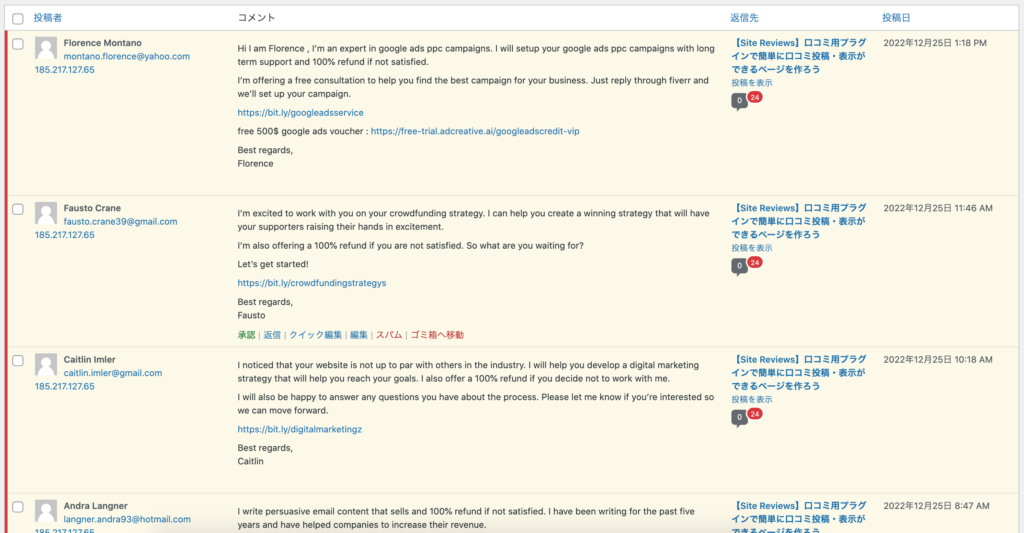
本サイトでスパムコメントが大量に届くようになりました。
スパム対策として有名なのがgoogleのreCAPTCHAです。

直接コードを追加してreCAPTCHAを追加する方法もありますが、手っ取り早く問題解決するためにプラグインを利用して対策しました。
reCAPTCHA設定手順
大まかな設定手順です。
STEP2で発行したサイトキーとシークレットキーを使用します。
reCAPTCHA設定
reCAPTCHAにアクセスする
reCAPTCHAにアクセスします。以下のリンク先が公式サイトです。

