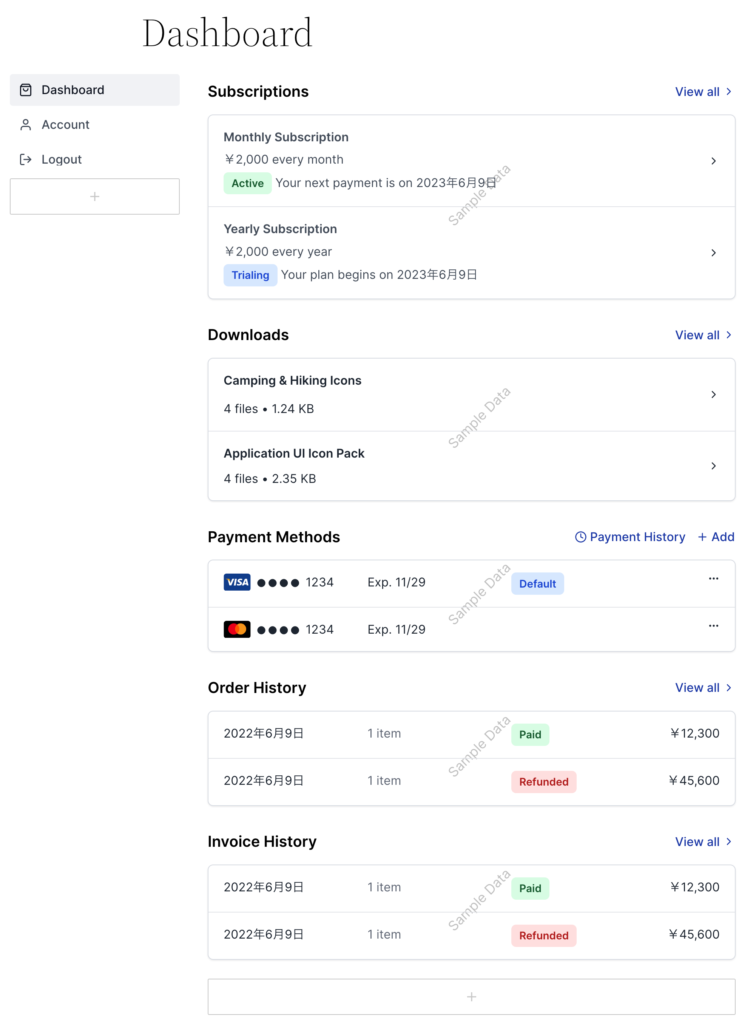
カスタマーページはお客様情報の閲覧、支払い・注文履歴の閲覧、デジタル商品のダウンロードなどに使われるページで、実際にお客さんがみたり触れたりするページです。
実際にお客さんが触れるページなので、見やすい・わかりやすい・使いやすいページに仕上げたいですね。
カスタマーページの場所
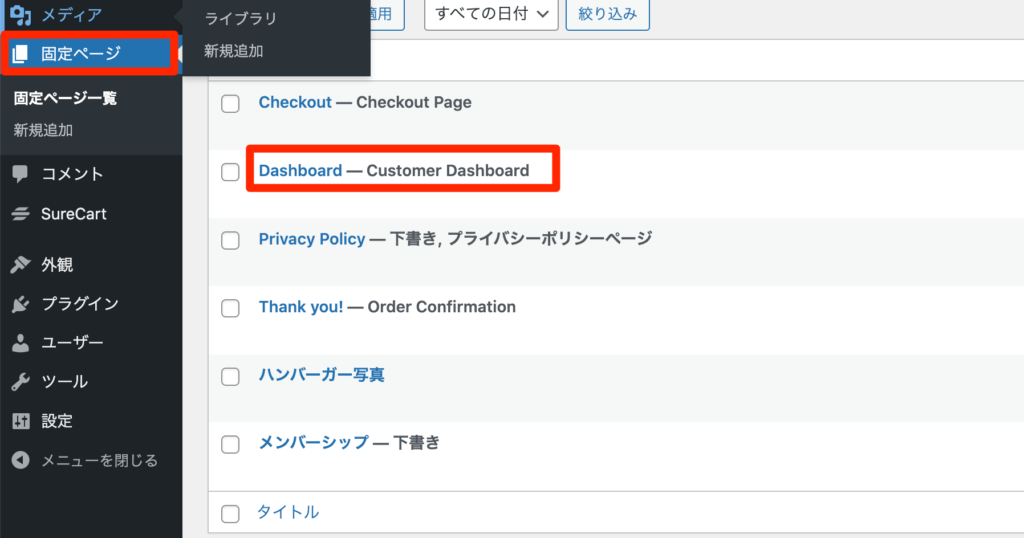
カスタマーページをカスタマイズするには、固定ページのCustomer Dashboardを選択します。

