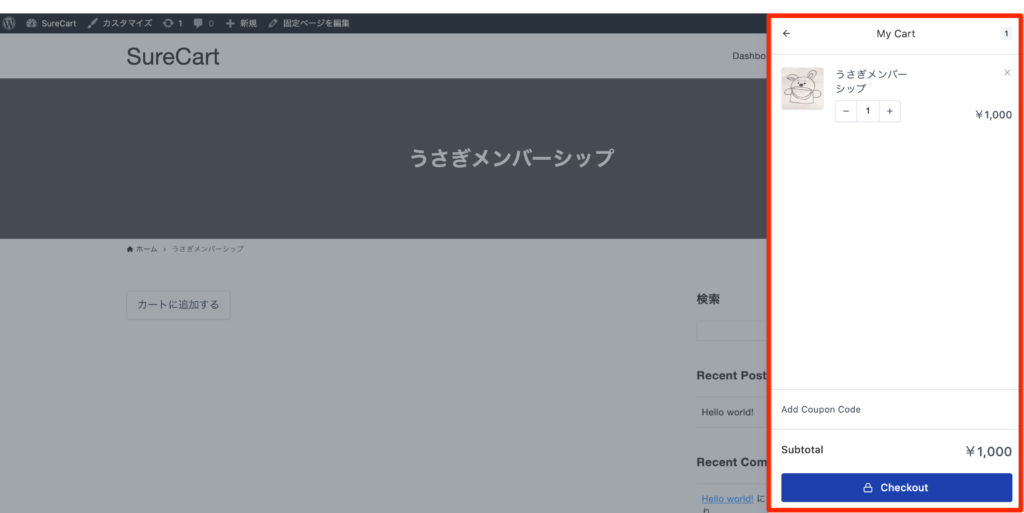
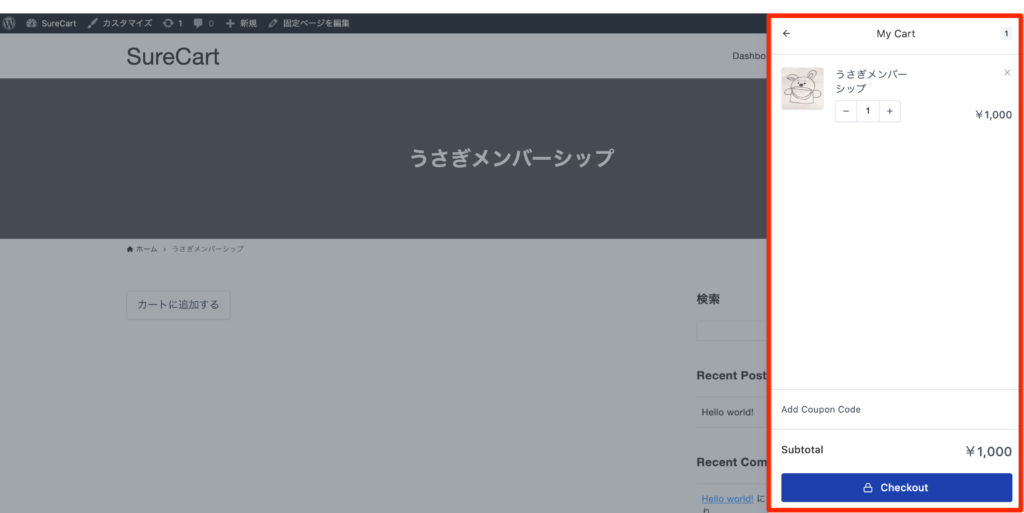
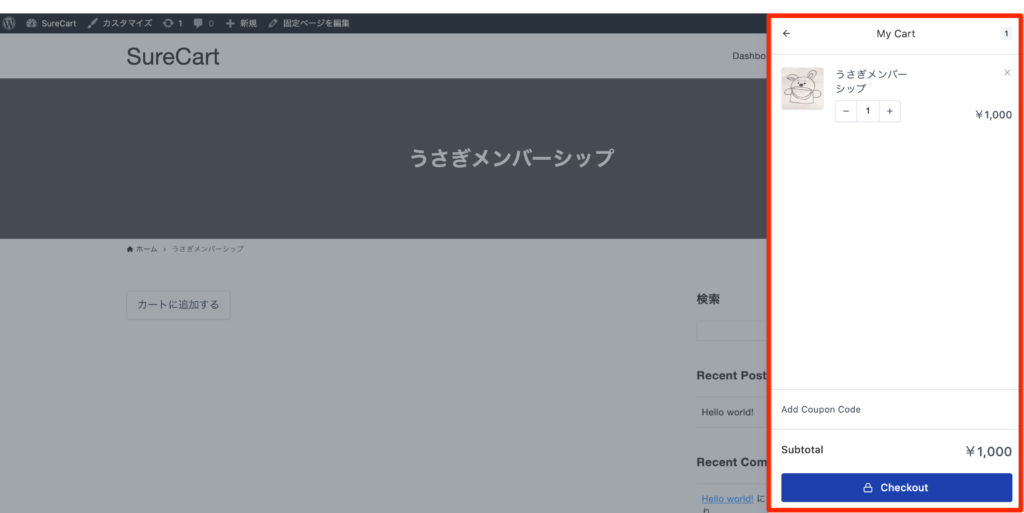
カートに追加するボタンを押して、カートに商品を追加します。


画面右からニョキッとカート内の情報が出てきます。
