
Step4だよ。フォーム作っていこー。
商品ページ作成までの大まかな手順
支払いフォームを新規作成する
フォームを作成するには、
- ブロックエディタから直接設置する方法
- 事前にフォームを作成しておく方法
の2種類の方法があります。
本記事では事前にフォームを作成しておく方法を解説していきます。

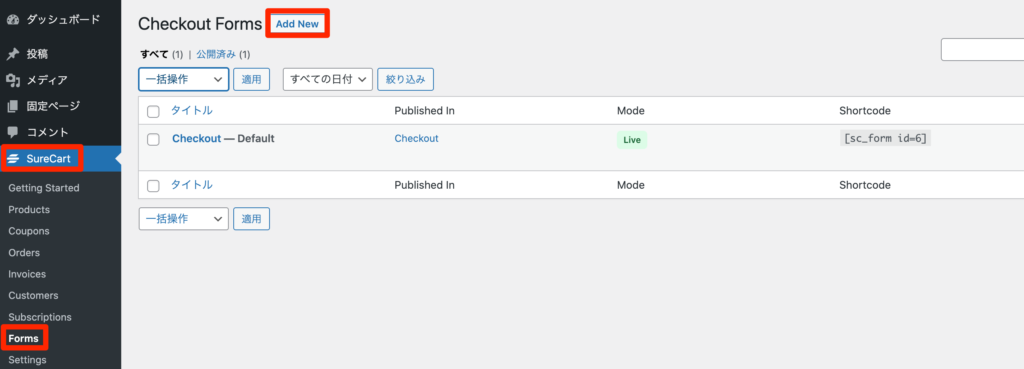
WordPress管理画面>SureCart>FormsからAdd Newボタンを押します。
テンプレートを選択する

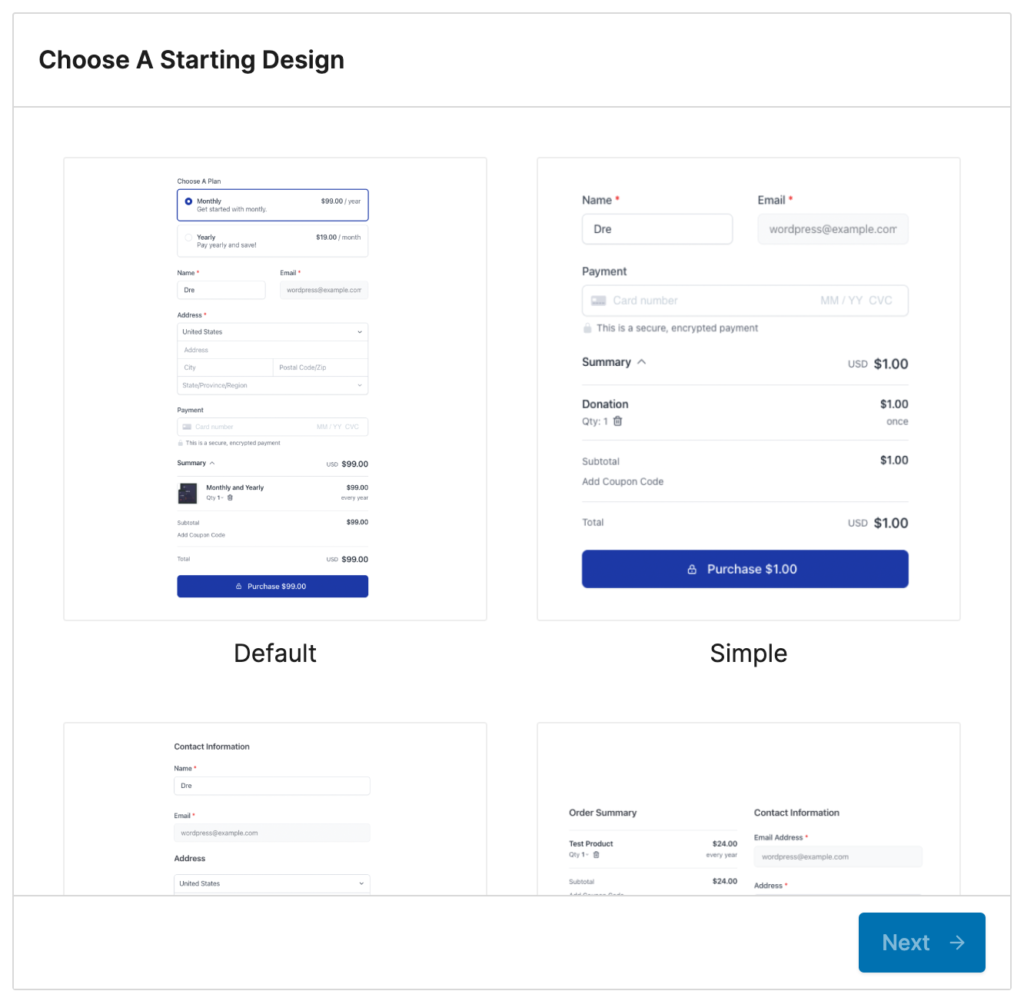
SureCartでは支払いフォームを作成する時に6種類のテンプレートを準備しています。
1からブロックを組み合わせて1つのフォームを作成することも可能ですが、最初にテンプレートを選んで少し編集を加えた方が素早くフォームを作成できると思います。
