LocalはWordPress専用のローカル環境構築ツールで、素早くWordPress用のローカル環境を作成することができることで有名なツールです。
デフォルトでも爆速でWordPressのローカル環境を作成することができるのですが、Blueprintsとという機能を使うとさらに爆速でローカル環境を作成することができます。
Blueprintsって何なの?
サイトを新規で作る度に毎回同じ設定をするのに面倒くささを感じていませんか?
Blueprintsはあらかじめいつも定番で設定するものを登録しておいて、使い回そう!といった趣旨のものです。
Blueprintsに全てのテーマファイル、データベース、プラグイン 、設定などをパッケージとして登録しておくと、次に新しいサイトを作成するときにその工程を全てスキップすることができます。
WordPressの言語、タイムゾーン、入れるプラグインなどはいつも大体同じなのでこれらを省略できたら手間が省けていいですよね。
事前にBlueprintsに登録してしまいましょう!
Blueprints設定の雛形を作成する
Blueprints登録用にサイトを新規で作成する

まずはじめにBlueprints登録用に1つサイトを作成します。
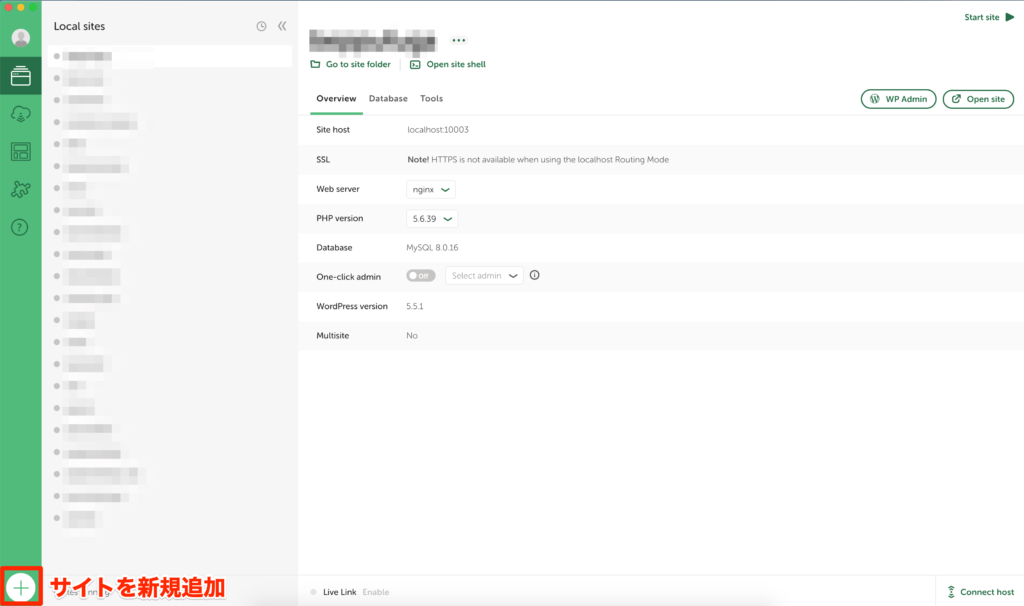
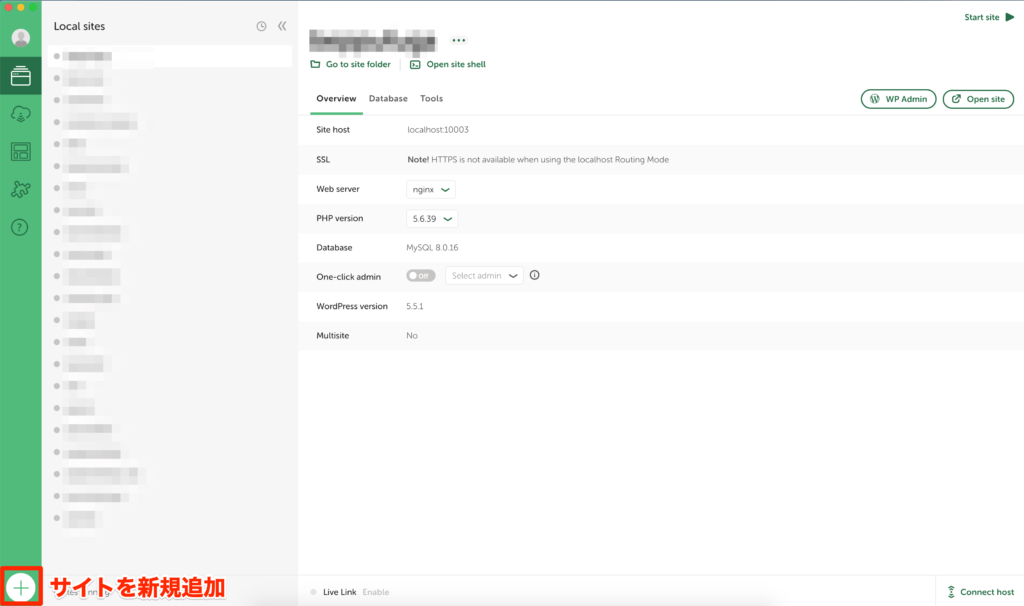
ウィンドウ左下の+マークからサイトを追加します。