今回は”うさぎメンバーシップ”をカートに追加したので、カート内に”うさぎメンバーシップ”が表示されています。
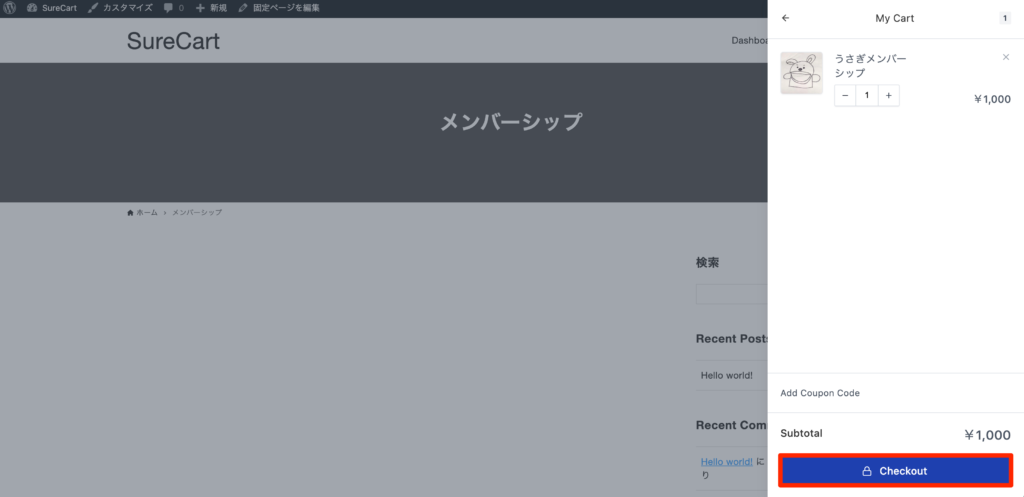
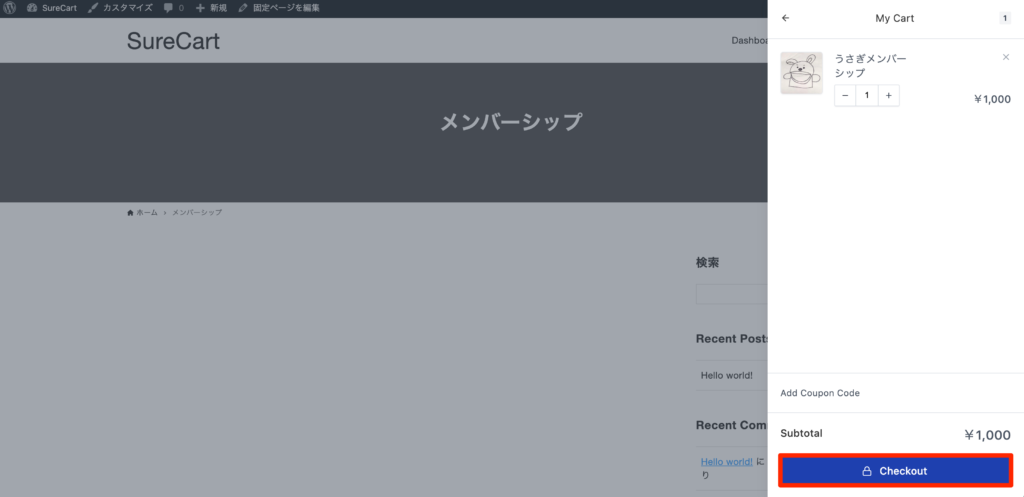
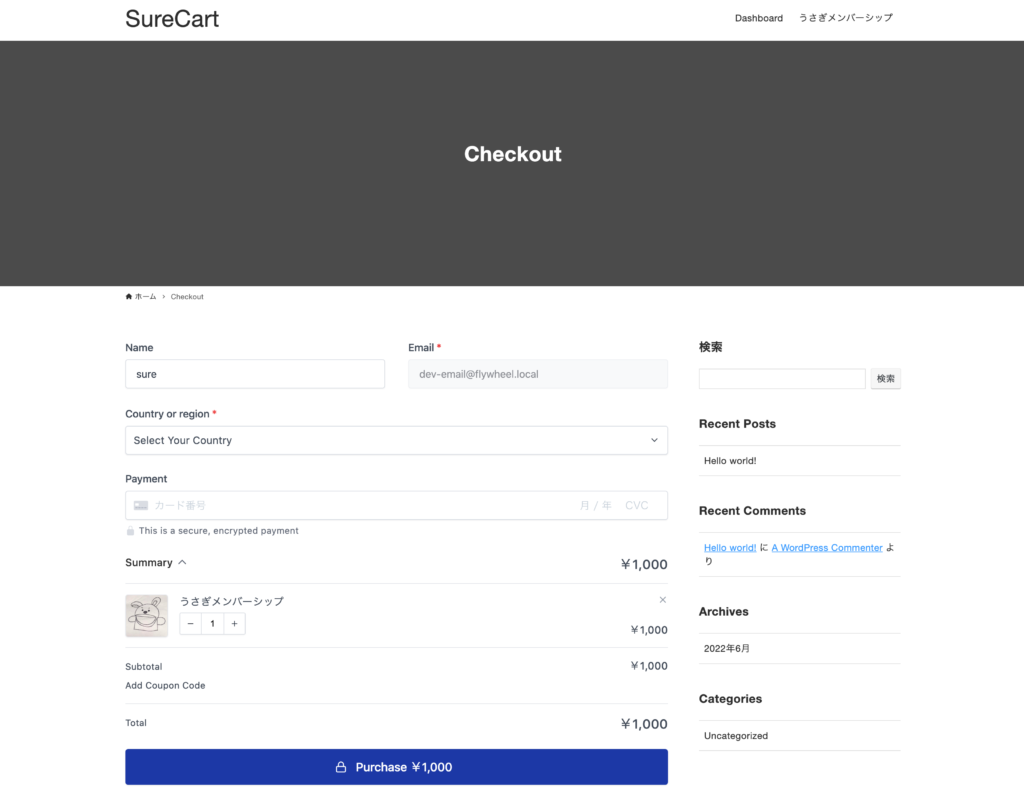
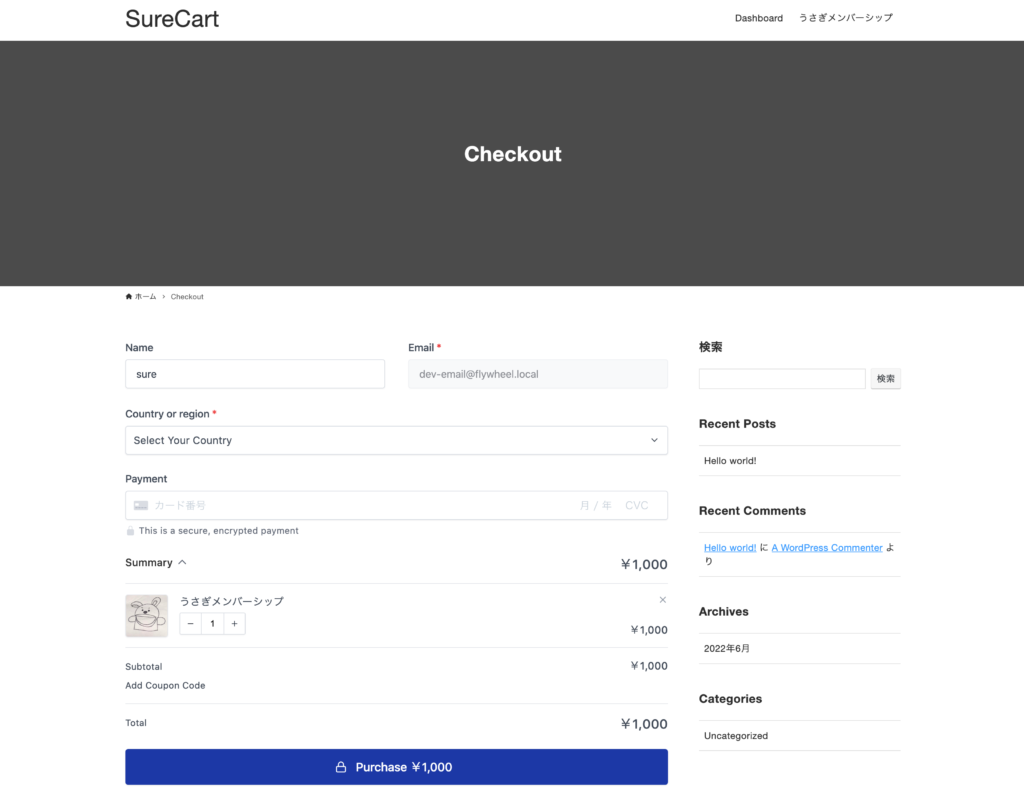