管理画面に移動
v3 Admin Consoleから管理画面に移動します。

reCAPTCHAを使いたいサイトを新規追加する
下記画像+(プラスマーク)を押して、reCAPTCHAを使いたいサイトを新規追加していきます。

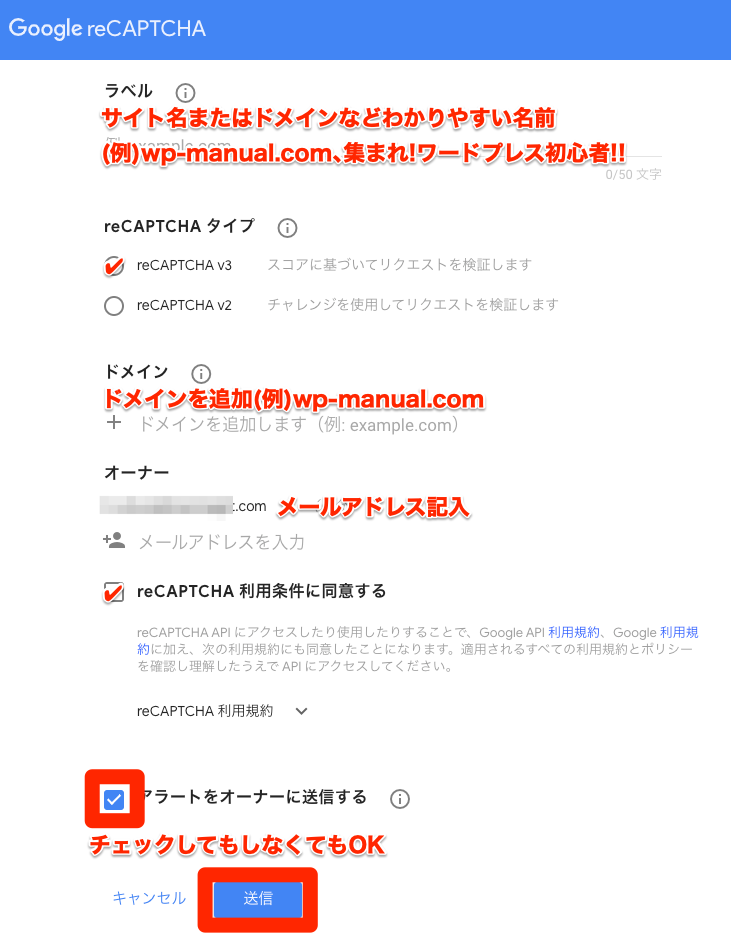
各種必要事項を登録します。

ラベル
ドメイン名やサイト名を記入するとわかりやすくていいです。
(例)sample.com、集まれ!ワードプレス初心者!!
reCAPTCHAタイプ
どちらか好みの方を選びましょう。
- reCAPTCHA v3
- reCAPTCHA v2
ドメイン
reCAPTCHAを使用したいサイトのドメインを記入します。本サイトであればwp-manual.comと記入します。
オーナー
通知を受け取りたいメールアドレスを記入します。
reCAPTCHA利用条件に同意する
チェックをつけます。
アラートをオーナーに送信する
設定エラーや不審なトラフィックの増加など、サイトで問題が検出された場合にアラートを受け取ります。
引用: https://www.google.com/recaptcha/admin/create
私はチェックを外しています。
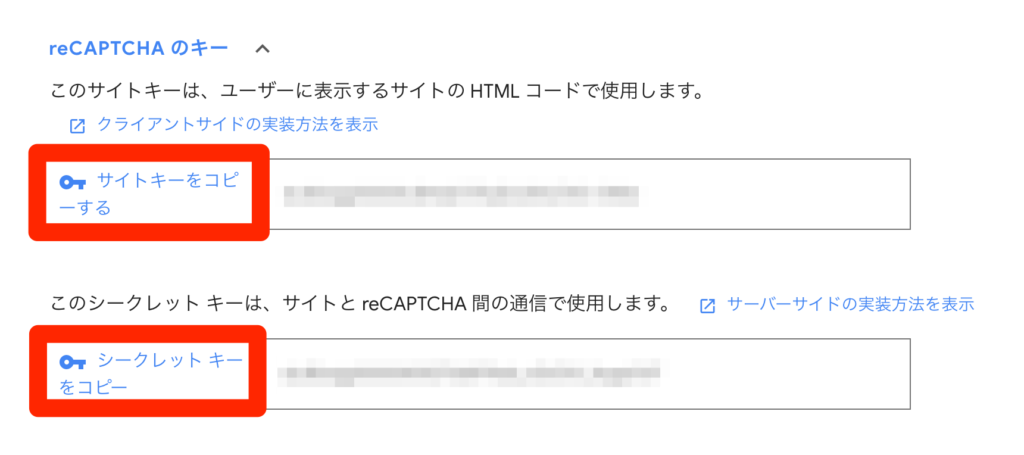
サイトキーとシークレットキーをコピー
プラグインInvisible reCaptcha for WordPressで、サイトキーとシークレットキーを使用するのでそれぞれコピーします。

プラグインInvisible reCaptcha for WordPressの設定
プラグインInvisible reCaptcha for WordPressを有効化している前提で解説していきます。
WordPress管理画面>設定>Invisible reCaptchaから設定していきます。