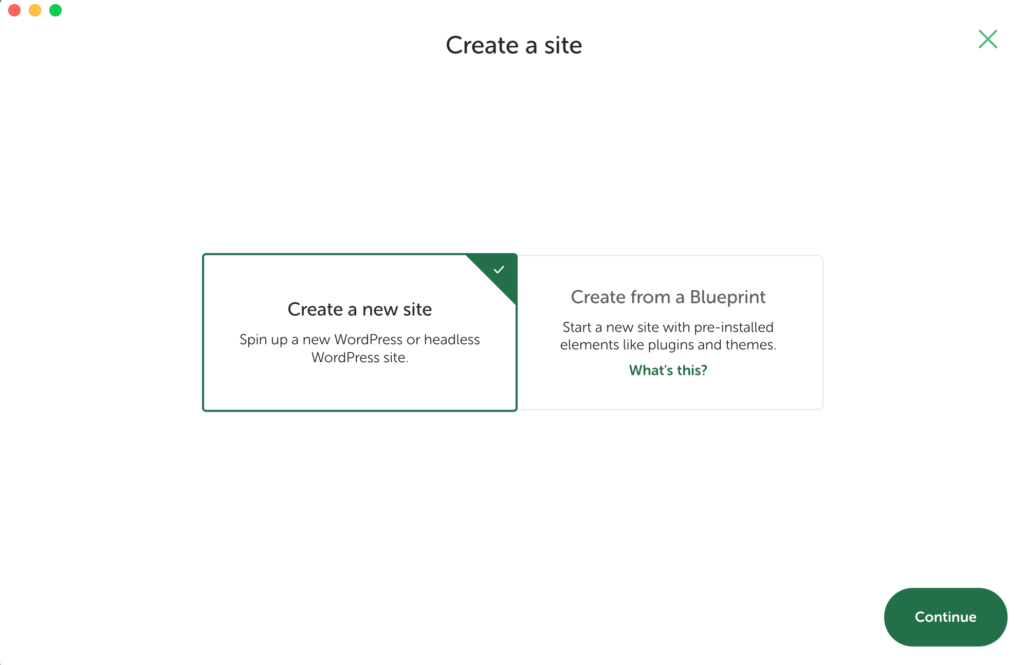
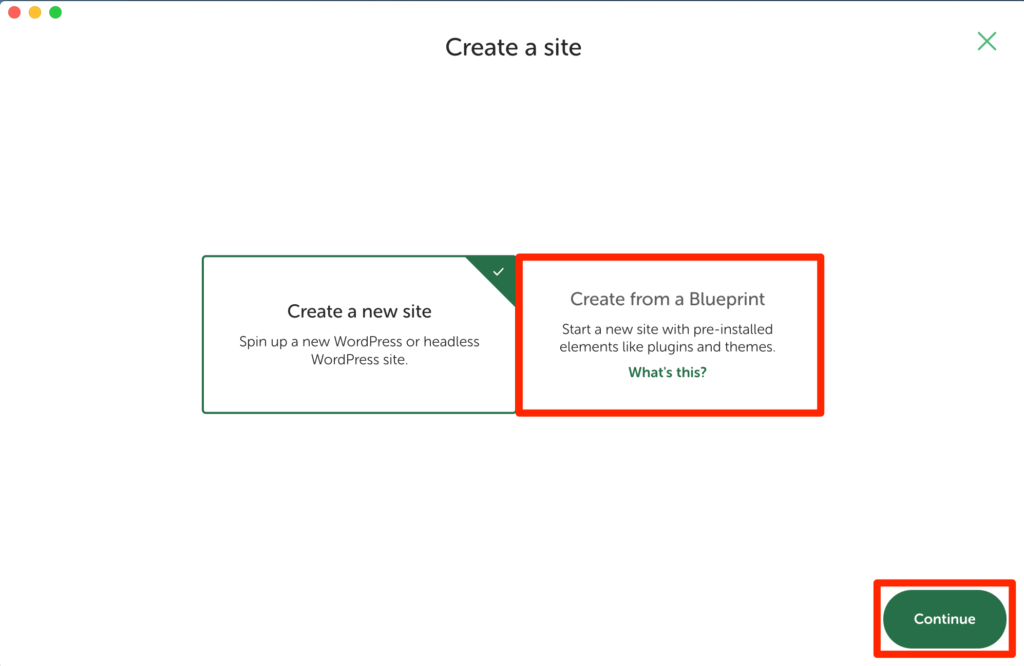
Create a new siteを選択し、Continueを押します。

