- 無料のテーマを使っているけどもう少し自由に・楽に記事を書けないかな?
- 自分ではオリジナルブロック作れないしな…
- 有料のテーマ買わなきゃダメかな
と思ったことはありませんか?
WordPressでは無料で高機能なブロックを提供しているプラグインがいくつかあります。
今回紹介するのはSnow Monkeyという有料のWordPressテーマが提供しているSnow Monkey Blocksです。
web製作者であれば実務でも使えるツールだと思います。
Snow Monkeyの有料テーマを使用している場合、Snow Monkey BlocksはCSSの調整をしなくてもそのまま使用できますが、
Snow Monkeyの有料テーマを使用していない場合はそれなりにCSSの調整が必要です。一からブロックを作成しなくてもいいところが◎
Snow Monkey Blocksをよく使うなら、事前にCSSのストックを作っておくといいと思います。1度作っておけば使いまわせます!
本記事で紹介しているブロックはCSSを追加していないので、多少見た目は悪くなっています。あくまで、CSSを追加する前提でご覧ください。
Snow Monkey Blockの導入方法
Snow Monkey BlocksのプラグインはWordPress.orgからダウンロードするか、
WordPress管理画面のプラグインページで「Snow Monkey Blocks」を検索にかけることで入手することができます。
ダウンロードしたらプラグインページでSnow Monkey Blocksを有効化します。
Snow Monkey Blockのいいところ
- Snow Monkeyテーマを使っていなくても無料で使える(一部有料)
- よく使うブロックを豊富に取り揃えている
- それぞれのブロックで細かい設定ができるなどブロックが高機能
Snow Monkey Blockの見本(無料)
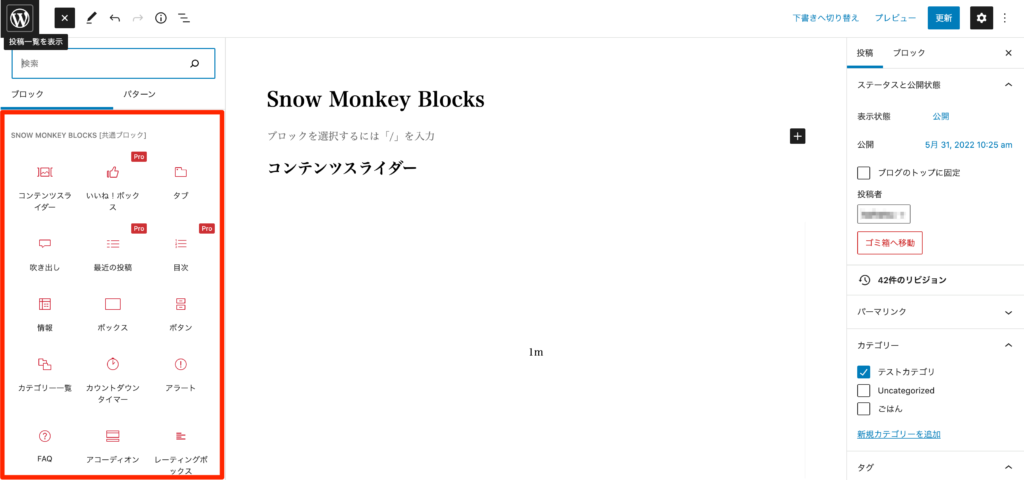
ブロックインサーターからSnow Monkey Blocksを一つ一つみていきます。