テンプレートはレイアウトなど自分が想定している支払いフォームに最も近いものを選択すると良いでしょう。
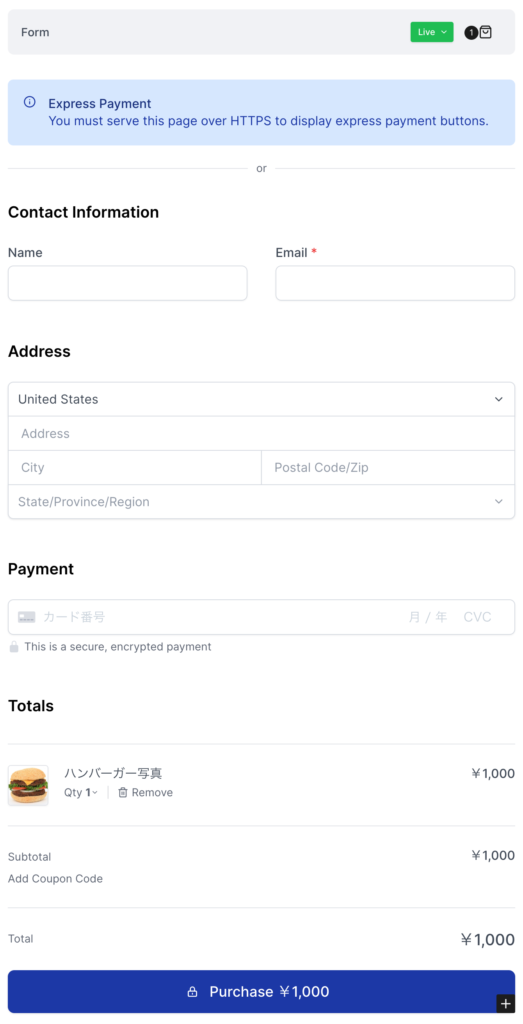
今回はを例としてDefaultを選択して解説を進めたいと思います。
Defaultを選択したらNext→を押します。
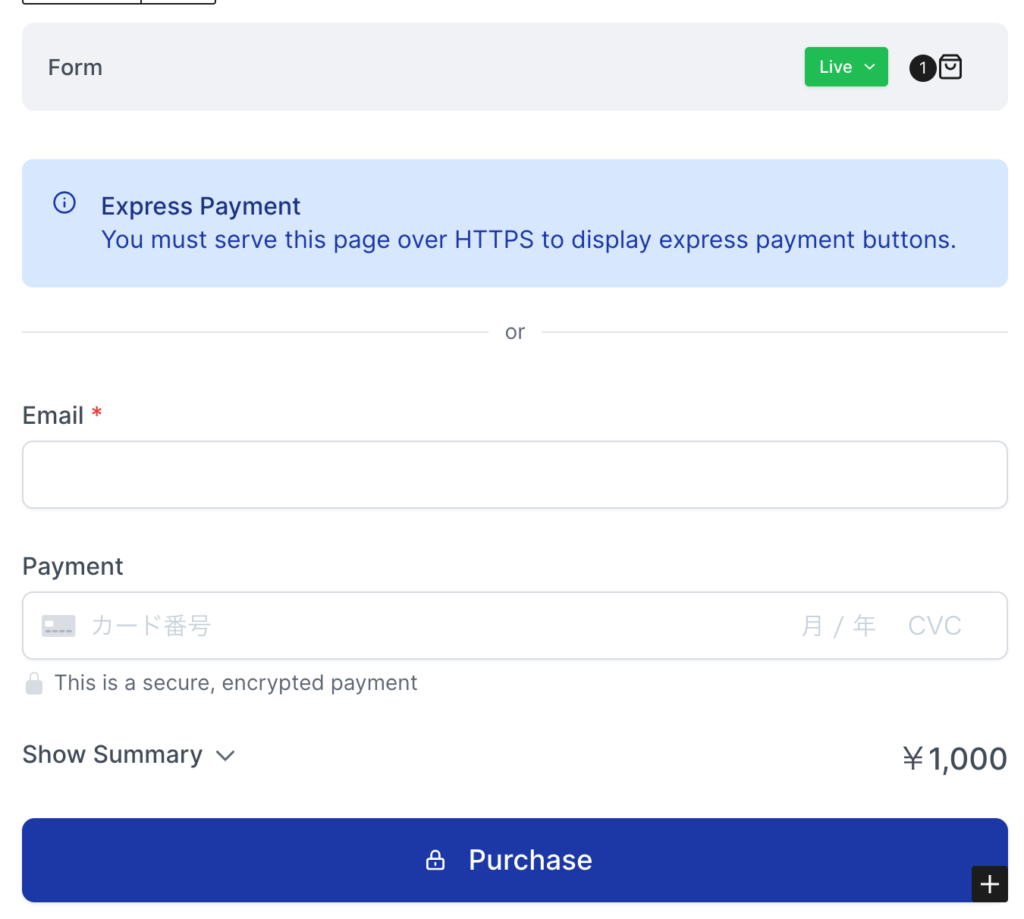
Express Paymentに出るメッセージについて
以下のメッセージが出ている時はHTTPSでページを開きましょう。
HTTPSにする
LOCAL(旧local by flywheel)を使用している場合、デフォルトではHTTPになっているので、PreferencesのAdvanced設定からRouter modeをSite domainsに設定する必要があります。
You must serve this page over HTTPS to display express payment buttons.