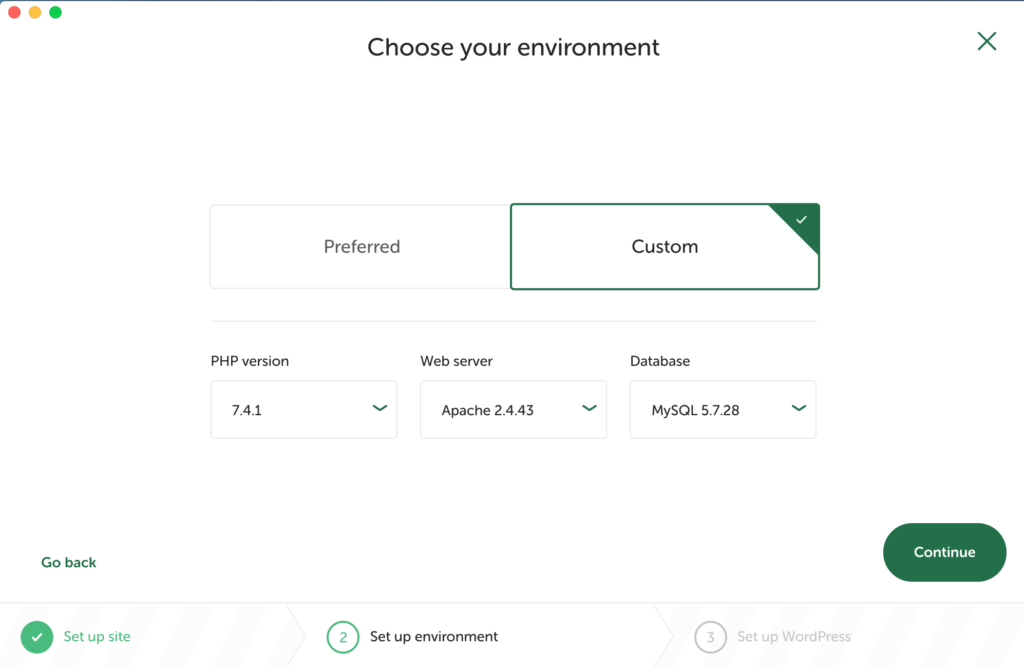
環境設定をし、Continueを押します。

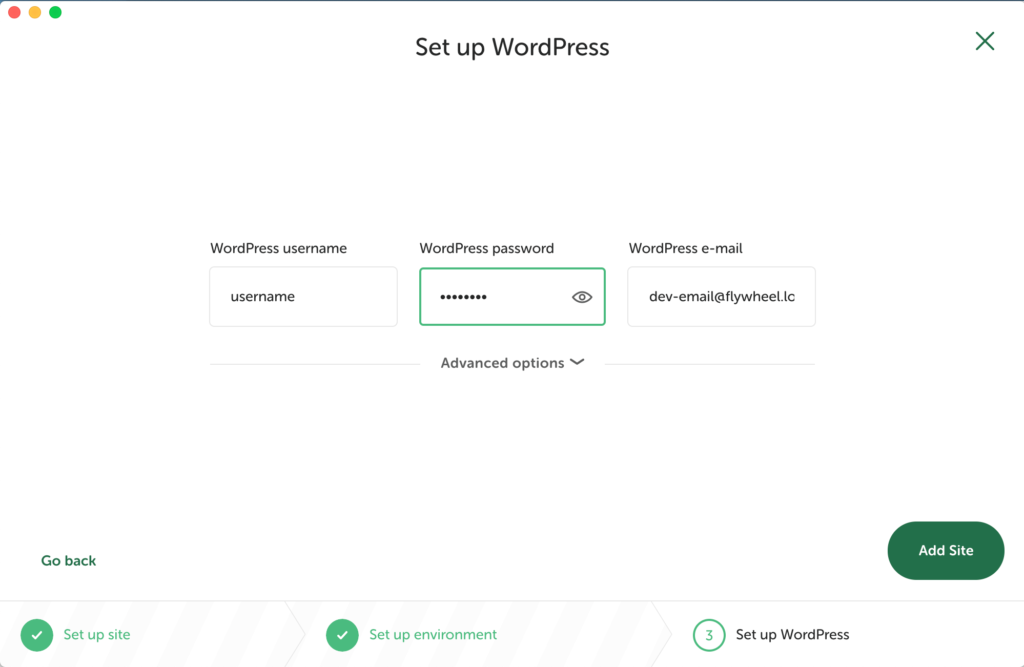
ユーザー名、パスワードを設定してAdd Siteを押します。これでサイトが作成されます。
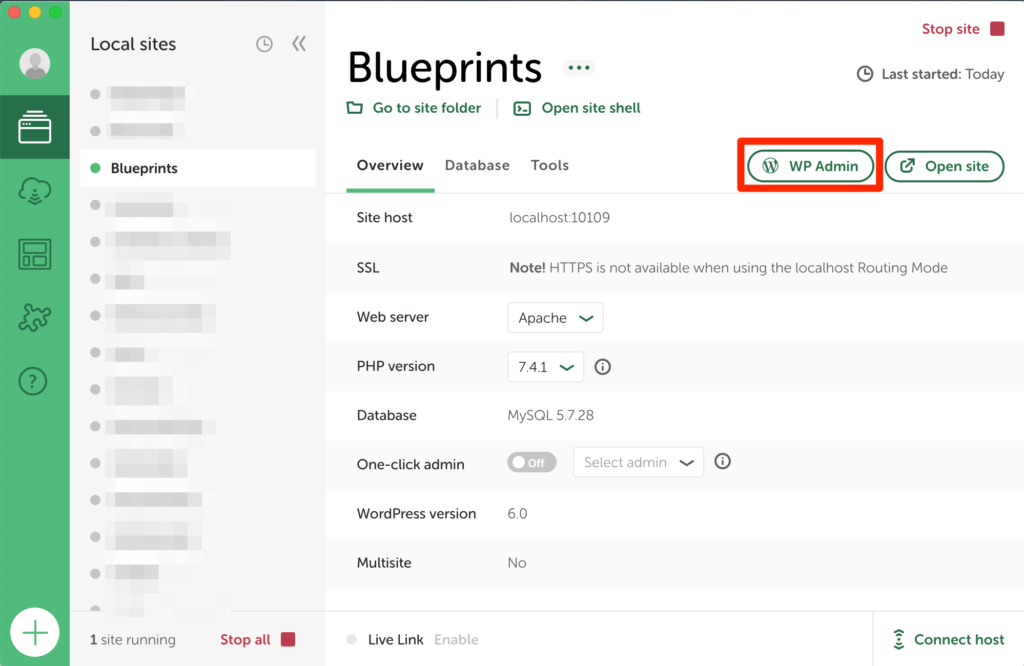
WP Adminからログインする。


基本設定
WordPress管理画面>Settings>Generalから基本設定をします。
- Site Language → 日本語
- Timezone → Tokyo
設定したらSave Changeを忘れずに押しましょう。
プラグイン設定
いつも入れるプラグインを入れていきます。
- Show Current Template
- MW WP Form
- Favicon by RealFaviconGenerator
- Custom Post Type UI
- Smart Custom Fields
- All In One SEO Pack
- Redirection
絶対に使うものでなくてもよく使うプラグインであれば入れておきます。
post系ページの準備
Blueprintsでデータベースも複製できるので、post系ページも準備しておけます。
いらないページは事前に削除
投稿ページのHello Worldと固定ページのSample Pageを削除します。
他にも事前に設定しておきたいことはお好みで設定してください。
Blueprintsの設定を保存する方法
これでBlueprintsと名前をつけたサイトの設定が保存され、次回新規でサイトを作成するときに同じ設定のサイトを立ち上げることができます。