購入ボタン(checkout)を押した場合


カートに商品を追加し、そのままcheckout(購入ボタン)に進んだ場合、


Form(商品購入フォーム)に移動します。


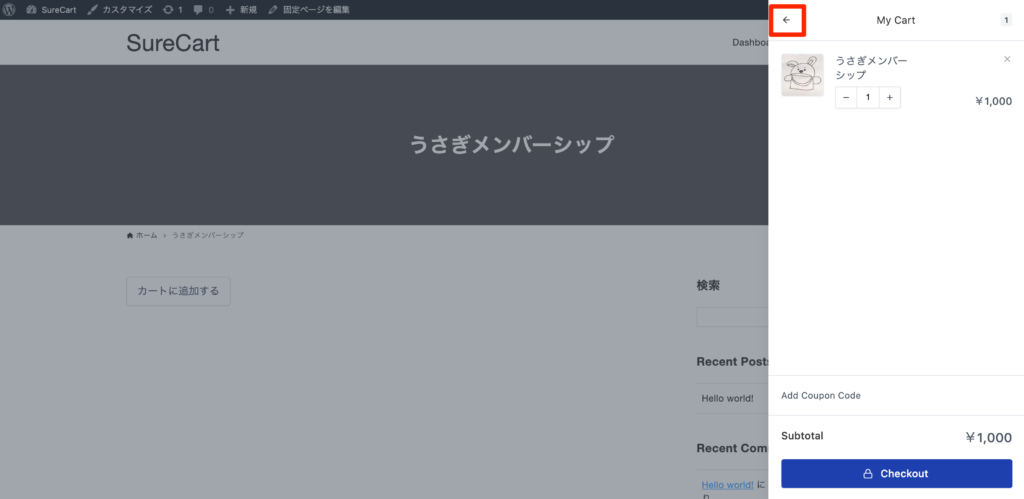
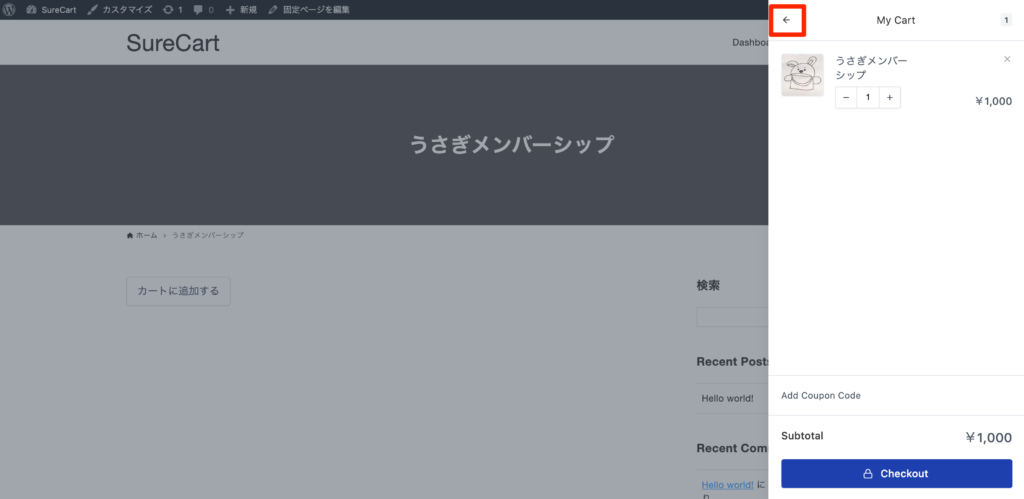
他のページに移動する場合


戻るボタンを押します。


