LocalのLive Links(共有URLリンク発行)機能を利用すると簡単にLocal内のサイトへのリンクを作成することができます。
作成したリンクを職場の人やお客さんと共有すれば、サイトの見た目を確認してもらったり、サイト制作の進行状況を知らせたり、フィードバックをもらうことができます。また、スマートフォンやタブレットなど他のデバイスでサイトの確認を確認したいときにも便利です。
Live Linksの使い方
Localのアカウントを作成しログインする
Live Linksを使用するにはアカウントを作成して、ログインする必要があります(昔はログインしなくて使えましたが今はログインが必要です)。

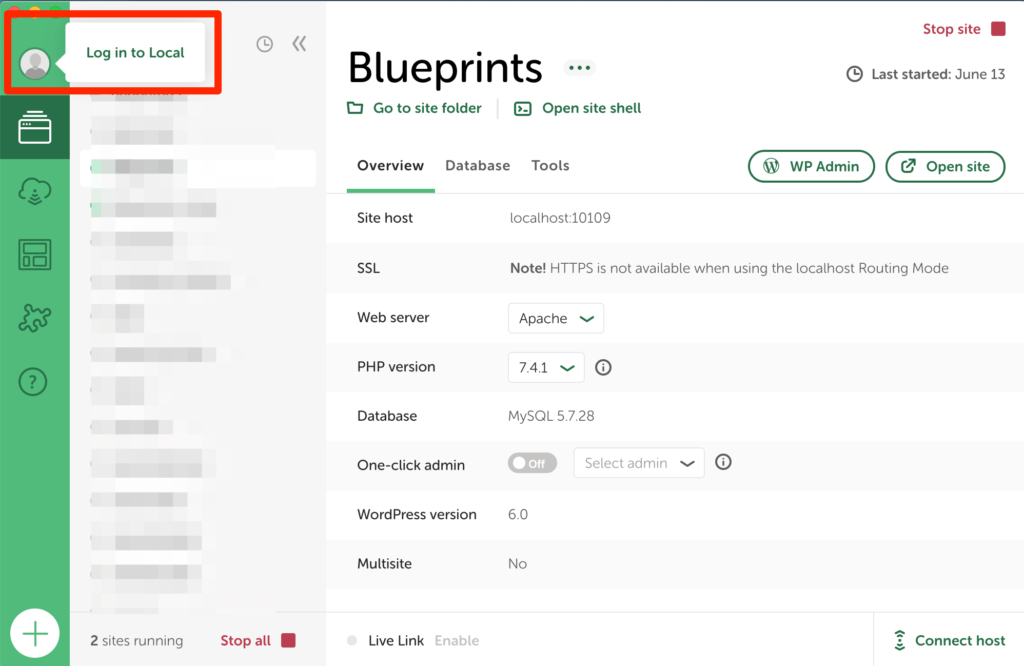
アバターをクリックするとLog in to Localと出てくるので選択します。