ブロックエディタで編集が可能になります。

カスタマーページを編集する
ダッシュボードの見出しを日本語にしていく
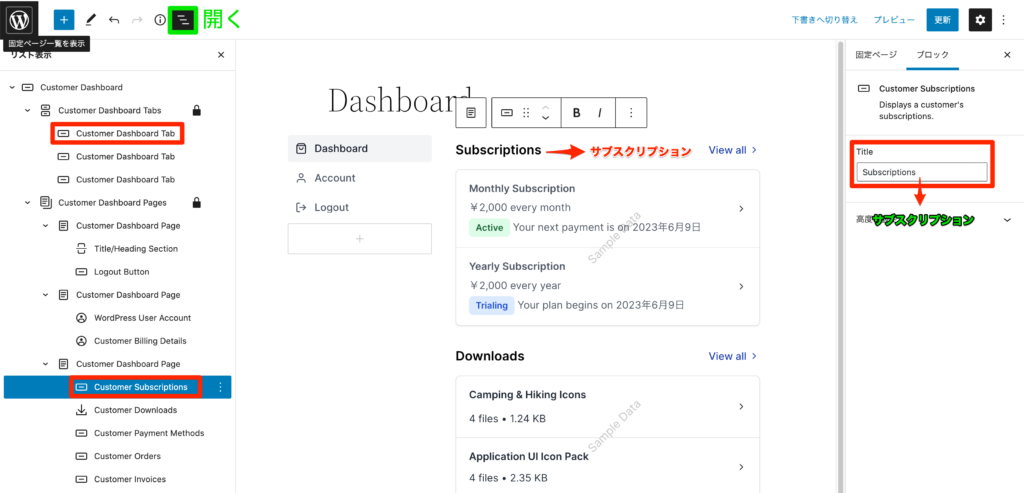
まずはじめにブロックのリストを開きます。
ダッシュボードタブを選択し、
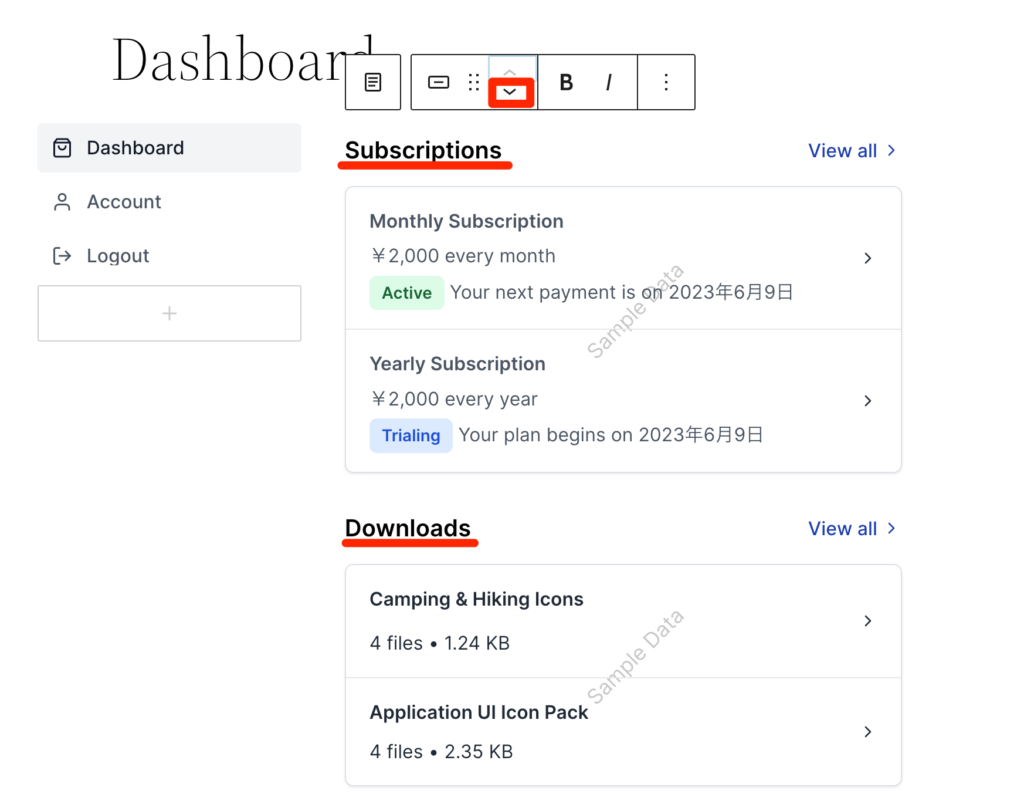
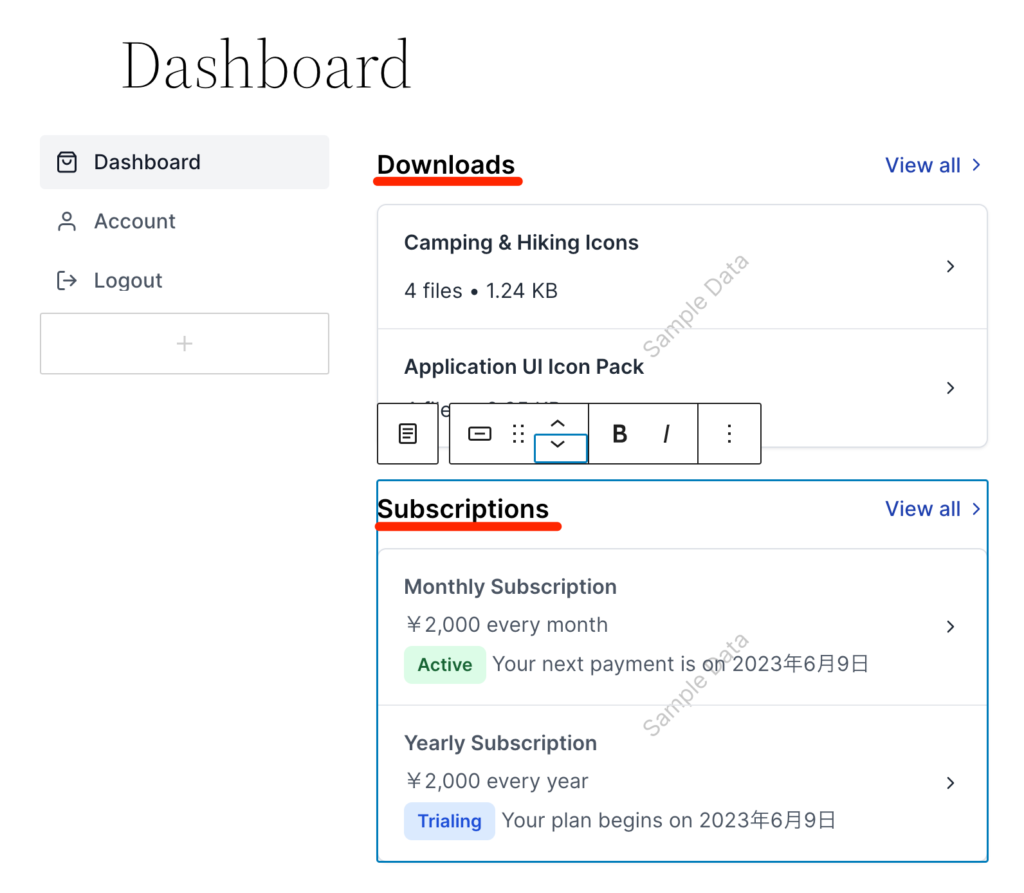
- Subscriptions → サブスクリプション
- Downloads → ダウンロード
- Payment Methods → 支払い方法
- Order History → 注文履歴
- Invoice History → 請求書履歴
などのように見出しを変更することができます。
見出しの変更はウィンドウ右側のブロックタブのTitleから変更できます。