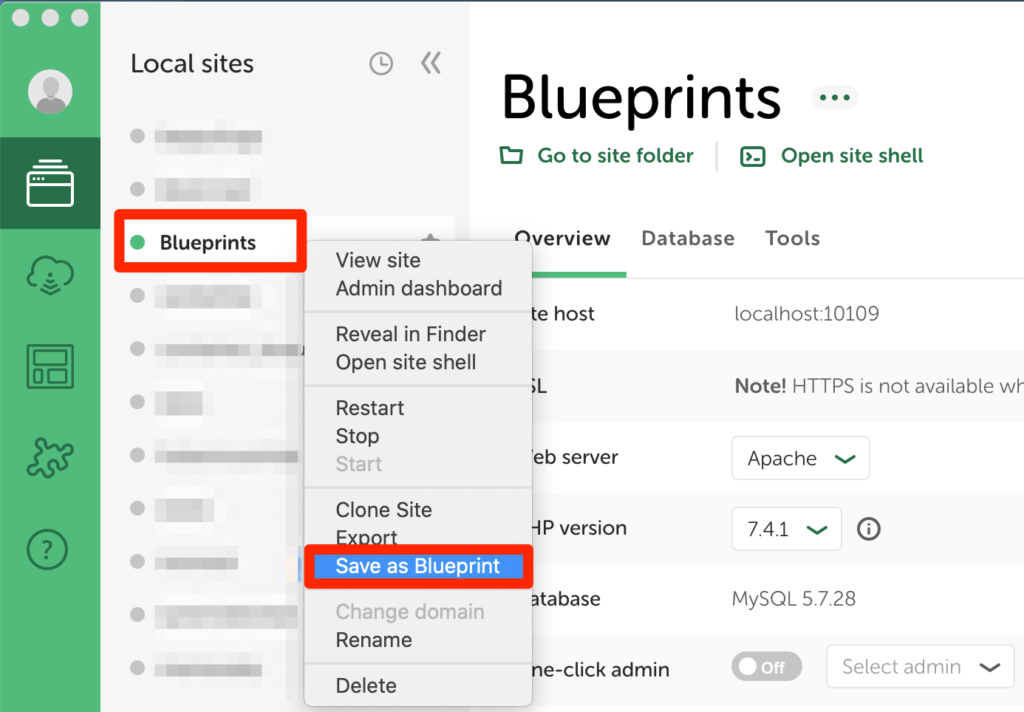
先ほど作成したサイトを右クリックしてSave as Blueprintsを選択します。

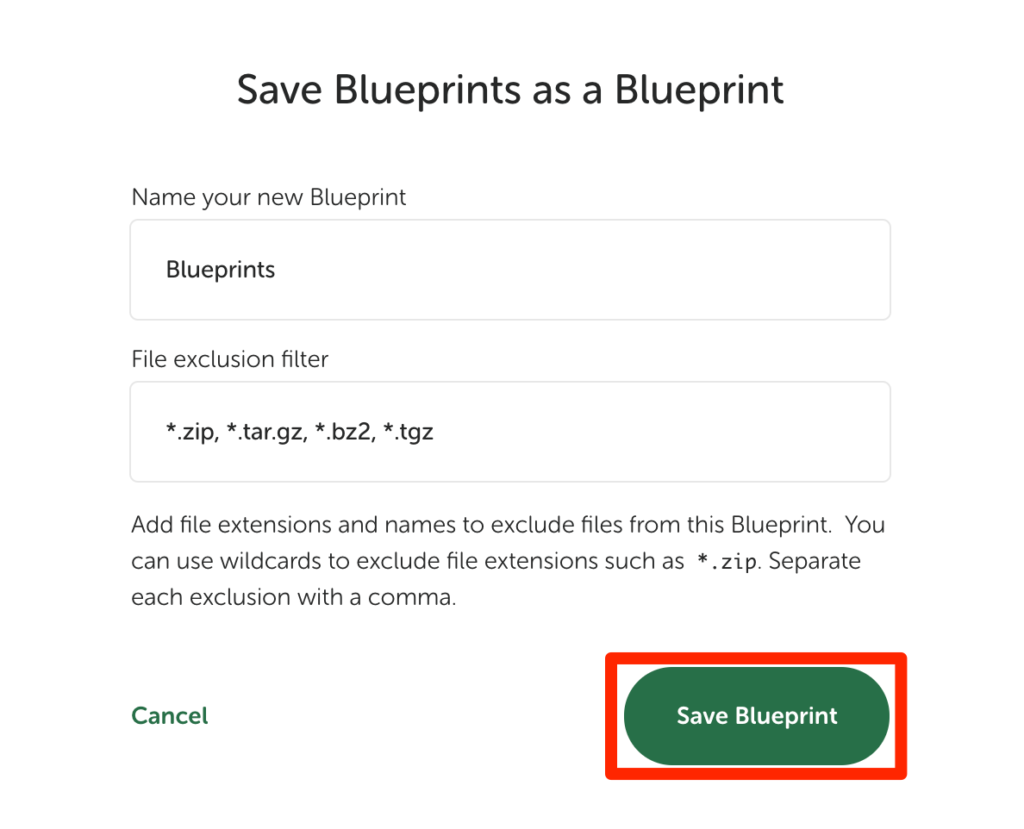
Name your new Blueprintには分かりやすい名前を自分で決めてください。
Blueprintは複数登録することができるので、どの設定で登録したBlueprintなのか区別がつくようにしましょう。
Save Blueprintを押します。

