本記事では注文ボタンリンク作成方法を解説します。ブロックエディタでとても簡単に作成できます。
ボタンリンクを設置したいページにボタンを設置する
ボタンブロック使用の場合
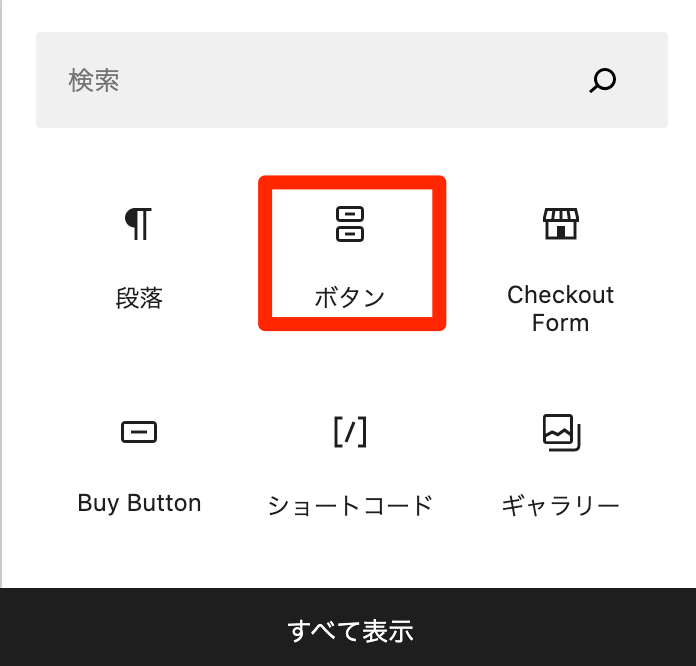
ブロックインサーターからボタンブロックを追加します。
ボタンブロックでは10,000円/年プラン用ボタンリンクを作成します。

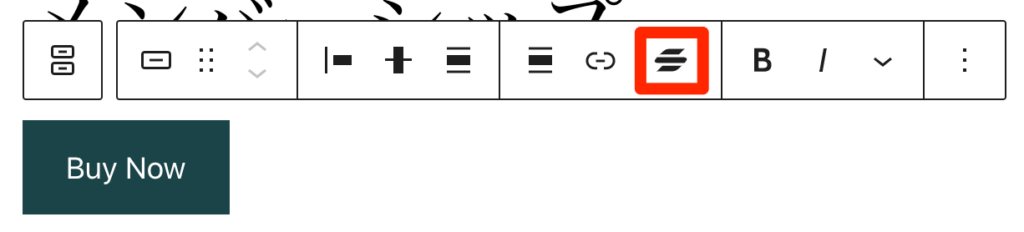
ボタンにはテキストが入力できるので、なんでもいいですが「Buy Now」と入力します。ブロックの設定でボタンの幅や角丸の変更ができるのでお好みで調整しましょう。そして、以下画像のSureCartのマークを選択します。

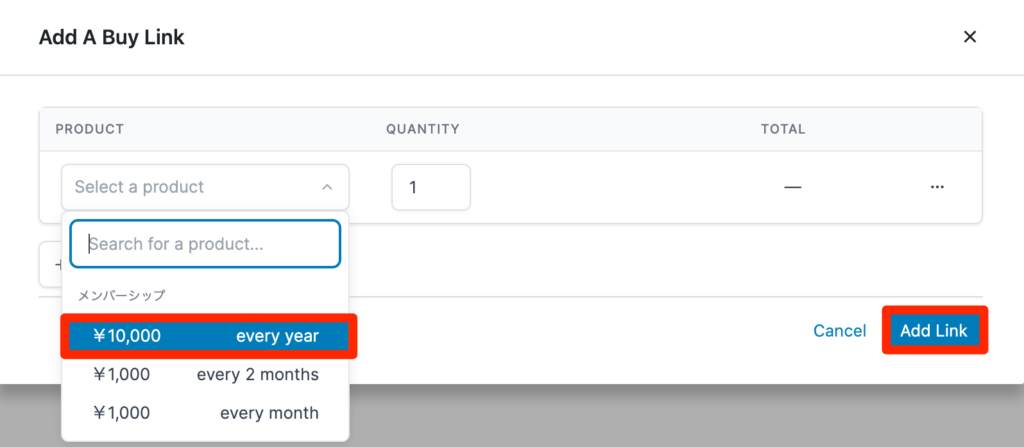
作成したい料金プランが表示されるので、該当のものを選択します。最後にAdd Linkボタンを押します。

