2022年7月にSureCartが正式にリリースされました。有料版もありますが基本的には無料で使用でき、シンプルかつ使いやすいので本記事から解説をしていくことにしました。
公式ドキュメントは英語なので、特に日本人でSureCartを使ってみたいと思う方に役に立つ記事になると思います。
本サイトの一連のSureartの使い方(https://wp-manual.com/category/ec/)の解説を読めば、簡単にECサイトが作成できるようになります。
本記事ではSureCartの導入方法からセットアップまでを解説しています。
SureCart公式ページ

SureCart公式プラグインページ

プラグインにSureCartを追加する
WordPress管理ページ>プラグインに移動し、新規追加を押します。

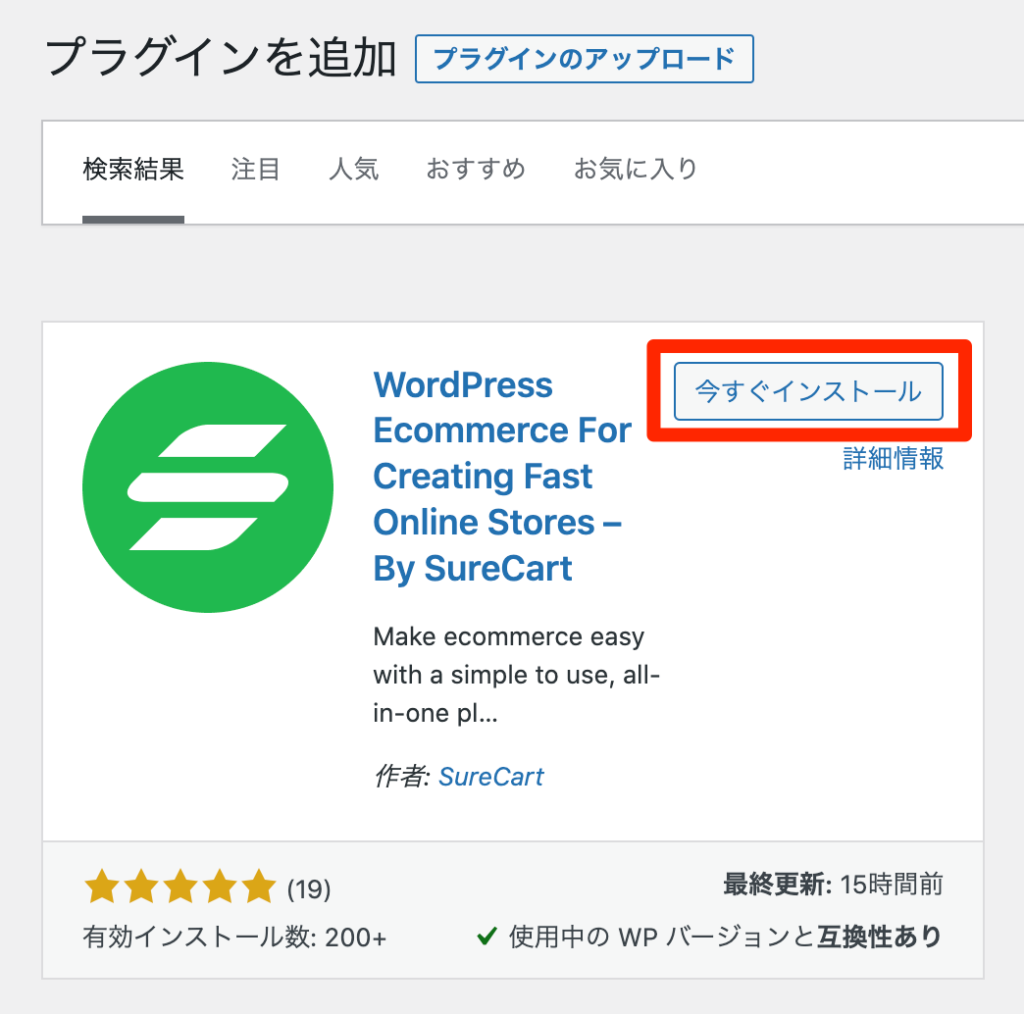
検索窓に「surecart」と入れてください。


今すぐインストールボタンを押します。

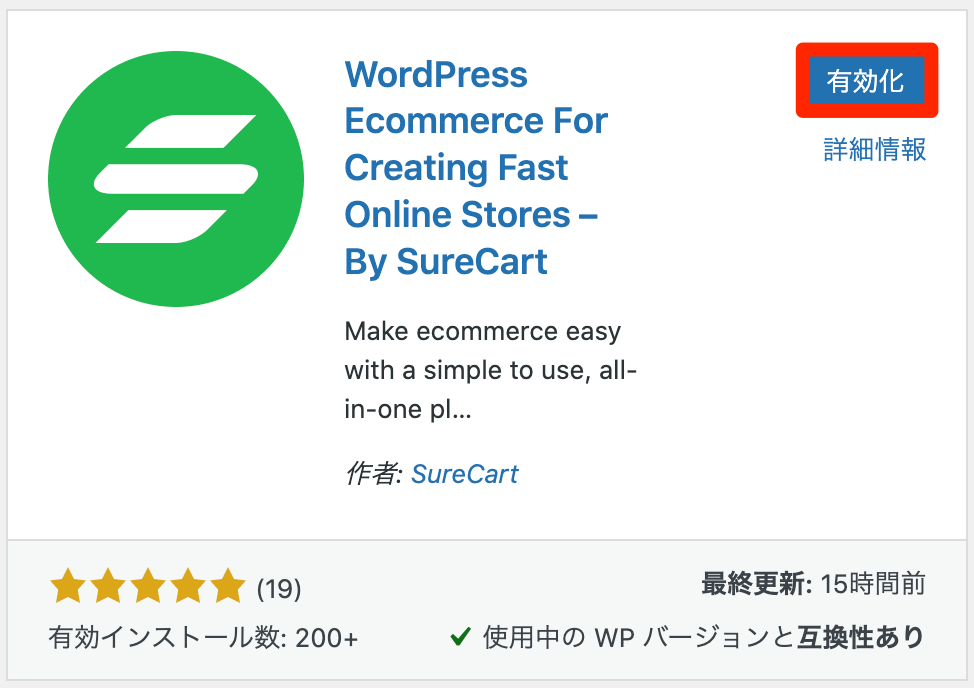
有効化ボタンを押します。
プラグインを有効化すると、WordPressの管理画面にSureCartのメニューが出現します。

SureCartのセットアップ手順
セットアップの開始
中央のSet Up My Storeボタンを押します。
 SureCart
SureCart今までにないほど簡単で速く、柔軟です!!


サインアップ


名前、メールアドレス、パスワードを入れてSign Upボタンを押します。
ショップ情報の記入


ショップの名前、URL、デフォルトの通貨、タイムゾーンを設定します。