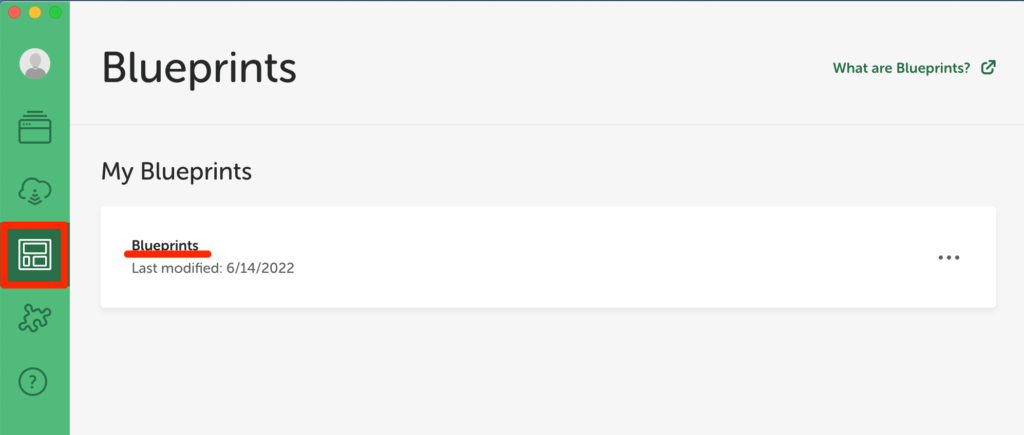
Localの左側にBlueprintsのタブがあります。
無事にBlueprintが登録できていると、先ほどName your new Blueprintでつけた名前で登録が確認できます。
実際にBlueprintsを適用して同じ設定のサイトを作成してみる

いつものように新規でサイトを立ち上げます。

Create from a Blueprintを選択し、Continueを押します。

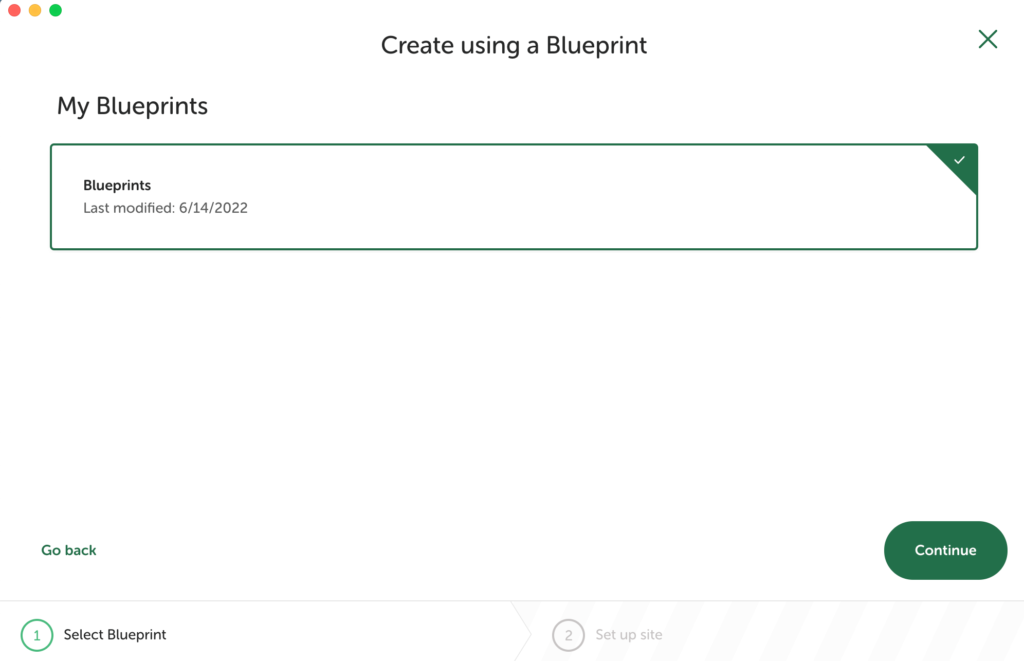
先ほどBlueprintとして登録したものを選択し、Continueを押します。