一覧
- コンテンツスライダー
- タブ
- 吹き出し
- 情報
- ボックス
- ボタン
- カテゴリー一覧
- カウントダウンタイマー
- アラート
- FAQ
- アコーディオン
- レーティングボックス
- パネル
- ステップ
- 価格表
- スライダー
- 価格メニュー
- コンテナー
- ボタンボックス
- 期間限定の表示
- アイコンリスト
- お客様の声
- ディレクトリ構造
- メディアとテキスト
- 項目
- 星評価
- ピックアップスライダー
- セクション
- セクション(サイド見出し)
- セクション(ブロークングリッド)
- セクション(背景画像/動画)
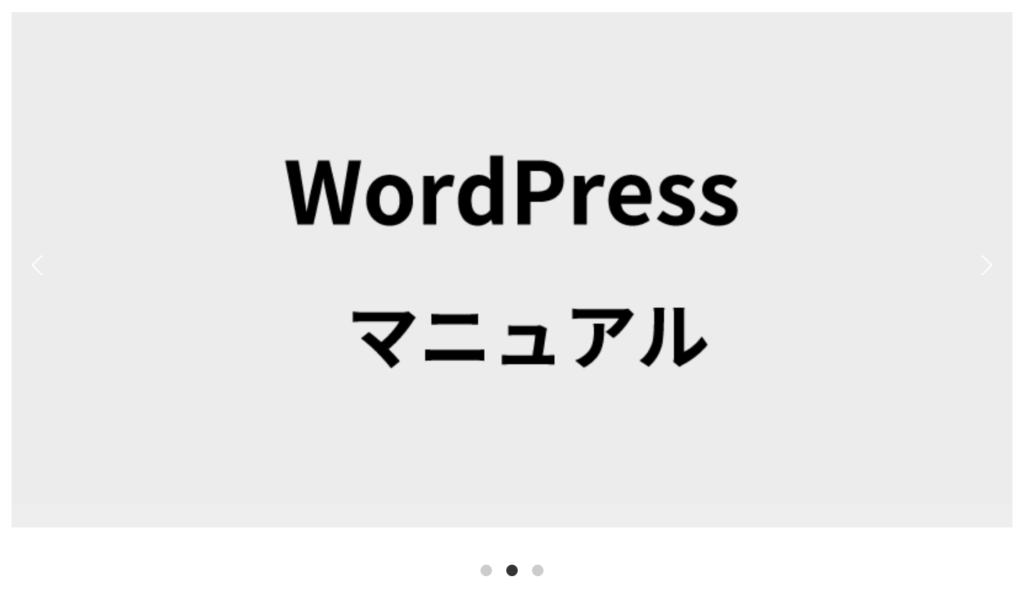
コンテンツスライダー
- 左右の矢印の有無を選択できます。
- ドットの表示・非表示を選択できます。
- フェードのON ・OFFができます。
- 自動再生ができ、自動再生の間隔も決めることができます。
- アニメーションの速さを決めることができます。

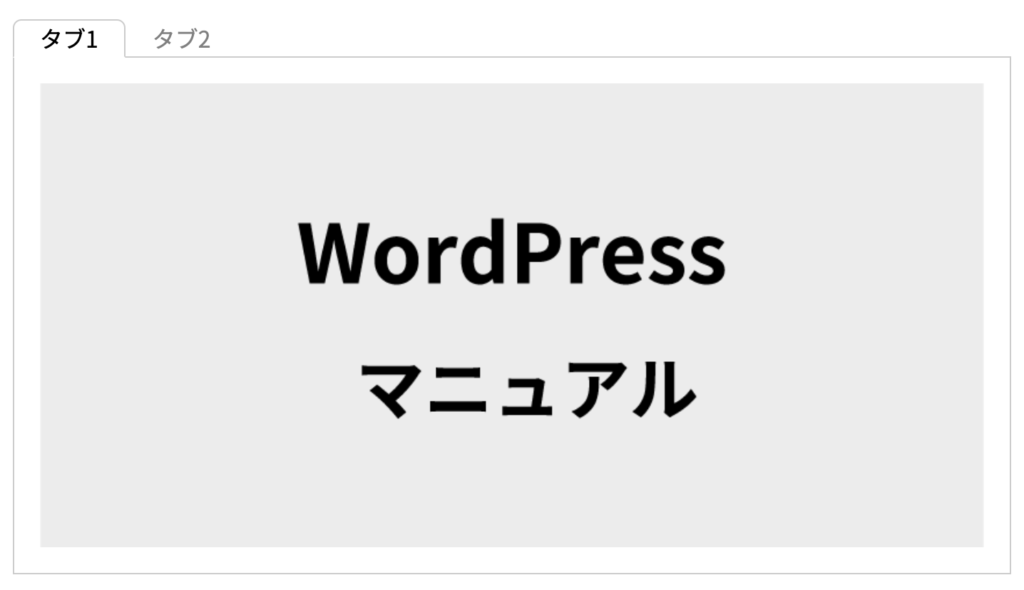
タブ
- タブのスタイルは3種類あります。
- タブの向きは水平方向と垂直方向で選択できます。