ウォレットをブラウザに設定する
ブラウザにウォレットが設定されていませんと言われていますが、フォームを固定ページなどに設置して公開するとこのメッセージは消え、ワンクリック購入ボタンが表示されます。
You don’t have any wallets set up in your browser.
どの商品の支払いフォームを作成するかを選ぶ

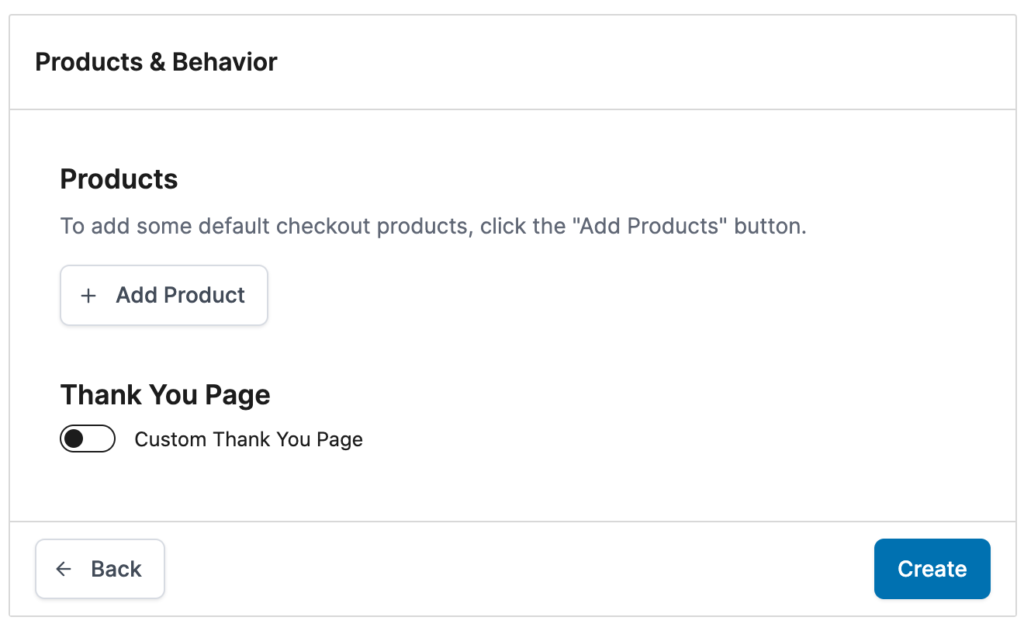
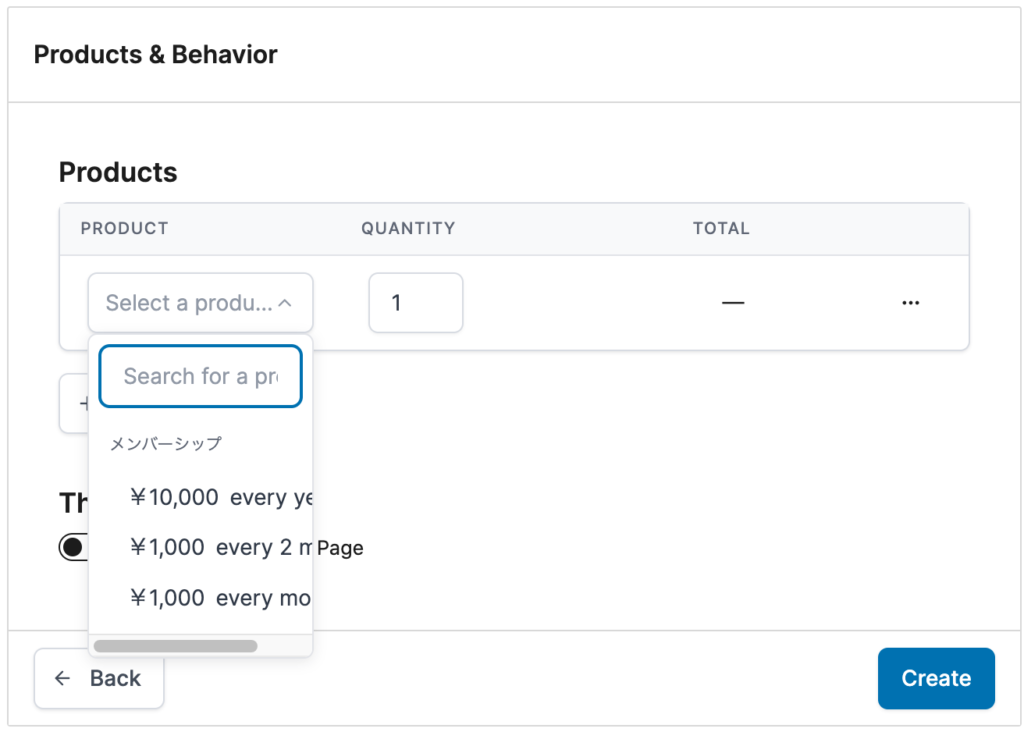
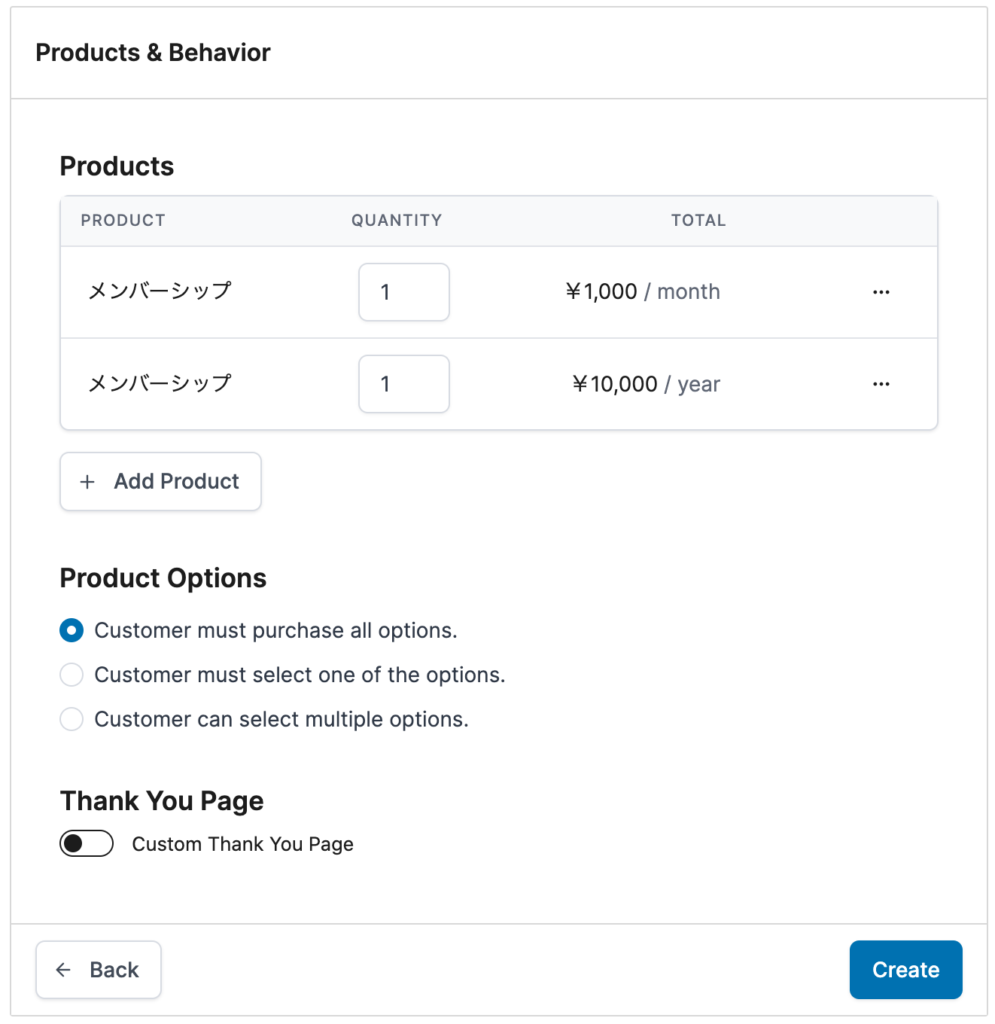
+ Add Productを選択するとproductsに登録済みの商品が表示されるので、適当な商品を選択します(参考記事は↓)。

ここでは商品として登録しておいたメンバーシップ¥1,000 every monthと¥10,000 every yearを選択します。