Buy Buttonブロックを使用の場合
Buy Buttonブロックでは1,000円/月プラン用ボタンリンクを作成します。
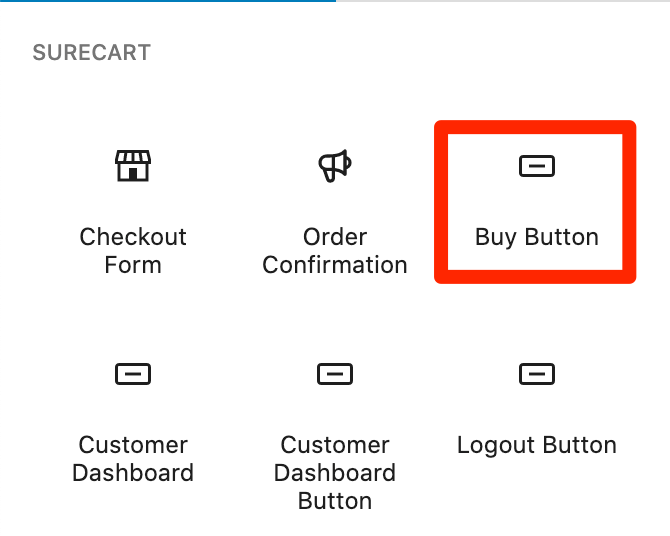
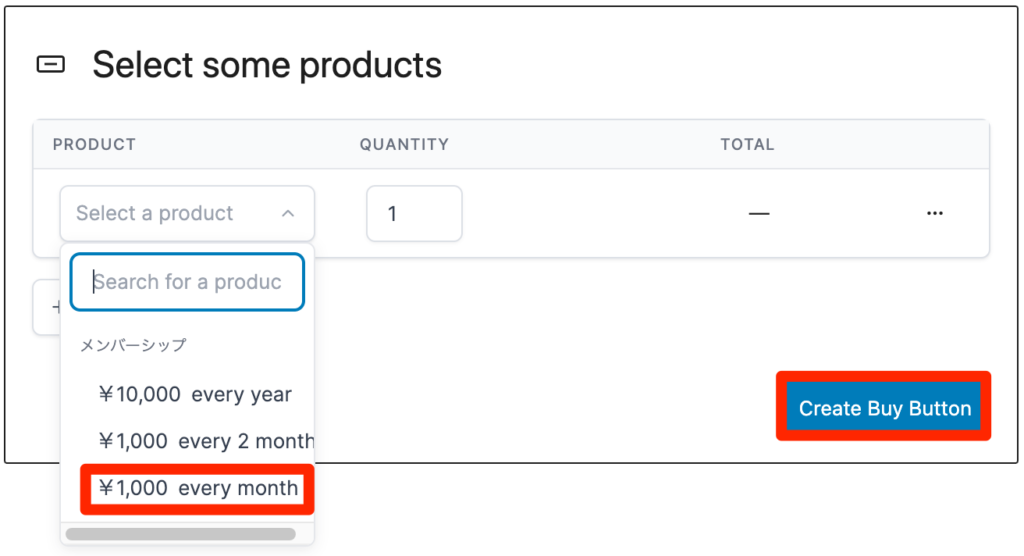
ブロックインサーターからBuy Buttonブロックを選択します。