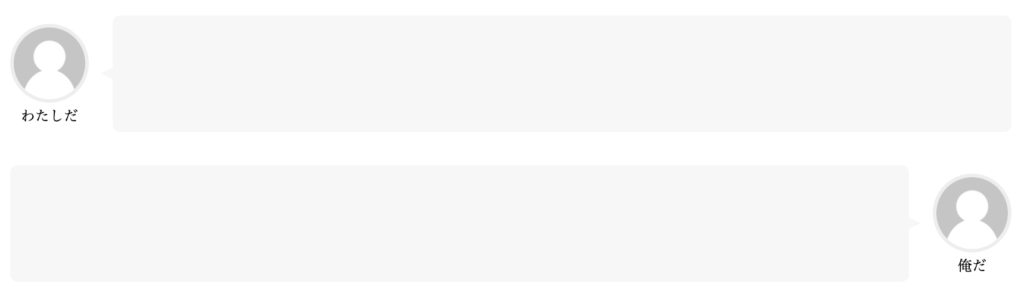
吹き出し

情報

ボックス
- 文字色
- 枠線
- padding
- 背景色(単色・グラデーション)
- ボックスシャドウ
を変更できます。

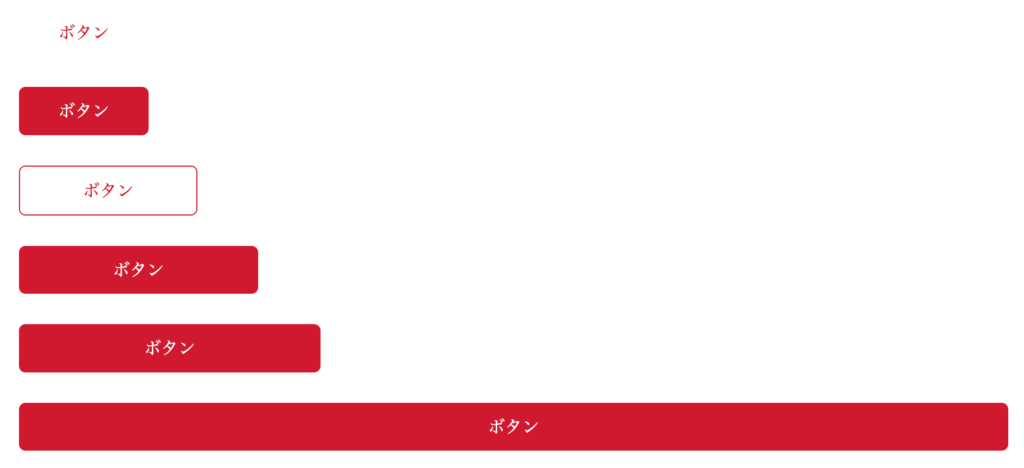
ボタン
ボタンの大きさが5種類準備されています。角丸も調整できます。

カテゴリー一覧
カテゴリー別に記事が表示されます。表示する記事を1~5記事まで設定できます。
表示しないカテゴリーは除外したり、表示順を決めることもできます。