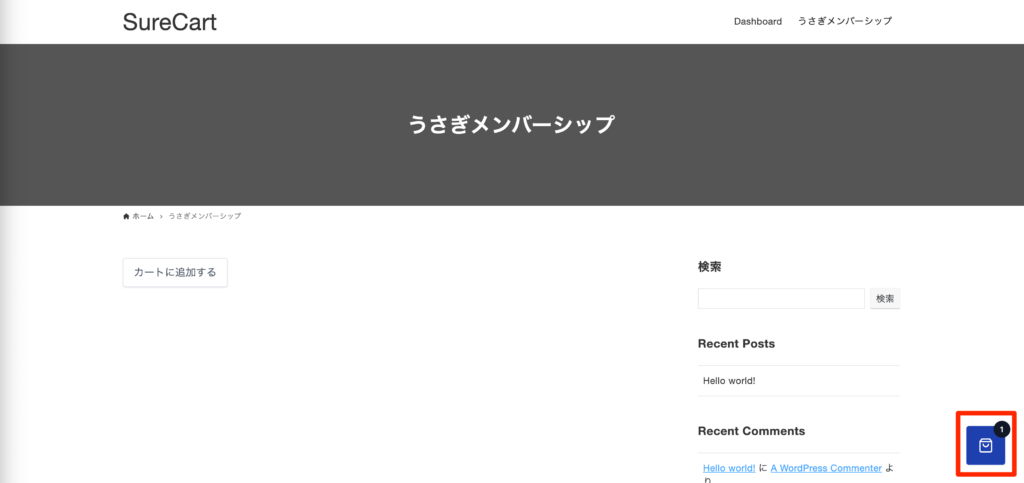
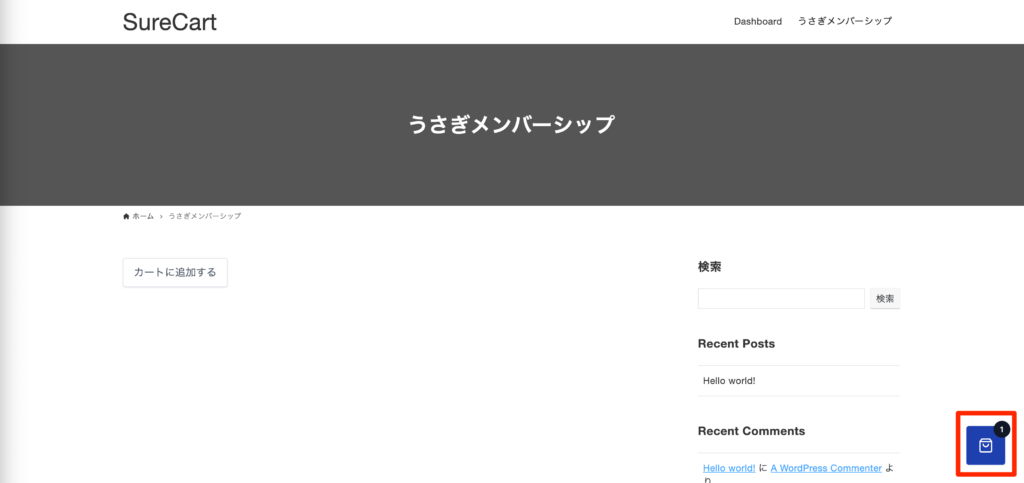
画面右下にカートマークとカート内に入っている商品の数が表示されるようになります。
このカートマークは画面右下に固定表示になっており、スクロールしても付いてくるようになっています。
他のページを移動してもカートマークは画面右下に常に表示されます。