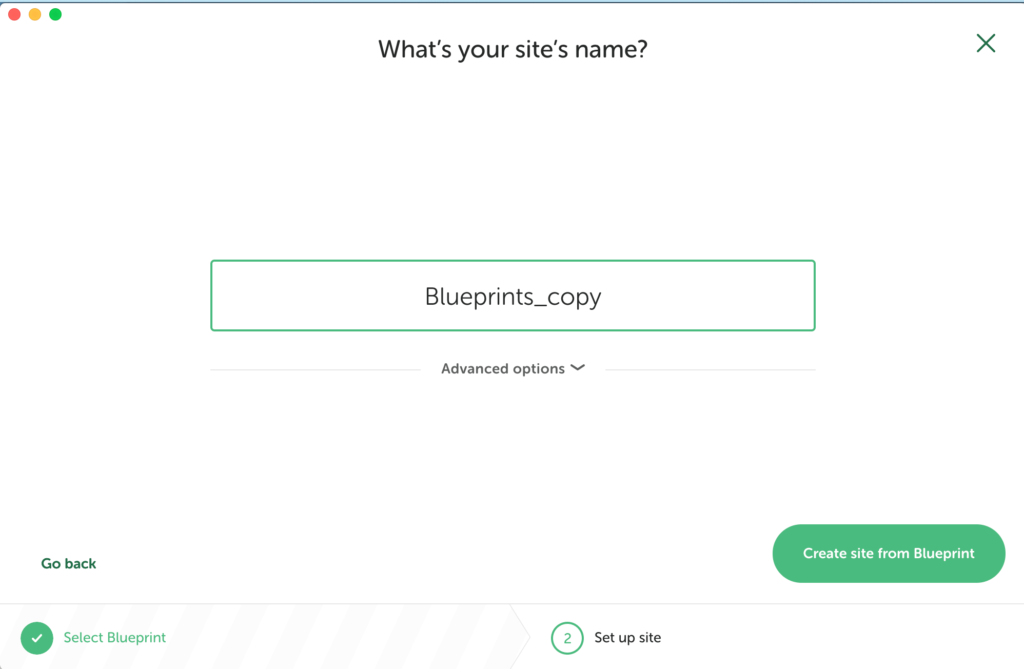
最後に新規作成するサイトの名前を決めます。ここではとりあえずBlueprints_copyとしておきます。
Create site from Blueprintを押します。
Blueprintsの元サイトと設定をコピーしたサイト比較してみる
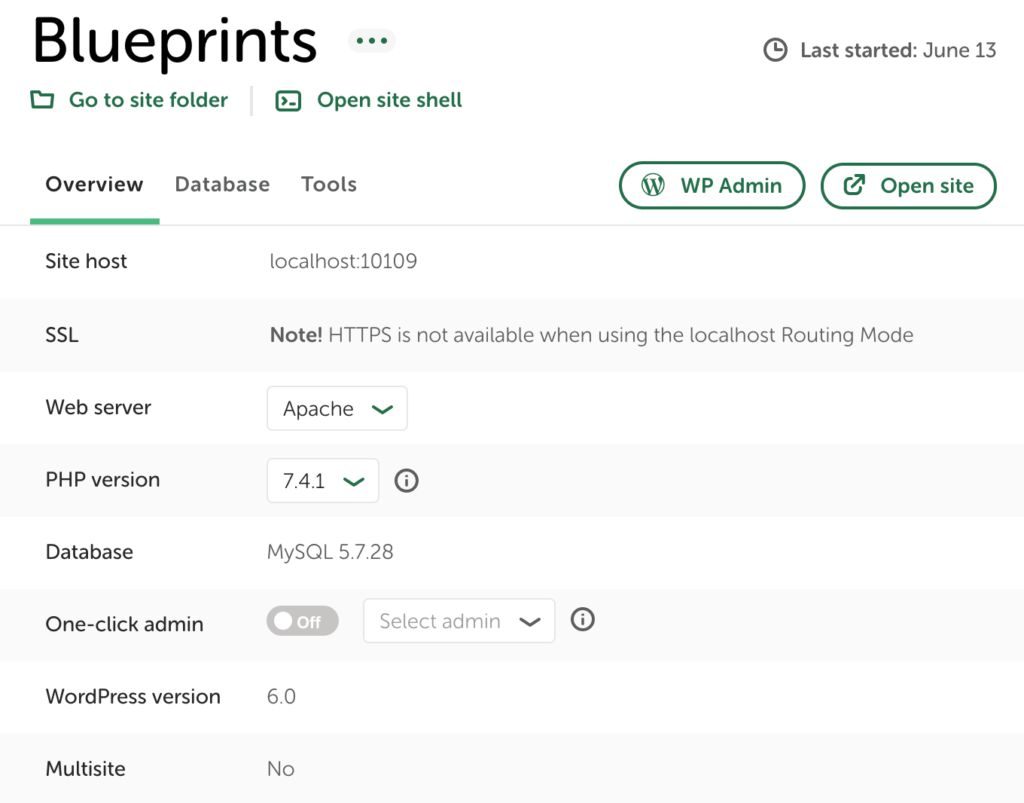
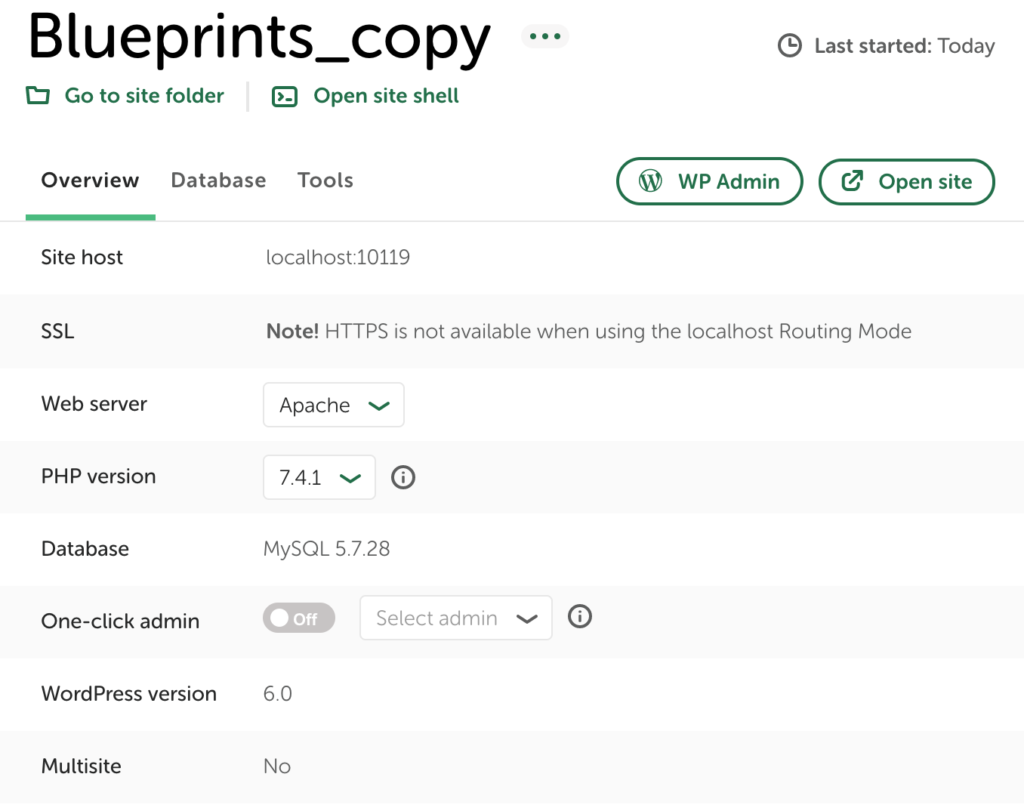
Blueprints設定用に立ち上げたサイト(サイト名:Blueprints)と、Blueprintsを使って設定をコピーしたサイト(サイト名:Blueprints_copy)を比較してみます。
サイト概要を比較
Site host以外は全て同じ設定になっています。
(Site hostは違っているのが正解。同じだとサイトが開けなくなります。)
また、Web serverやPHP versionなど変更したい場合は、それぞれドロップダウンから設定を変更できます。
Databaseタブ、Toolsタブも中身は同じなので省略します。