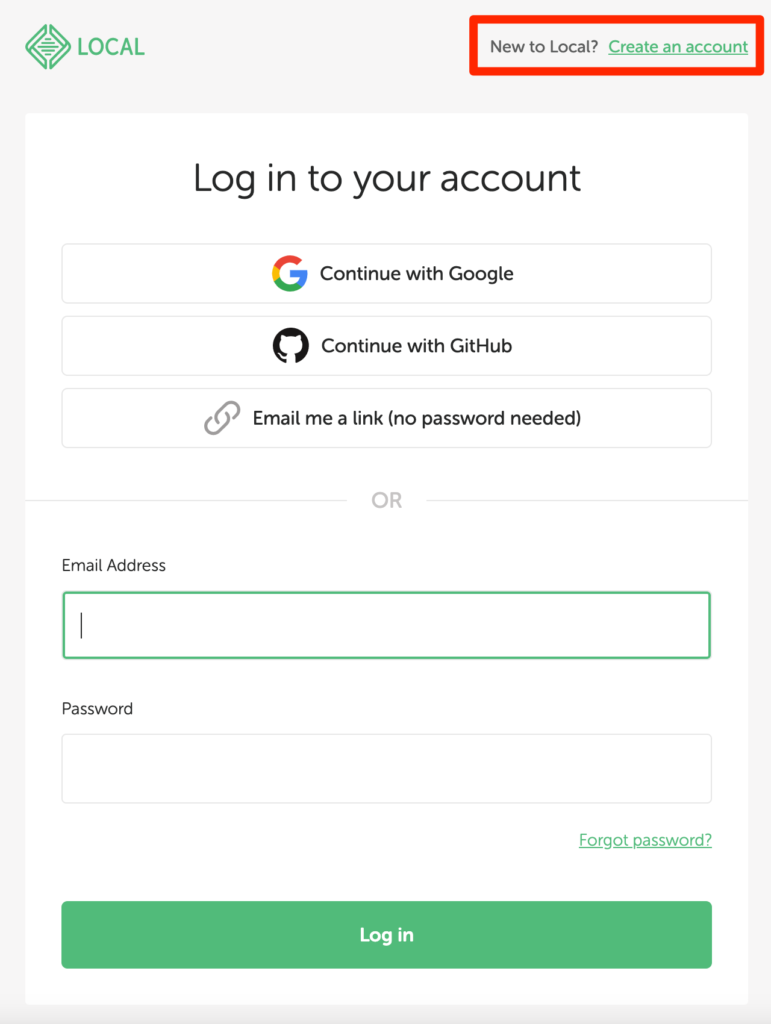
すでにアカウントがある人はそのままログインします。
アカウントがない人は右上のCreate an accountを選択します。

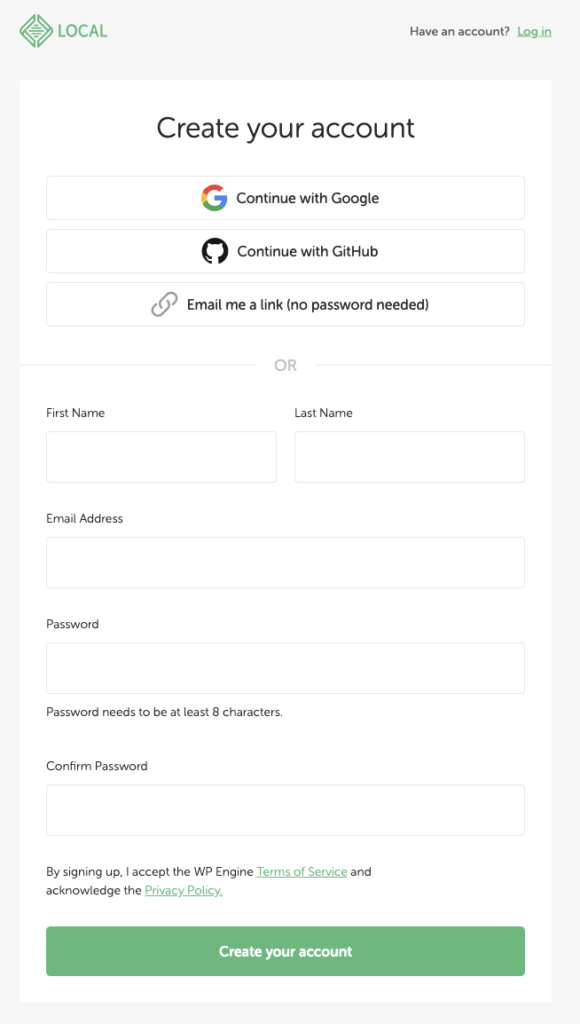
アカウント作成画面に移りました。
アカウントは何種類かの登録方法があります。
- Googleアカウント
- Githubアカウント
- Eメールアドレス
- 直接登録
私の場合は楽なのでGoogleアカウントを連携させてLocalのアカウントを作成しました。ワンクリックで登録が完了します。
お好みで選びましょう!
直接登録する場合は、
- 名前
- Eメールアドレス
- パスワード
- パスワード(確認用)
が必要です。最後にCreate your accountを押します。
Live Linksの使い方
共有リンクの発行