カートに何も入っていない状態だとこれは非表示になります。
もちろん他のページのカートに追加するボタンから他の商品をカートに追加することができます。
カートの編集


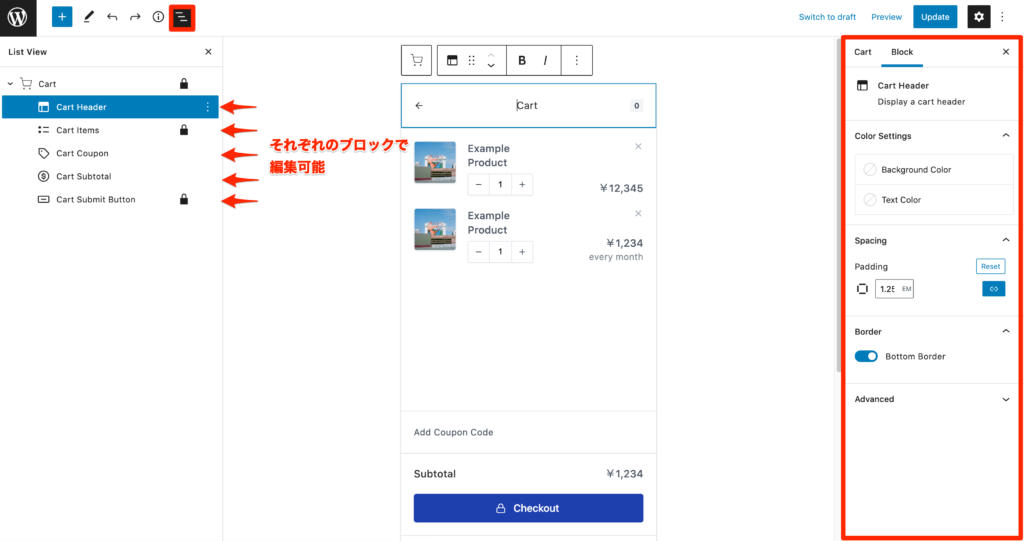
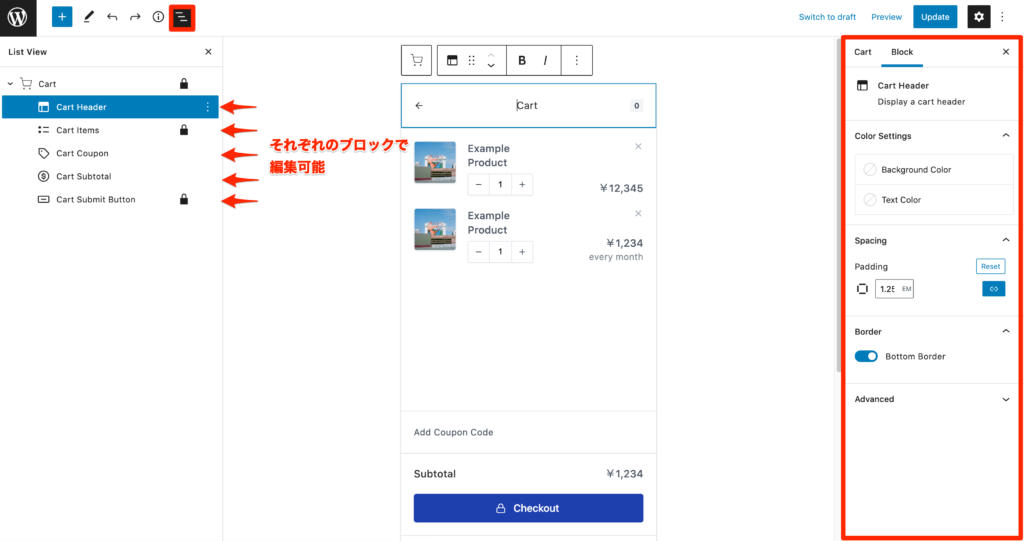
赤枠内の編集ができます(大した編集はできない)。