Product Option
- Customer must purchase all options. – 顧客は全てのオプションを購入しなければならない
- Customer must select one of the options. – 顧客はオプションのうち1つ選択しなければならない
- Customer can select multiple options. – 顧客はオプションを複数選択できる
から選択します。
メンバーシップの場合は”Customer must select one of the options. – 顧客はオプションのうち1つ選択しなければならない”でよさそうです。
Thank You Page
もしオリジナルのサンクスページを使いたい場合は、Custom Thank You PageをONにして、表示したいサンクスページのURLを記入するか、存在するページを選択することができます。

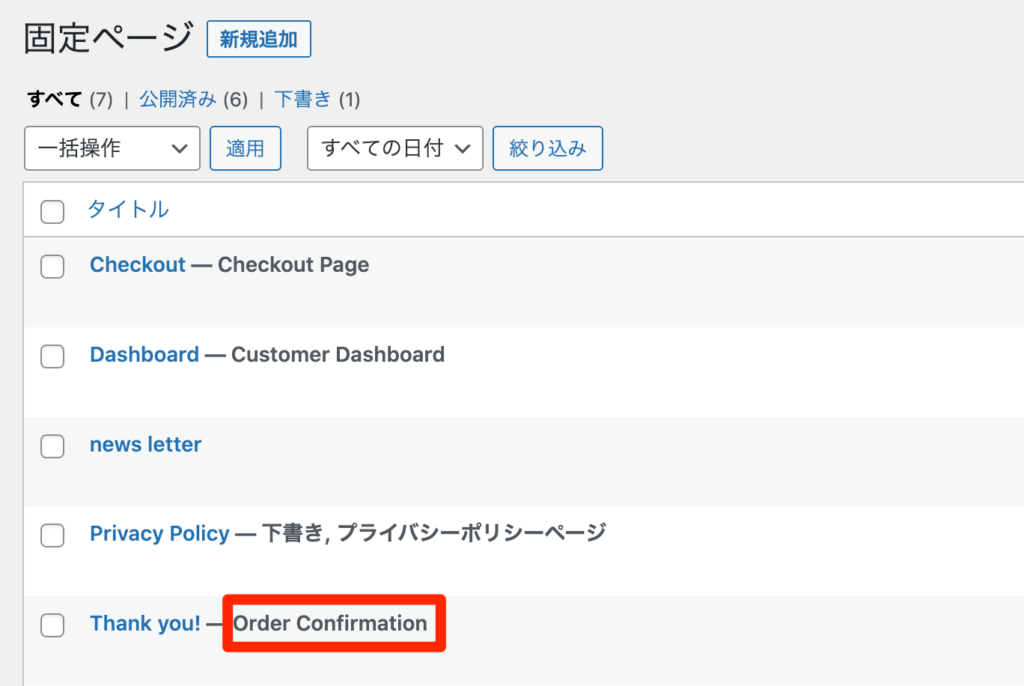
Custom Thank You PageがOFFの場合、デフォルトで固定ページにあるThank you! ー Order Confirmationが適用されます。
最後にCreateボタンを押します。
フォームをカスタマイズする
ブロック一覧を確認する
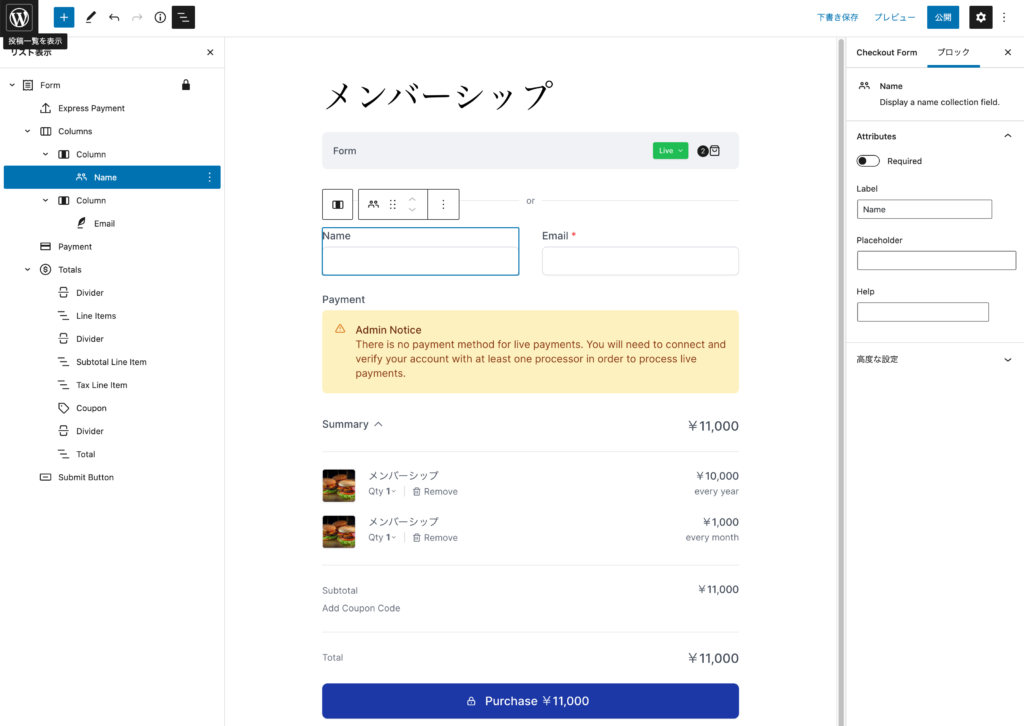
フォームは全てブロックを組み合わせて作成されています。
まずはどのようなブロックが使用されているのかブロック一覧を見てみます。

ブロックを編集する
ブロックをクリックすると該当するブロックが選択されます。
今回はNameブロックを例にします。
各ブロックは(ブロックによって異なりますが)ラベルやプレースホルダー、説明などを追加・修正することができます。
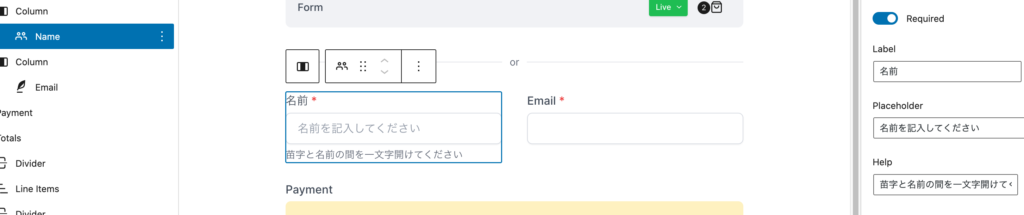