基本設定
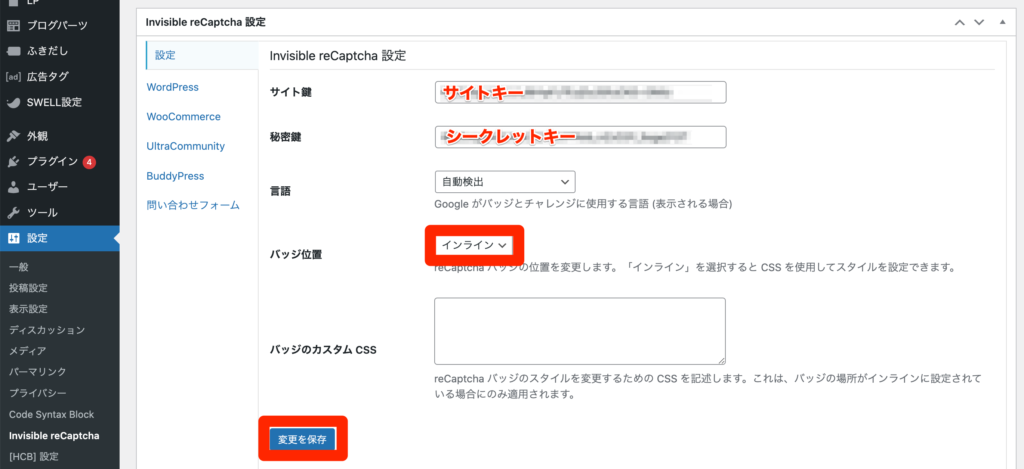
まずは設定タブの設定をします。
サイト鍵、秘密鍵
reCAPTCHAで発行された(事前にコピーしたキー)サイトキーとシークレットキーをそれぞれペーストします。
サイト鍵にはreCAPTCHAでコピーしたサイトキーを記入、
秘密鍵にはreCAPTCHAでコピーしたシークレットキーを記入します。
言語
自動検出でOK。
バッジ位置
インラインがおすすめです。CSSでスタイルが設定できます。
最後に変更を保存するのを忘れないようにしましょう。
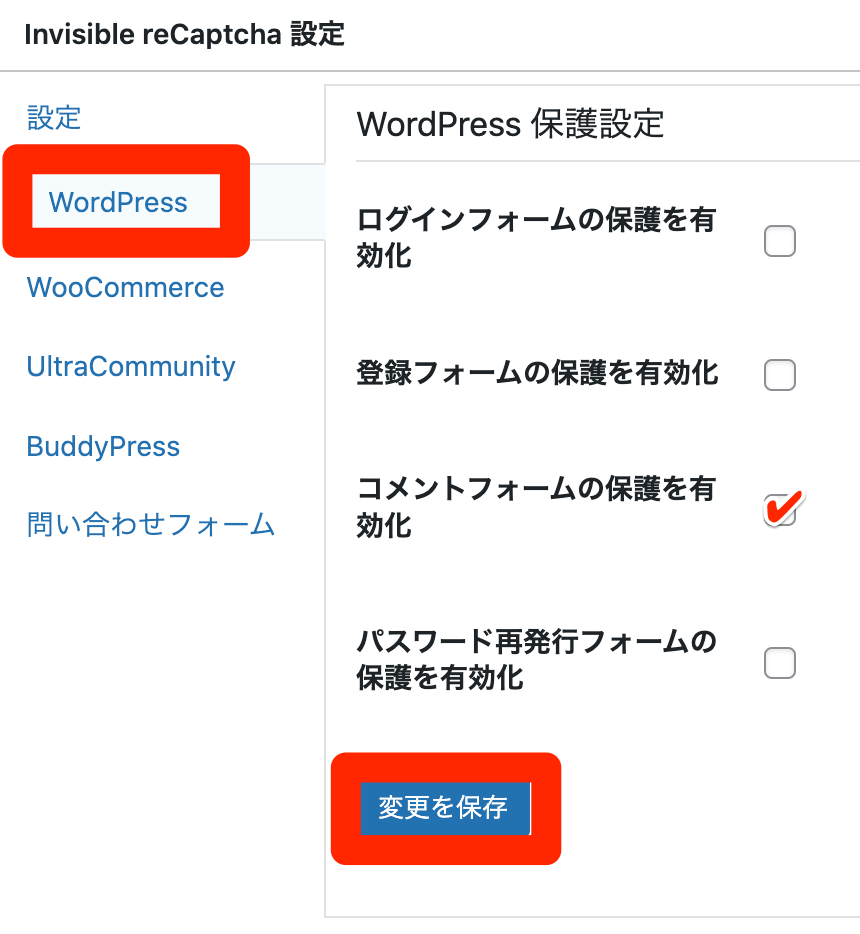
次にWordPressタブの設定をします。
WordPress保護設定