カウントダウンタイマー

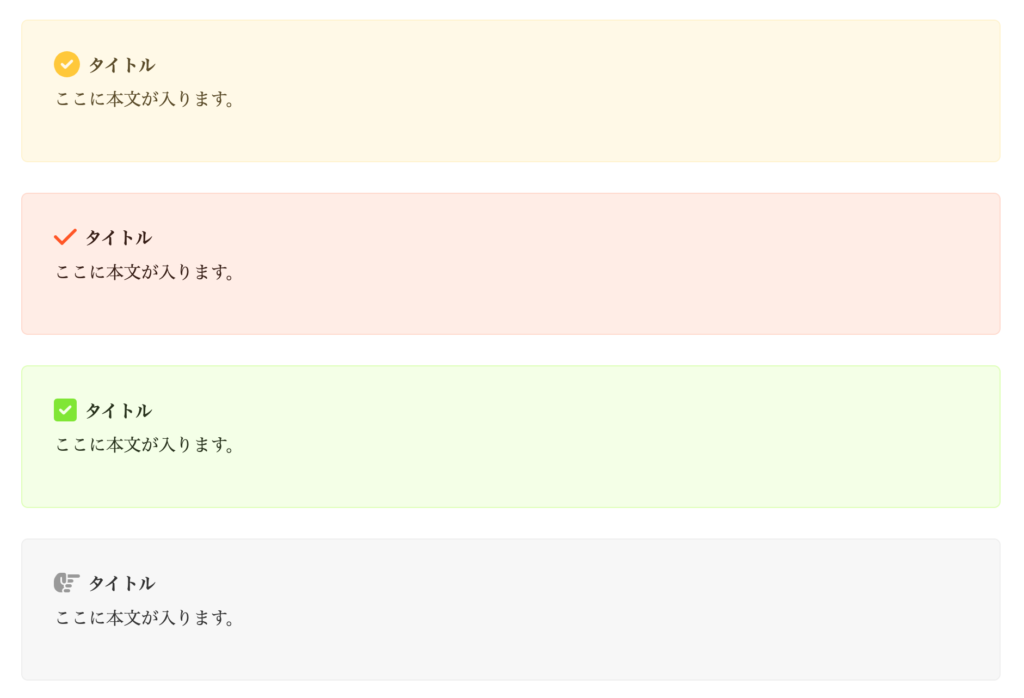
アラート
4種類のアラートボックスが用意されており、それぞれアイコンを選択できます。

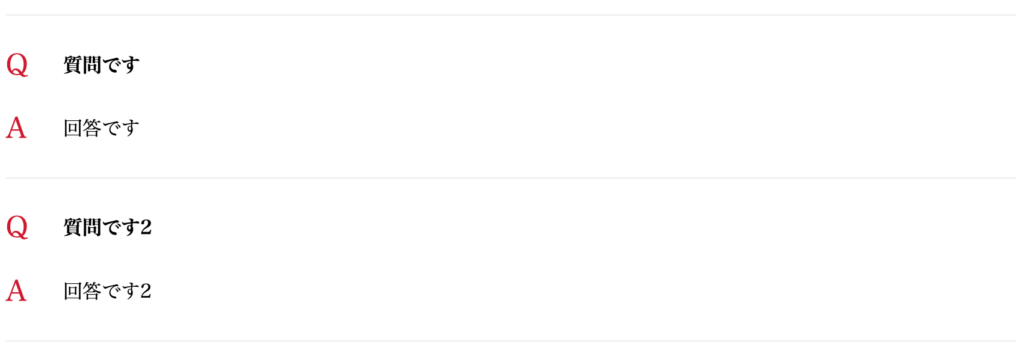
FAQ
QやAなどのラベルの変更、色の変更が可能です。

アコーディオン
開いた状態・閉じた状態を選択できます。

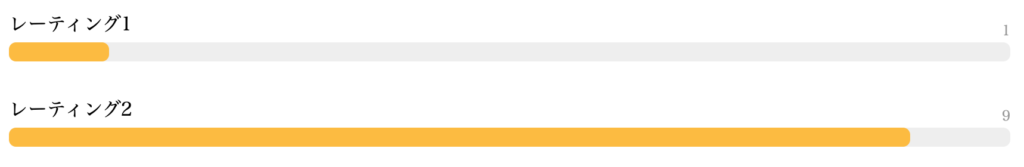
レーティングボックス
1~10段階でレーティング表示ができます。バーの色も変更できます。