1,000円/月プラン用ボタンを作成したいので、該当のものを選択します。
選択したらCreate Buy Buttonを押します。

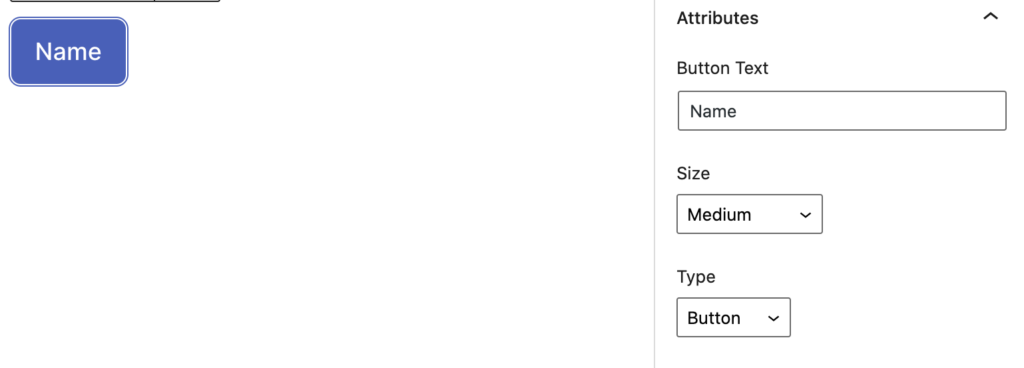
Buy Buttonブロックの編集は右メニューで行います。
ボタン内テキストやボタンサイズ、タイプを変更できます。
タイプではButtonの他にTextが選べるので、テキストリンクも作成可能です。

ButtonブロックとBuy Buttonブロックの違いは・・・?
正直あまり違いはありません。
Buy Buttonブロックは編集できるのがテキストとサイズとボタンタイプだけなのに対して、
Buttonブロックではボタンの色やテキストの大きさ、角丸、パディングなどより多くのカスタマイズができます。
Products管理画面からリンクを取得する方法(おまけ)
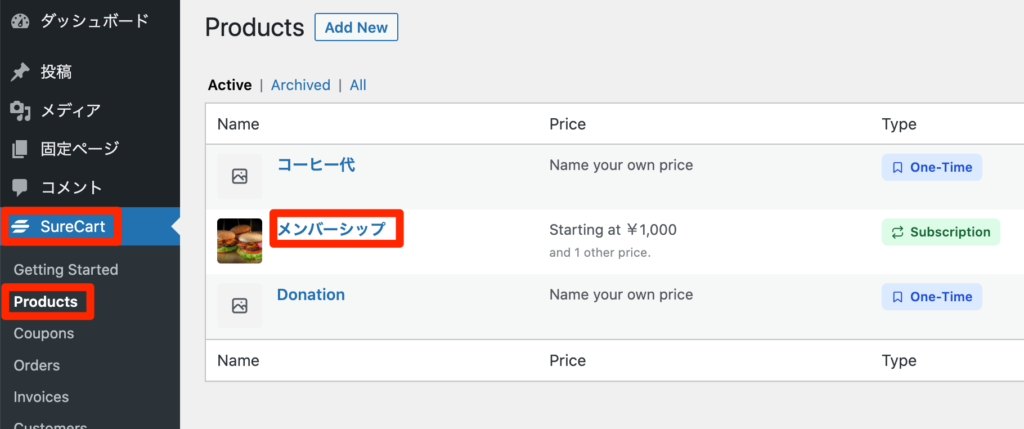
ボタンリンクを作りたい商品を選択する
WordPress管理画面>SureCart>Productsから該当の商品を選択します。