名前ブロックを、
- 入力必須 → RequiredをONにする
- ラベルを変更 → 名前と入力
- プレースホルダーを追加 → 名前を入力してください
- 説明(ヘルプ)を追加 → 苗字と名前の間を一文字開けてください
のようにすると以下の画像のようになります。

ブロックを追加する
SureCartではさまざまな便利なブロックが準備されています。
テンプレート内にないブロックも追加することができます。
追加方法は通常のブロックエディタ と同じで、ブロックインサーターを開いて使用したいブロックを選択するだけです。
SureCartが準備しているブロックは以下のとおりです。
- Address
- Total
- Submit Button
- Card
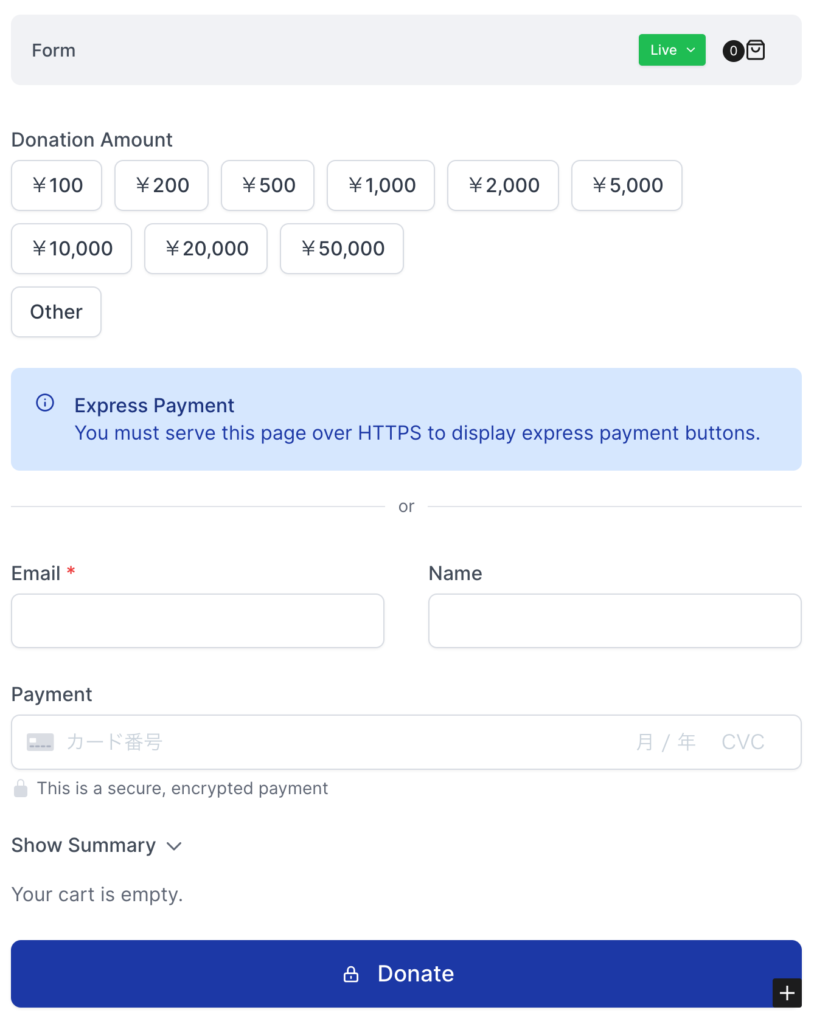
- Donation
- Name Your Own Price