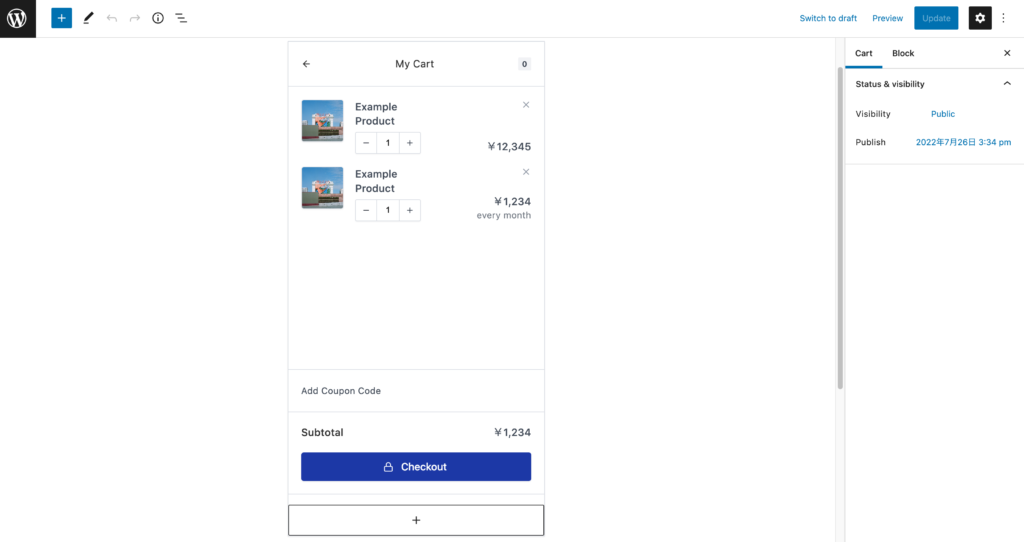
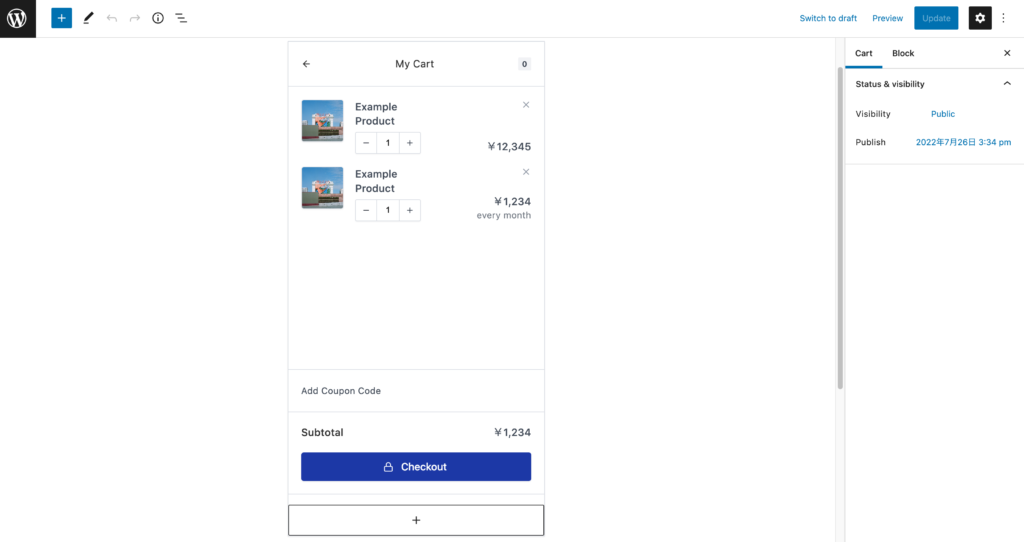
WordPress管理画面>SureCart>Cartに移動します。
カートのデモが表示されます。
ブロックの種類


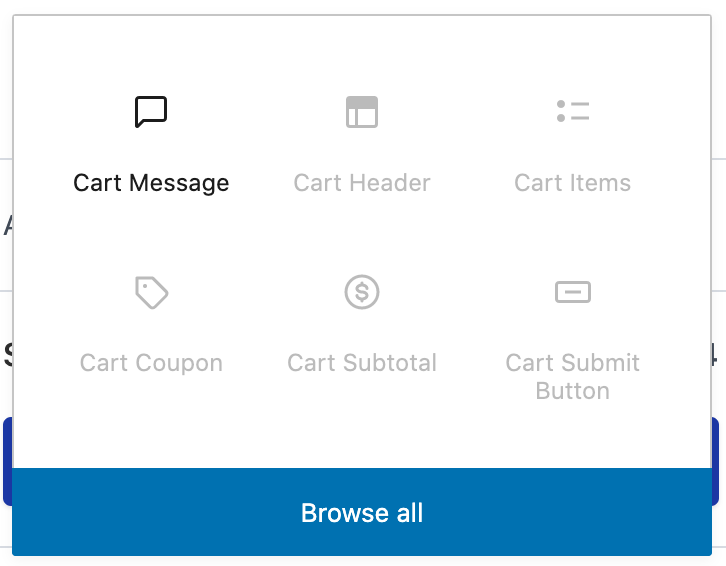
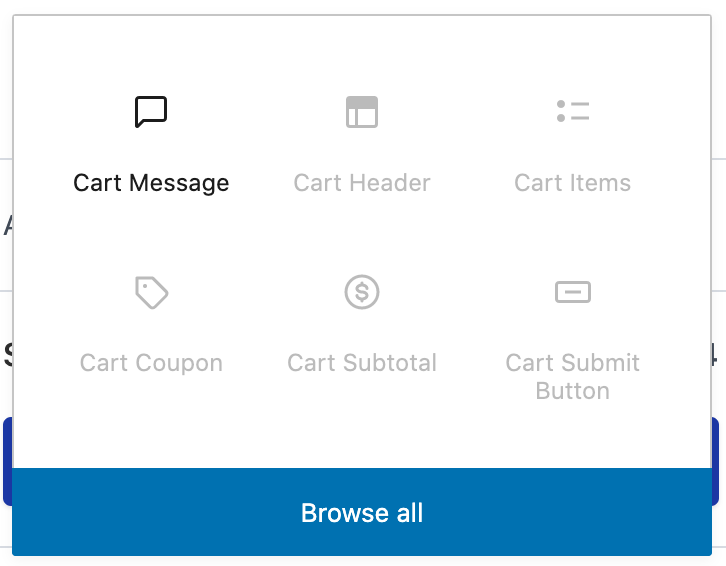