パネル
- カラム数を1〜6まで変更できます。
- タイトルタグを選択できたり、表示しないようにすることができます。
垂直レイアウト

自由入力/ブロックリンク
自由入力との違いですが、こちらはリンクを貼ることができます。

水平レイアウト

自由入力

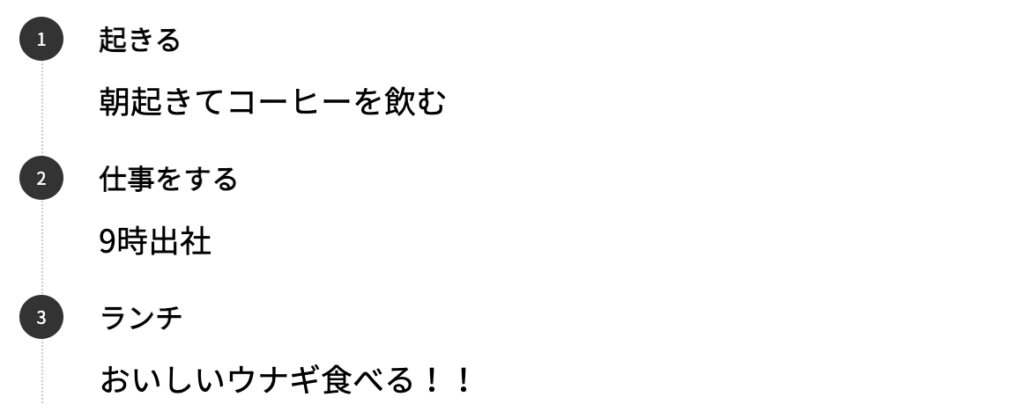
ステップ
番号の色、文字色、背景色を変更できます。

価格表
カラムサイズを選択できます。

スライダー
スライダーとコンテンツスライダーとの違いは、
- コンテンツスライダーは文字など何でも挿入可能
- スライダーは画像専用
その他に
- 左右の矢印の有無を選択できます。
- ドットの表示・非表示を選択できます。
- ドットをサムネイルに変更することができます。
- フェードのON ・OFFができます。
- 自動再生ができ、自動再生の間隔も決めることができます。
- アニメーションの速さを決めることができます。