- Title/Heading Section
- Payment
- Express Payment
- Price Selector
- Coupon
- Button
- Form
- Input
- Password
- Divider
- Switch
- Checkbox
- Name
- VAT
商品ページの作成方法
フォームは、投稿ページや固定ページなどどこにでも設置することができます。
普通は固定ページで作成することになるかと思うので、固定ページで作成する程で説明していきます。
固定ページを追加
商品(メンバーシップ)用の固定ページを作成します。
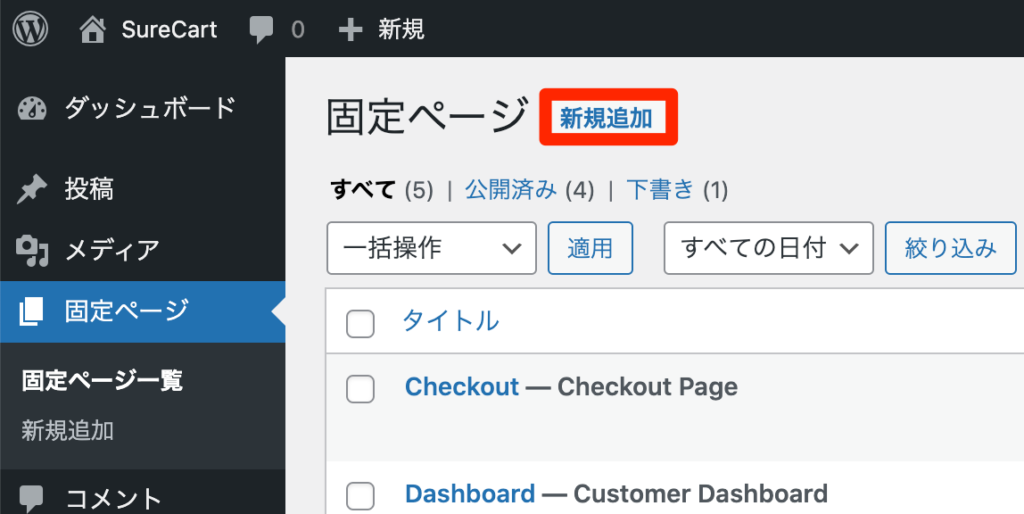
WordPress管理画面>固定ページより新規追加を押します。

フォームの設置
固定ページにフォームを設置する方法は2種類あります。
- ブロックから選択する方法
- form作成時に生成されるショートコードを貼り付ける方法