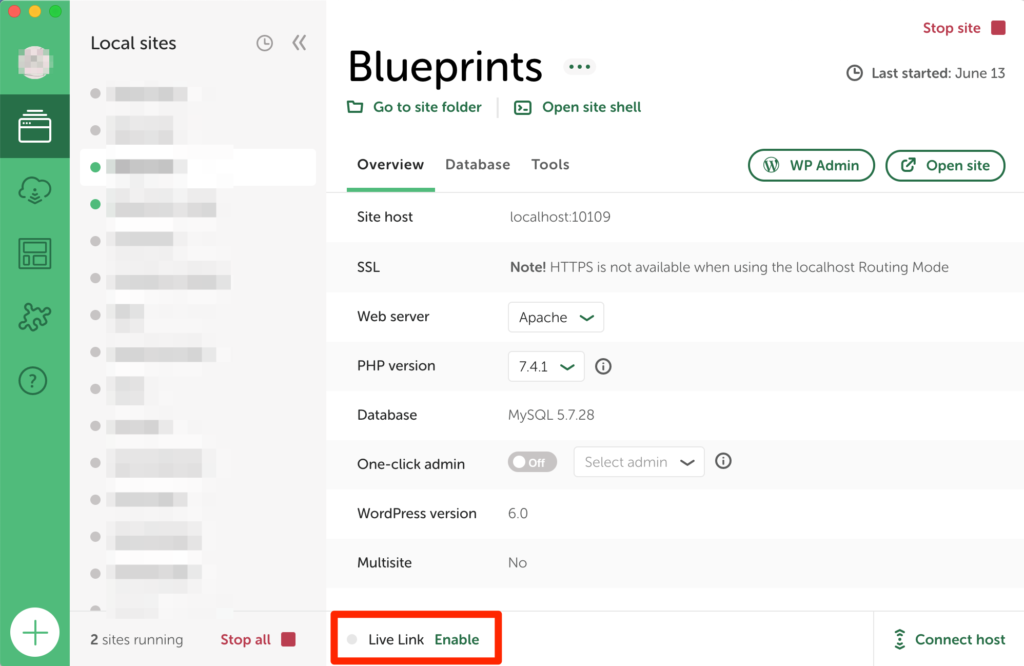
ログインできているか確認し、赤枠のLive Link Enableをクリックします。


Live Linkが動作できる状態になるとLive Linkになります。

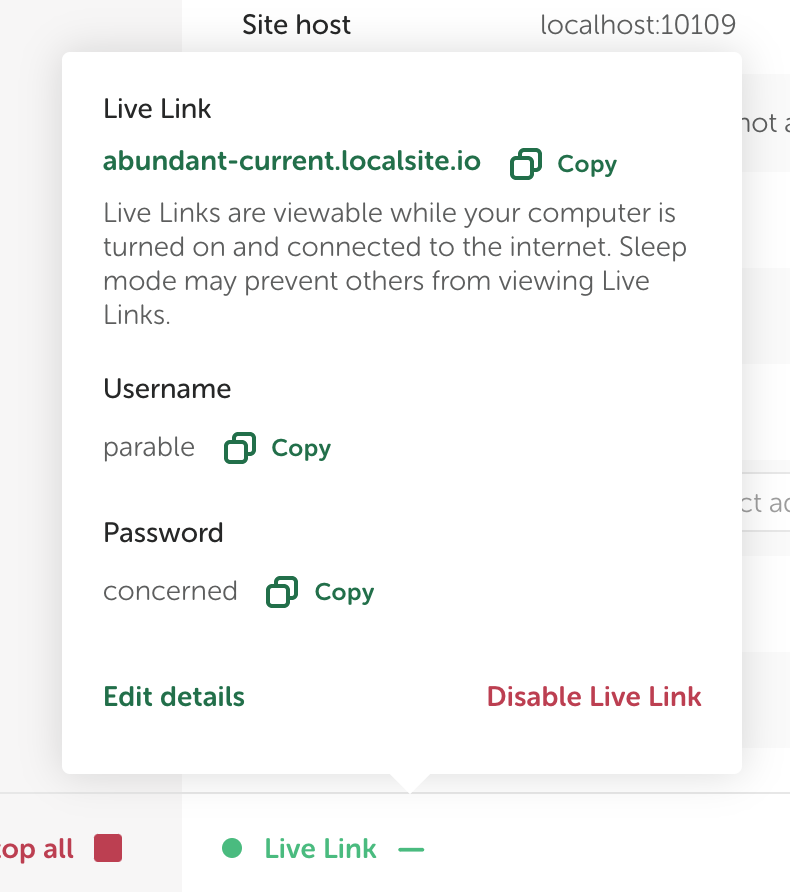
Live Linkを選択すると
- Live Link URL
- ユーザーネーム
- パスワード
が表示されます。
これらをコピーして、共有したい人に送ります。
Live Linkはコンピュータが起動しており、インターネットにつながっている間共有可能です。
リンクに接続してみる