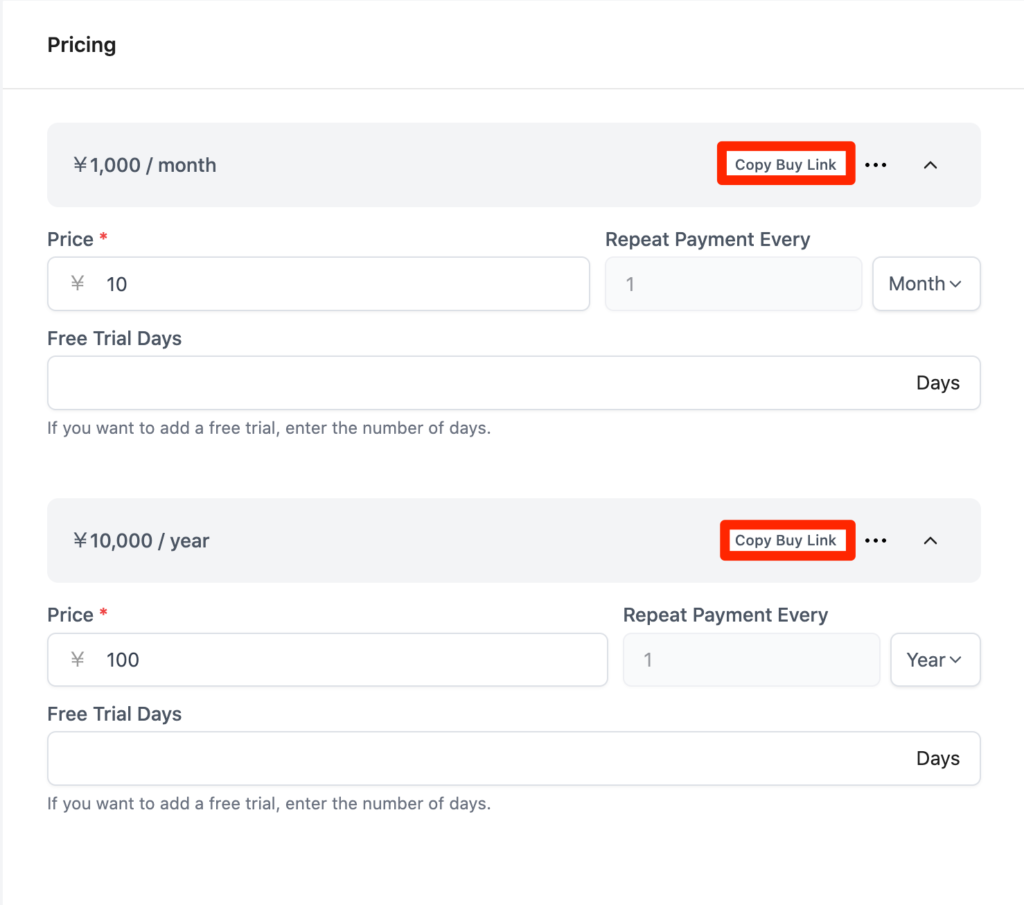
ボタン用リンクをコピーする
メンバーシップの1,000円/月プラン用のリンクと10,000円/年プラン用のリンクがそれぞれ必要です。
Copy Buy Linkをそれぞれコピーします。

ボタンとリンクを結びつける(コードエディタの場合)
VS Codeなどでコーディングをする場合、aタグのhref属性に直接リンクを挿れられそうですね。(サイト制作とか独自テーマ作成の時に使える?)
<a href="リンクURLを入れる">Buy Now</a>ボタンとリンクを結びつける(ブロックエディタの場合)
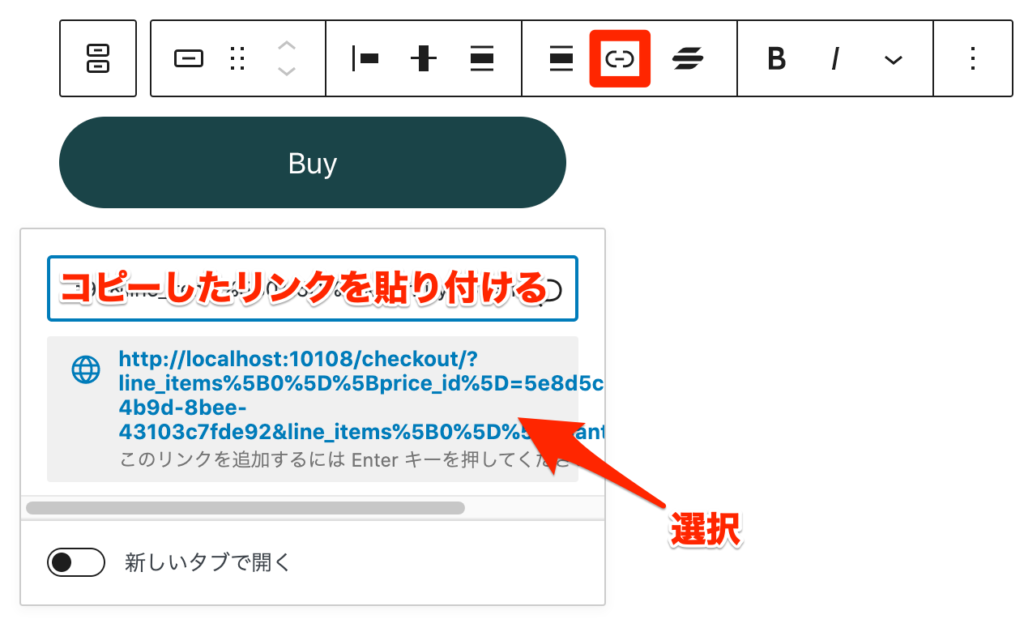
WordPress管理画面>SureCart>Productsでコピーしたリンクを適用します。