サイト内の比較
Blueprints設定用に立ち上げたサイト(サイト名:Blueprints)で基本設定、プラグイン設定、post系ページの設定を行なったのでその辺を比較してみます。
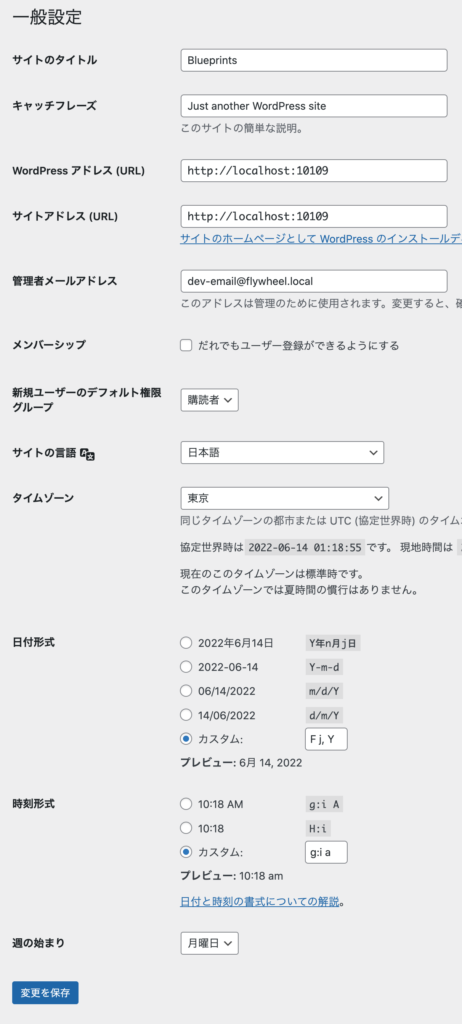
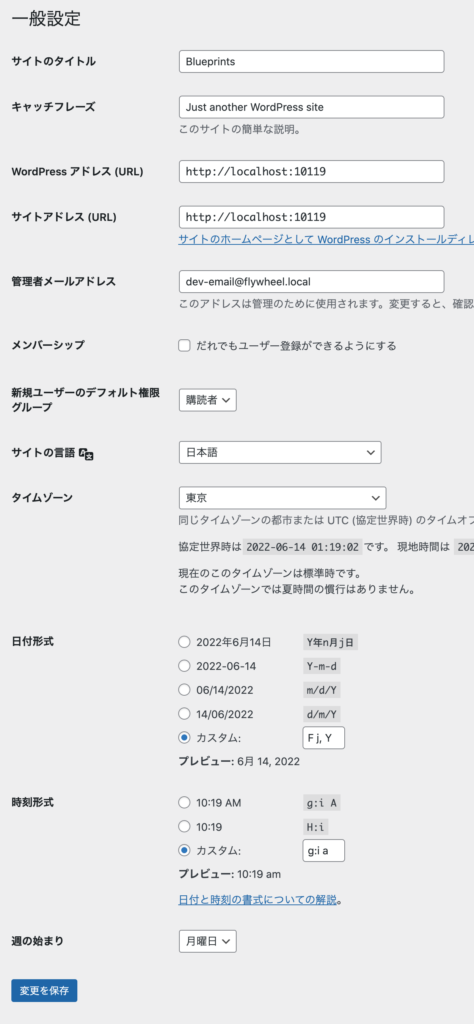
基本設定
デフォルトでは英語表記だったものがサイト名:Blueprints_copyではデフォルトで日本語表記になっているのが分かります。実際に以下の画像の通り設定は全く同じになっています。
元サイトで設定した設定項目は
- サイトの言語
- タイムゾーン