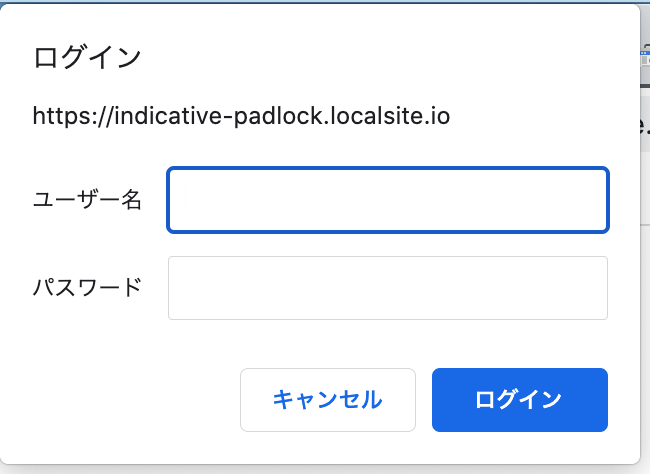
実際に共有リンクにアクセスしてみると、ベーシック認証のようなウィンドウが現れます。
ここにLive Linkと一緒にコピーしたユーザー名とパスワードを入力し、ログインを押すとサイトにアクセスできます。
今回の場合
ユーザー名:parable
パスワード:concerned
を入力します。
Live Linksの編集方法
以前のLive Linksでは設定がランダムに生成され編集することができませんでしたが、Localのバージョン6.1.5から、Live LinkのURL、ユーザーネーム、パスワードを編集できるようになりました。

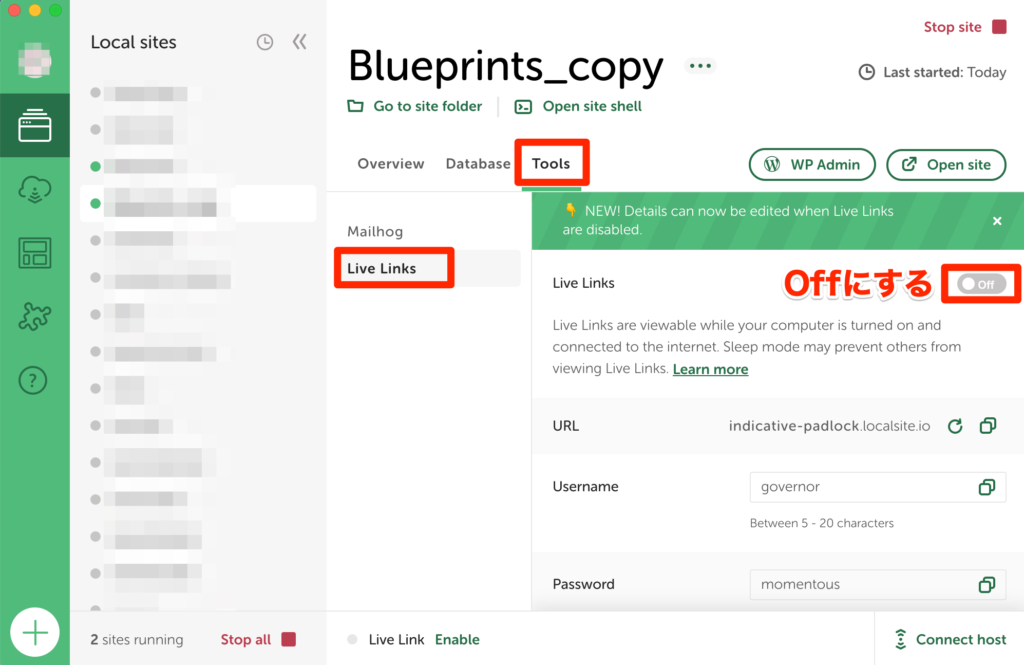
Live Linksの設定をするにはLive Linksを無効(OFF)にして、toolsタブにあるLive Linksを選択します。