- Store URLはサイトのURL
- デフォルトの通貨はJapanese Yen(¥)
- タイムゾーンは(GMT+09:00)Tokyo
を選択しました。
ペイメントプロセッサー
- Stripe
- Paypal
- Mollie(coming soon)
- Razorpay(Planned)
- Paystack(Planned)
決済をするにはペイメントプロセッサーを選択します。
StripeかPaypalに接続しましょう。(主要なペイメントプロセッサーはStripeとPaypalで、他は日本人にはあまり使われないと思います。)
後からでも設定できますが、この段階でStripeかPaypalに接続しておくと以降の設定やテストがスムーズです。
本記事ではStripeで設定します。


StripeのConnectボタンを押します。
SureCartとStripeの連携方法は【SureCart】Stripeと連携する方法の記事のSureCartとStripeの連携方法の項をご覧ください。単純に個人情報など記載していくだけなのであまり迷うことなく記入できると思います。


ペイメントプロセッサーとの連携ができあたら次のapi設定に進みます。
apiの設定


①apiが発行されるので、画像の赤枠部分をコピーします。
②Back to WordPressボタンを押します。


先ほどコピーしたapiコードを貼り付け、Complete Installationボタンを押します。


最後に以下の画面が出たら最初のセットアップは完了です。
言語は英語ですが難しい設定もなく、簡単にセットアップできました。
次にSureCartの設定をしていきます。



コメント