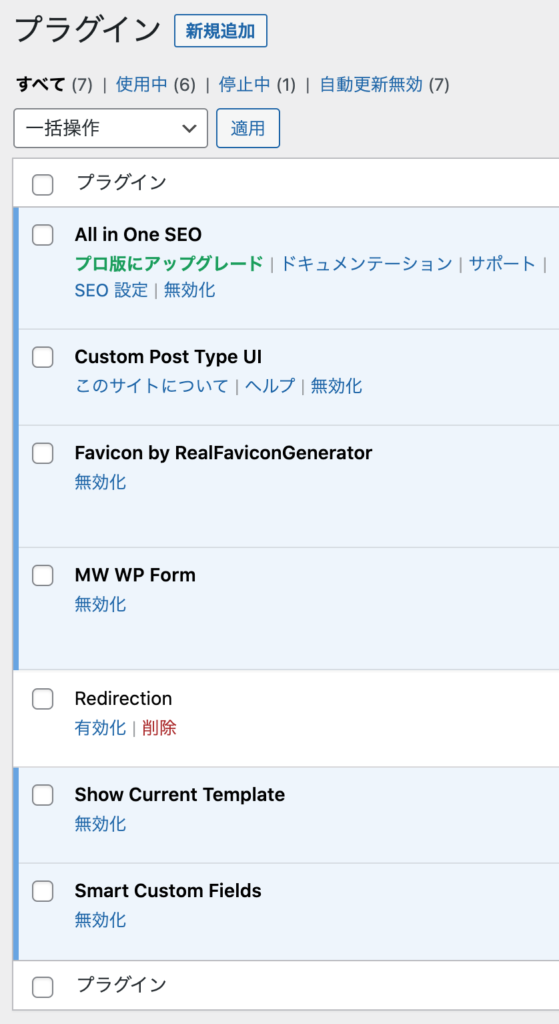
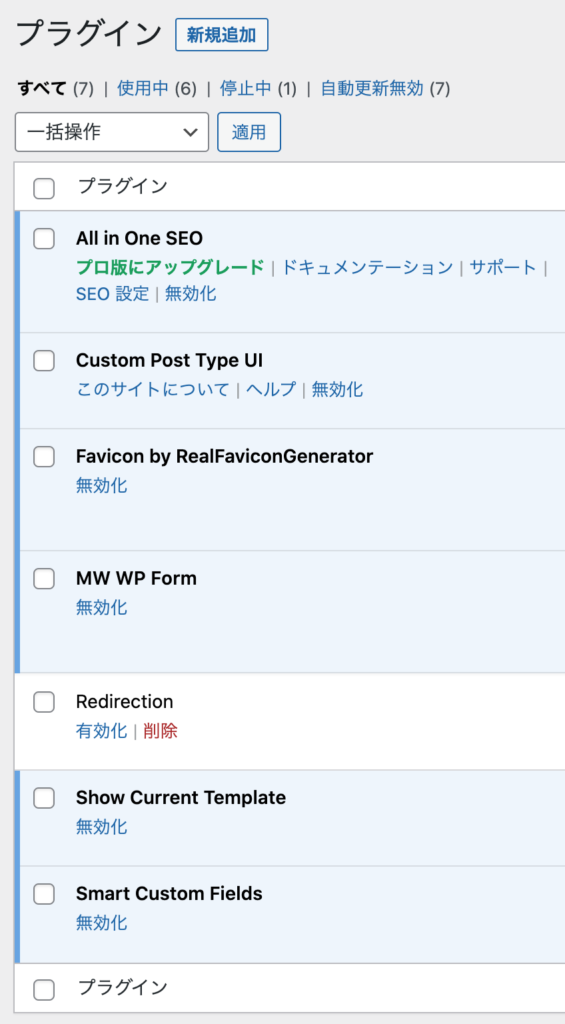
プラグイン設定
Blueprintsで設定したプラグインもサイト名:Blueprints_copyではデフォルトで全て入っています。


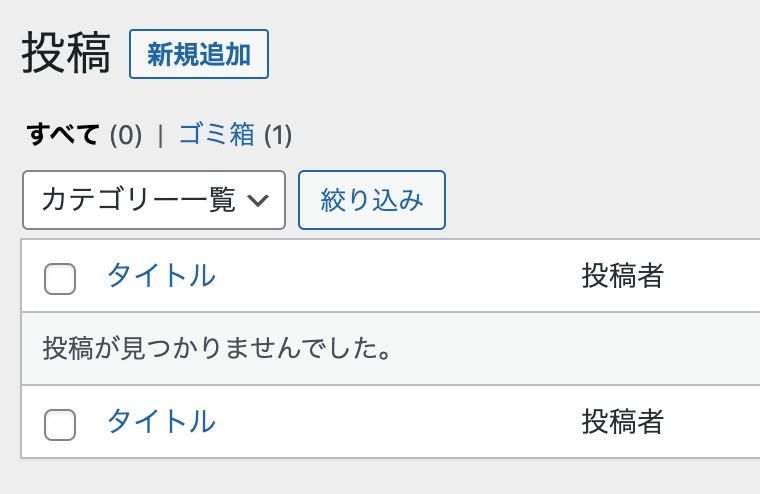
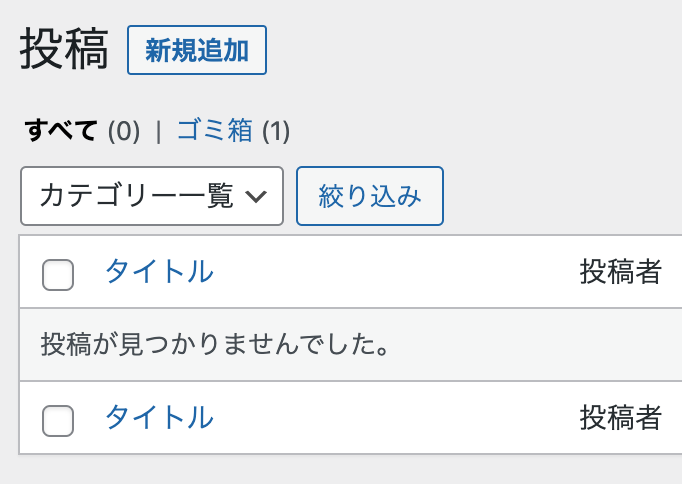
post系ページ
Hello Worldやサンプルページもサイト名:Blueprints_copyではデフォルトで存在しません。




まとめ
このように、Blueprintsを使うといつも繰り返し設定していた設定を省略することができるようになるので、Localで新規サイトを今までよりも早く作成することができるようになります。
自分専用のBlueprintsを登録しておいて、Localをより速く・便利に使いましょう!




コメント