使用できるブロックは以下の通りです。
- Cart Message
- Cart Header
- Cart Items
- Cart Coupon
- Cart Subtotal
- Cart Submit Button
Cart Messageはいくつでも追加できますが、それ以外は1つしか設置できません。
各ブロックの編集
ブロックの編集は画面右側のBlockタブから行います。
それぞれ、背景色・文字色、パディング(余白)、ボーダーの有無、テキストの変更などが編集できます。


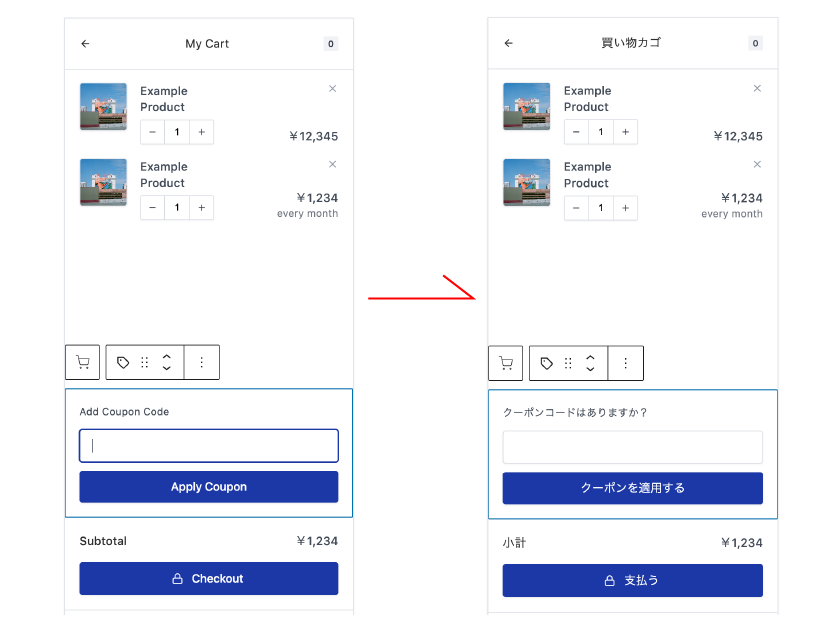
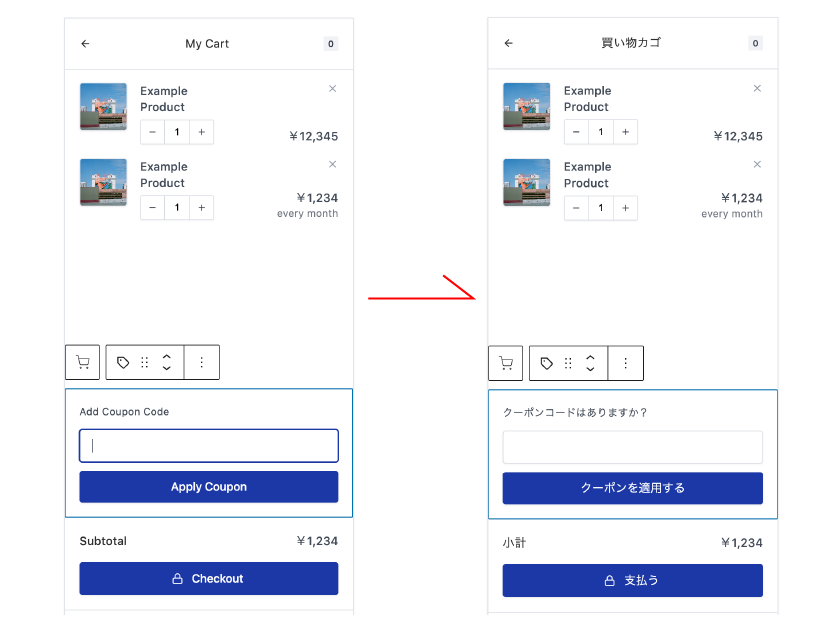
編集例
日本人向けであれば日本語化してあげるとよさそうです。





おつかれさまでした!



コメント