注文ボタンリンクをプレビューする
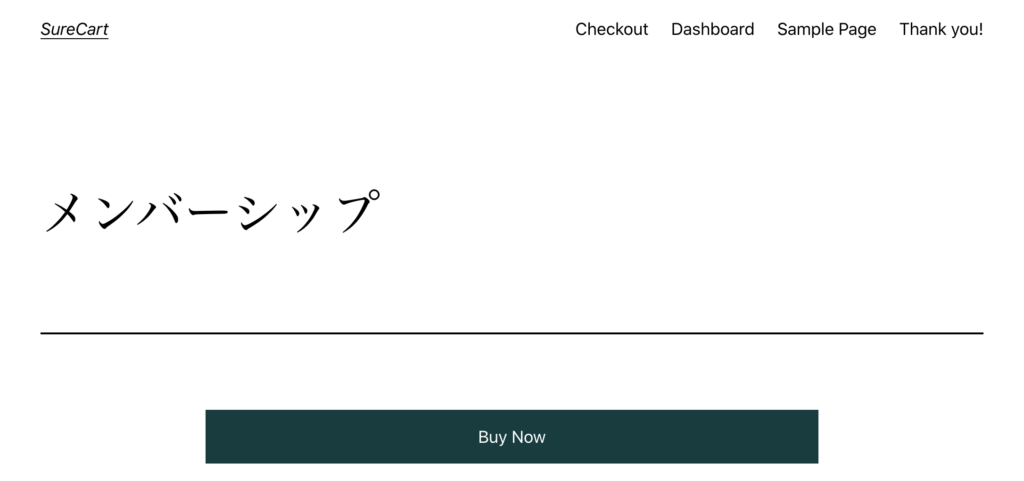
実際にボタンを設置してみました。

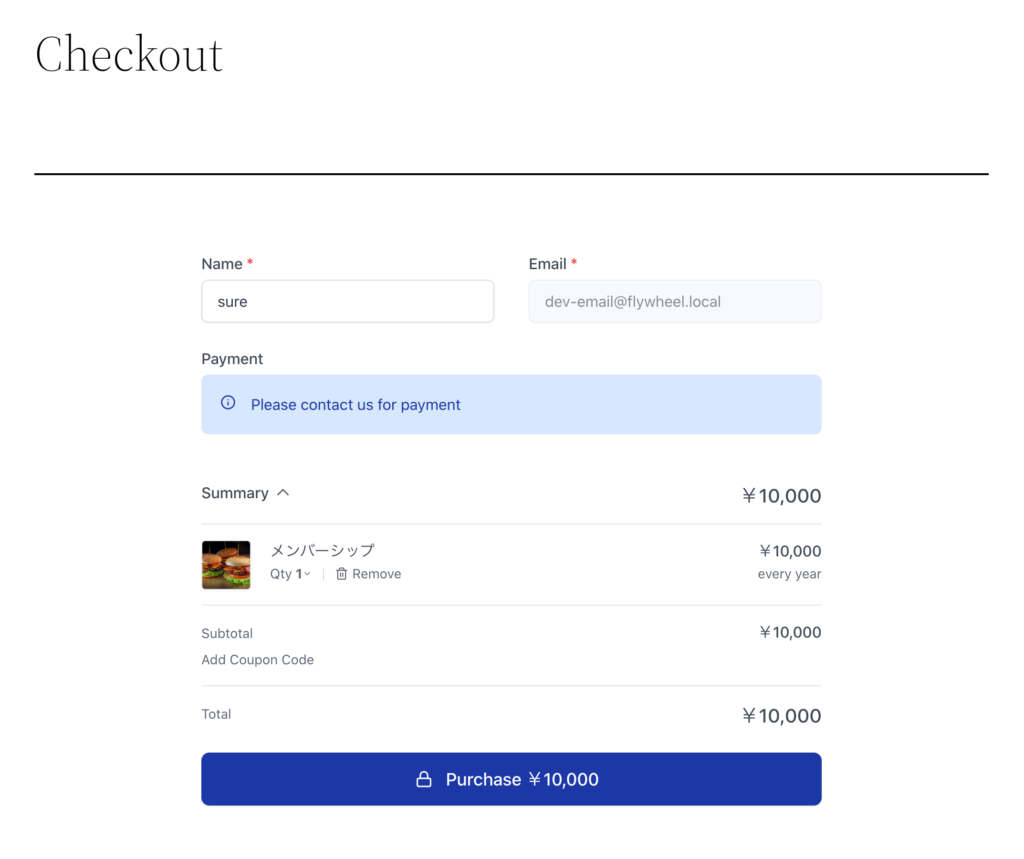
Buy Nowボタンを押すとCheckoutページに移動します。