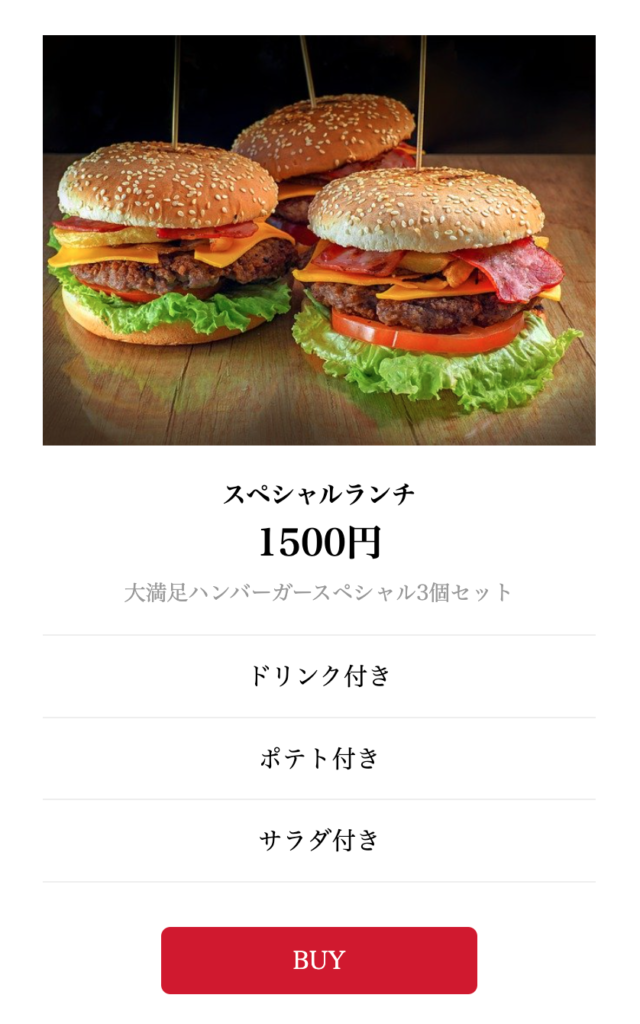
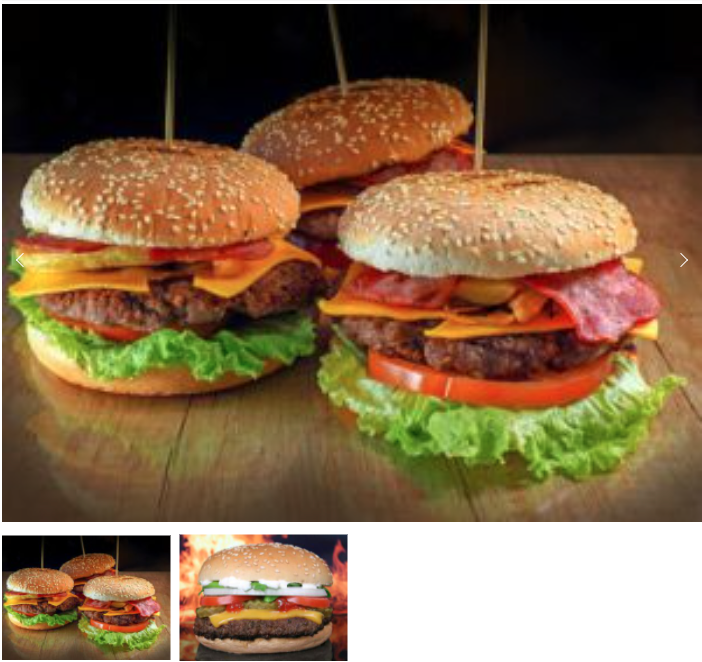
価格メニュー

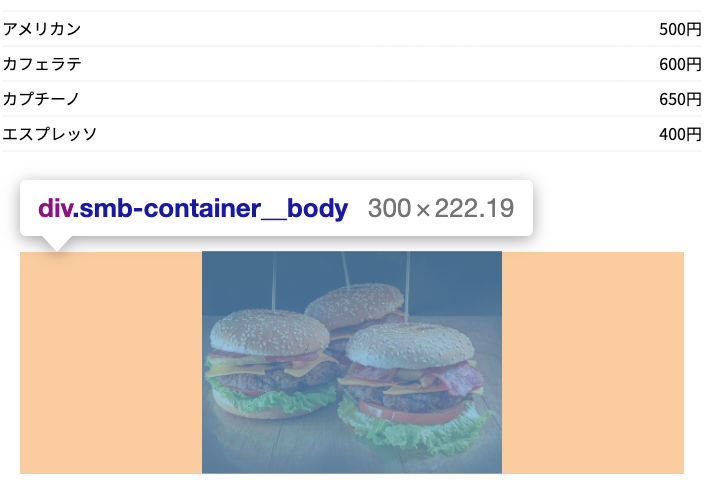
コンテンナー
記事内にコンテナーを設置して、最大幅を指定することができます。
以下の例では(極端ではありますが)ハンバーガーの画像の最大幅を300pxに指定した例です。