今回はスパムコメント対策なので、コメントフォームの保護を有効化にチェックを入れます。
最後に変更を保存するのを忘れないようにしましょう。
確認
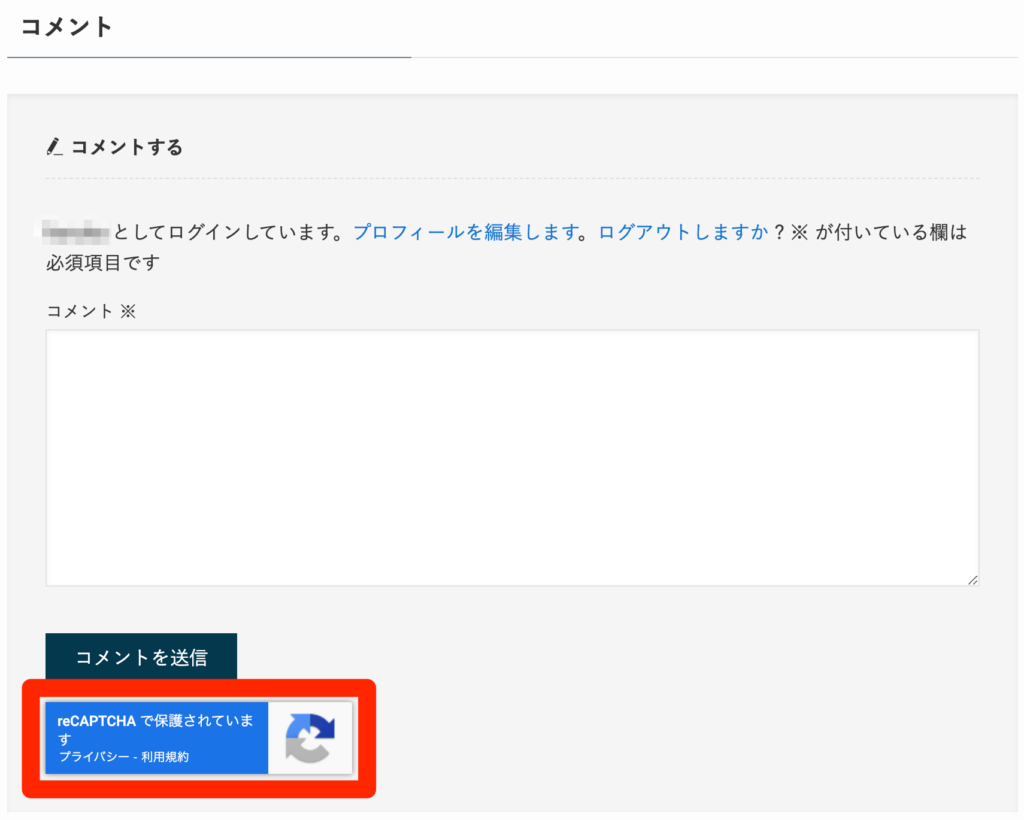
実際にreCAPTCHAが動作しているか確認します。
投稿ページのコメント部分を見てみましょう。
以下画像赤枠内のようにreCAPTCHAが表示されていることが確認できればOKです!


おわりいぃぃぃいい!





コメント