順番を並び替える
ブロックエディタ なので簡単に並び順を変更することができます。


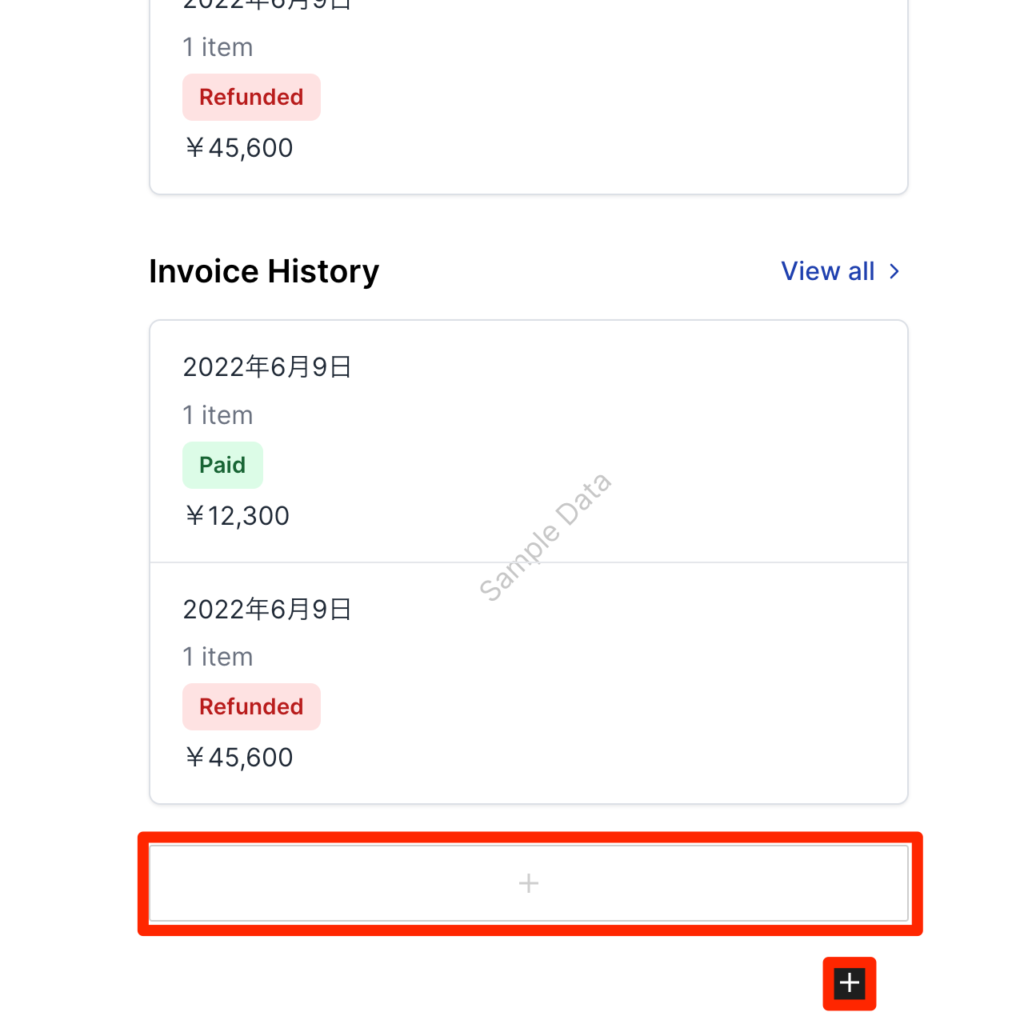
ブロックを追加する
ブロックの追加もできます。
準備してあるSureCartのブロックは、
- Checkout Form
- Order Confirmation
- Title/Heading Section
- Buy Button
- Customer Dashboard
- Customer Dashboard Button
- Logout Button
- Divider
- WordPress User Account
- Customer Shipping and Tax Address
- Customer Subscriptions
- Customer Billing Details
- Customer Payment Methods
- Customer Orders
- Customer Downloads
- Customer Invoices
- Customer Changes
です。もちろんWordPressのデフォルトのブロックも使用できます。

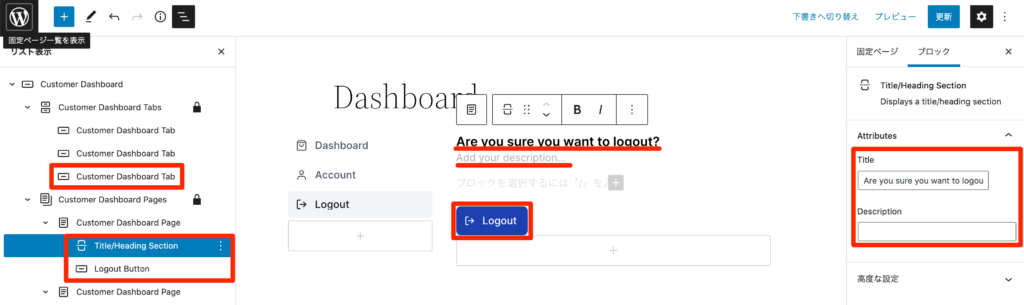
ログアウトタブ
ログアウトタブではTitleとDescriptionブロックが使われているので、それぞれ変更します。
例)Are you sure you want to logout? → 本当にログアウトしますか?
ログアウトボタンもラベルやアイコンの変更ができます。