Live LinksがOFFのとき
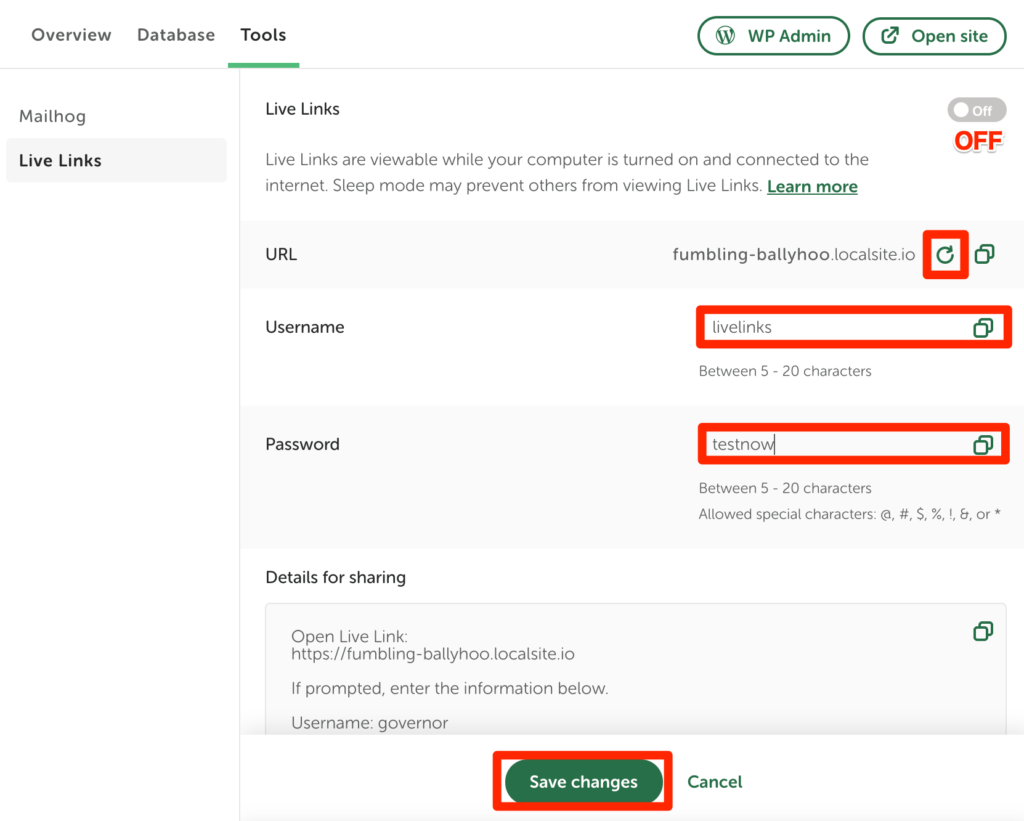
- URL
- Username
- Password
を変更することができます。
URLは好きなURLにすることはできません。リフレッシュマークを押すと自動で新しいURLが生成されます。
Save changesを押します。
すると、Details for sharingのURL、Username、Passwordが自動で変わります。
最後に、live linksを使用する場合はlive linksをONにします。使い方は前述のLive linksの使い方の通りです。






コメント