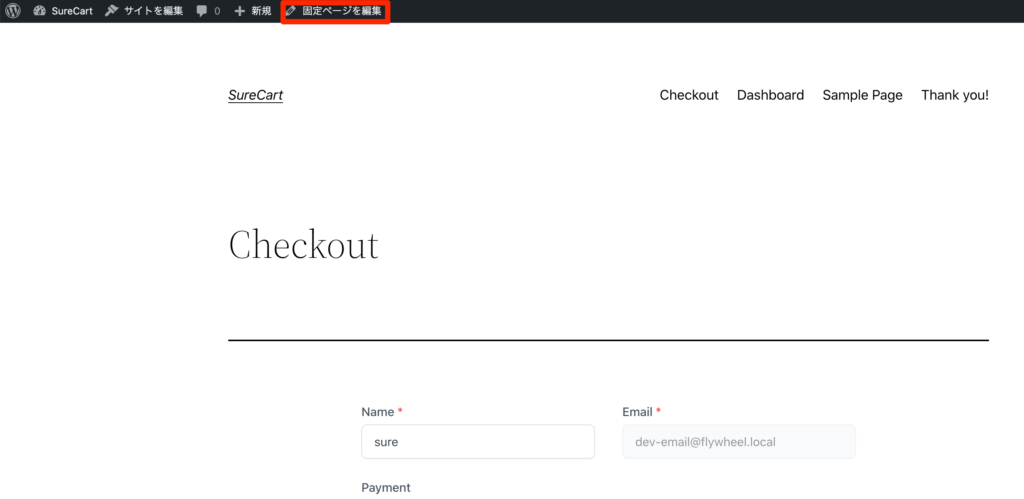
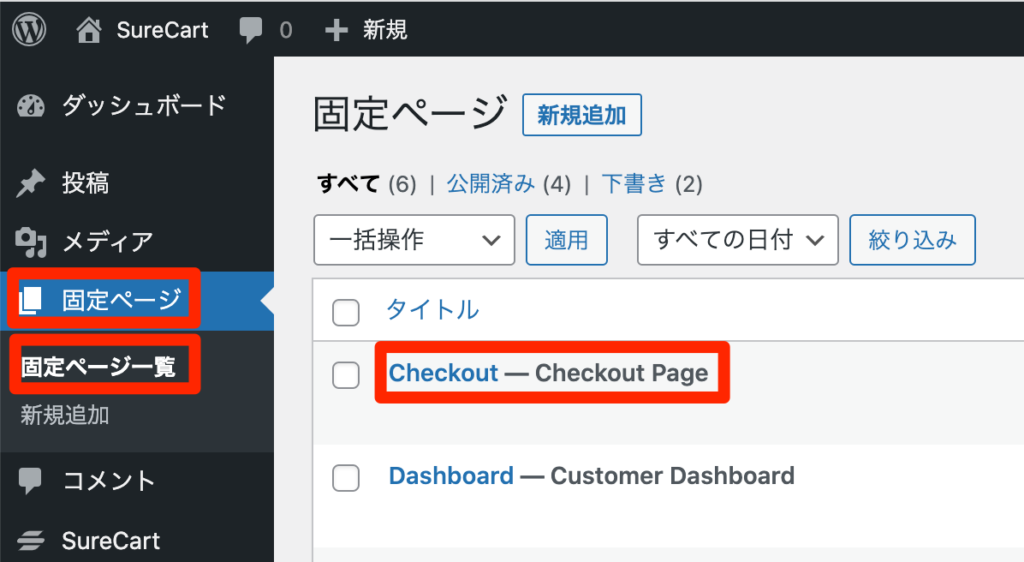
チェックアウトページを編集するには、チェックアウトページ上部の固定ページを編集か、WordPress管理画面>固定ページ>固定ページ一覧>Checkoutから編集できます。




コメント