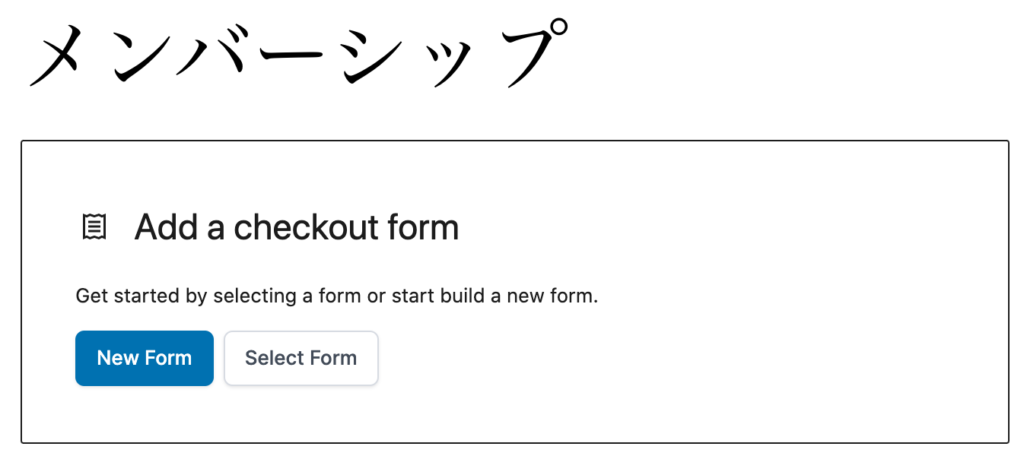
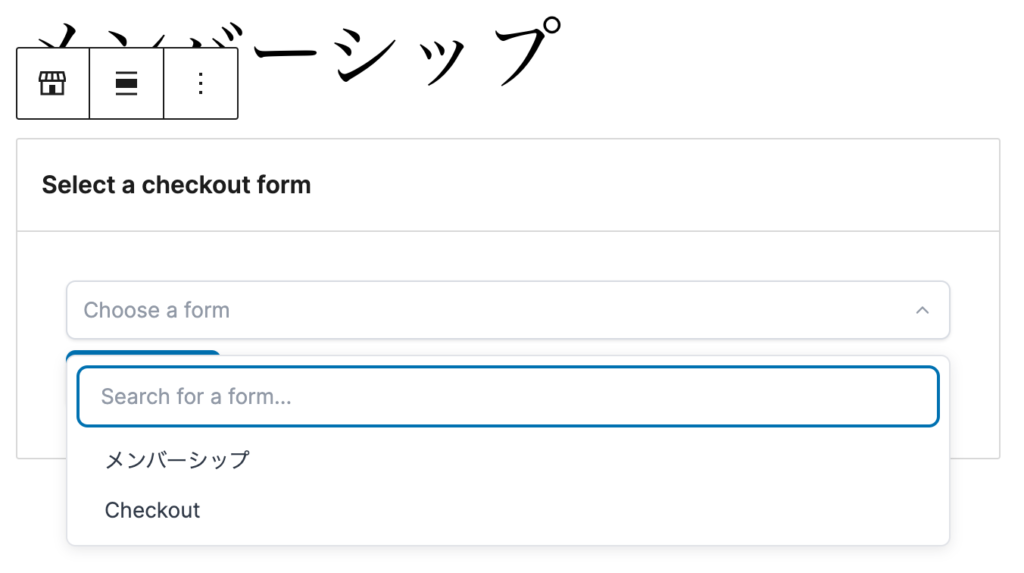
ブロックから選択する方法


今回はメンバーシップ用のフォームを作成していたので、メンバーシップを選択します。

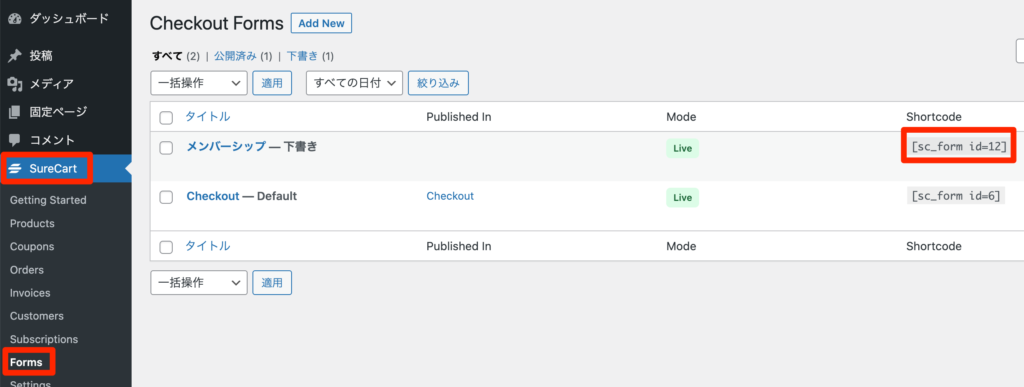
form作成時に生成されるショートコードを貼り付ける方法
form一覧から、使いたいフォームのショートコード をコピーします。

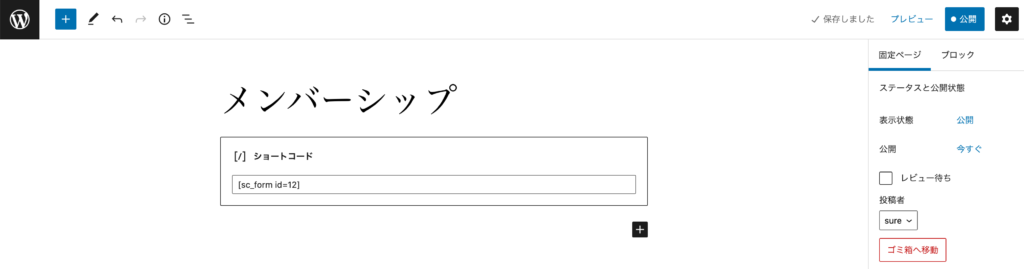
ショートコード を貼り付けます。

プレビューする
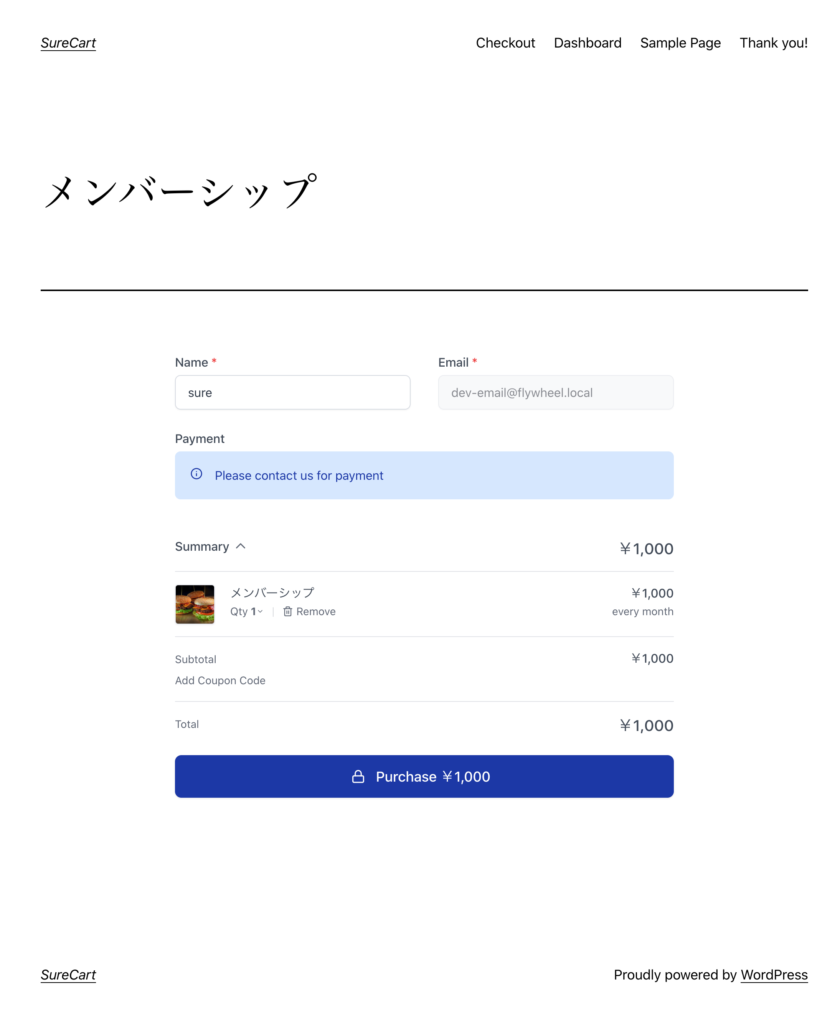
どのような出来上がりになったか確認してみます。
プレビューボタンを押して確認してみてください。









コメント