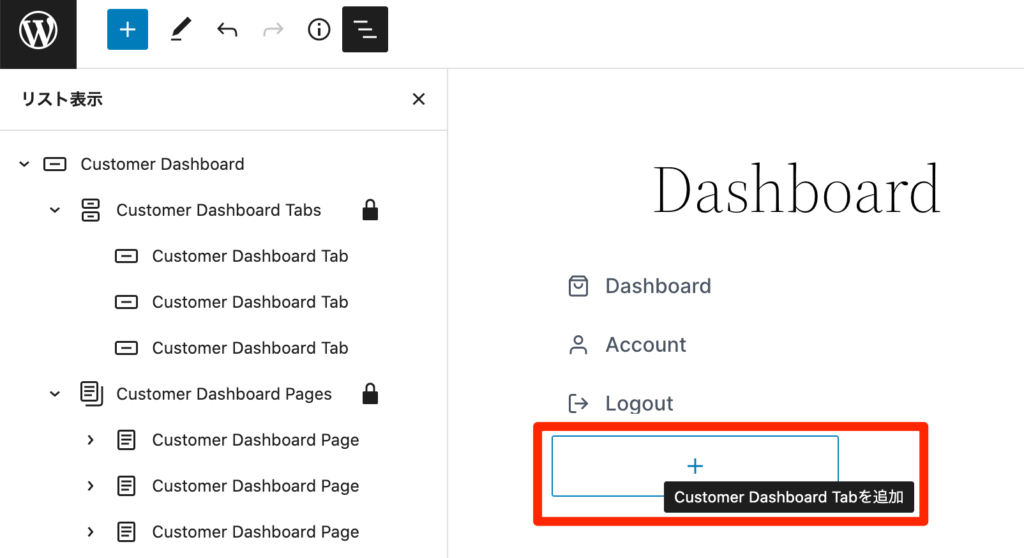
タブの追加・タブページの追加
新しくタブを追加して、タブページを作成することもできます。
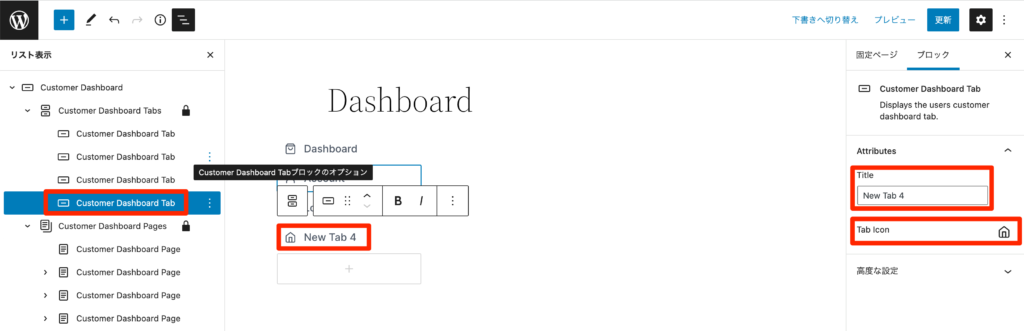
以下画像の+マーク(新規タブを作成)を押すと自動的にタブとタブページが作成されます。

新規タブ(New Tab4)が追加されました。ウィンドウ右側のブロックオプションでタブのラベルとアイコンを変更できます。
ブロックなので並び替えも可能です。

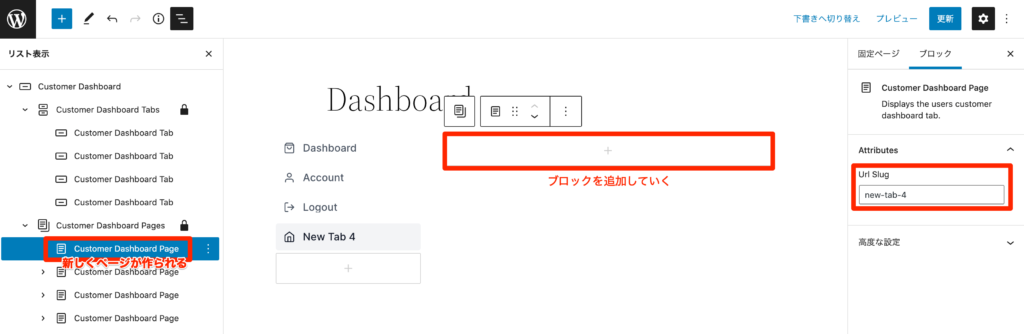
タブページも作成されます。
ここでもブロックを自由に追加することができます。
また、右のブロックオプションではタブのURLを指定します。



コメント
コメント一覧 (2件)
こんにちは。
現在、こちらのプラグインを使用してオンライン講座を構築しております。
surecartに関する日本語記事がかぎられているので質問とか出来ればお答えできますでしょうか?
あみ 様
お問い合わせありがとうございます。
基本的に質問はコメント欄にてのみ回答・公開させて頂いております。
質問の内容によってはコメントでの回答が難しいもの(環境に依存するもの等)がありますので、そういった質問は受け付けていません。
質問の内容は何でしょうか?