ボタンボックス
マイクロコピー付きのボタンが作成できます。

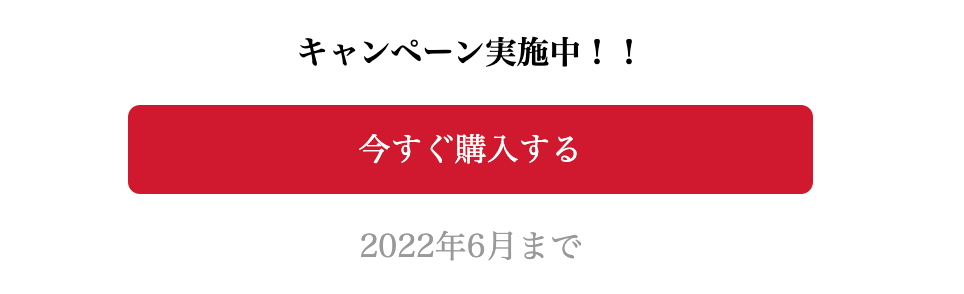
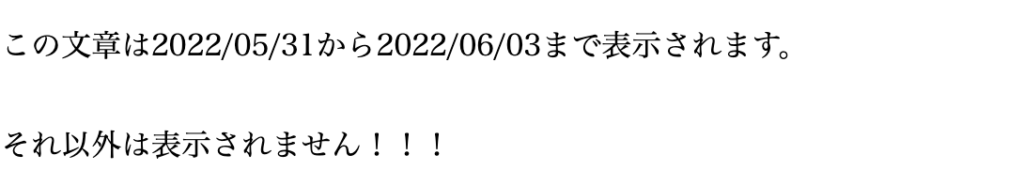
期間限定の表示
期間を指定すると、その期間内でだけ表示することができます。

期間限定でキャンペーンをやっているサイトへのリンクなどをこの期間限定ブロックの中に入れておけば良さそうです!
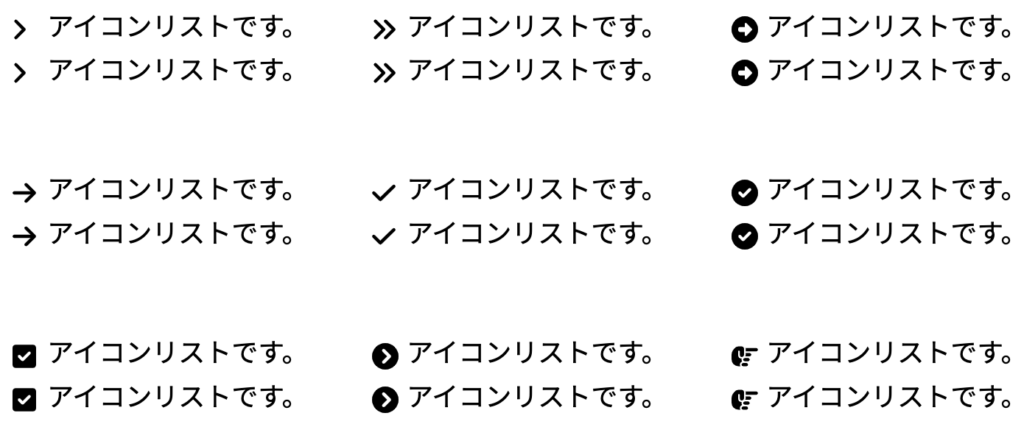
アイコンリスト
アイコンは9種類。アイコンの色、文字色、文字の背景色を変更できます。

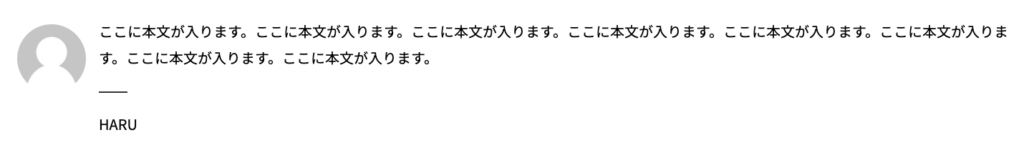
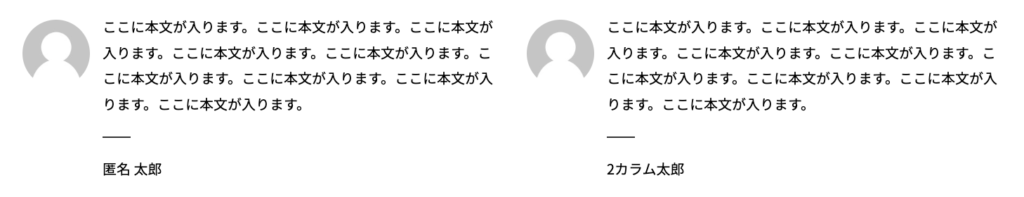
お客様の声
1カラム、2カラムを選択できます。レビュー記事に使えそうです。


ディレクトリ構造

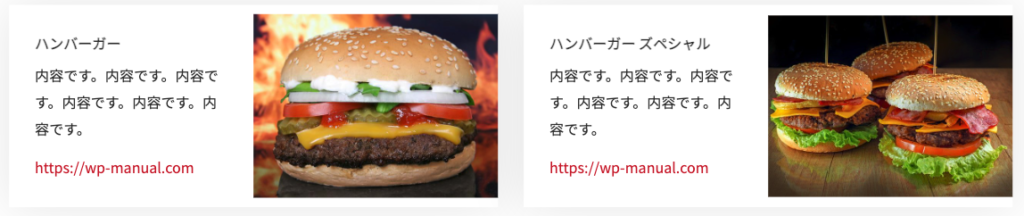
メディアとテキスト
画像とテキストを横並びにします。

項目
ブロックリンク

バナー

自由入力

スタンダード

星評価

ピックアップスライダー
「pickup」タグがついた記事のみスライダー表示します。
セクション
セクションのタイトル、リード文、コンテンツを入れられます。
セクションブロックを使うだけでそれっぽいページができちゃいそうです。

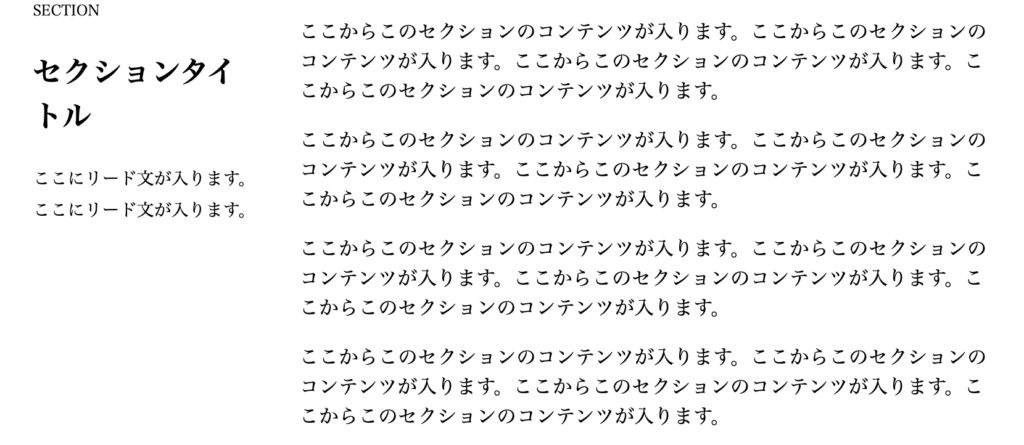
セクション(サイド見出し)

セクション(ブロークングリッド)
こんなレイアウトできたらいいですね!!

セクション(背景画像/動画)
背景に画像や動画を入れることができます。
文字が見えにくくならないようにマスクをかけることができます。

Snow Monkey Block(有料)
- いいね!ボックス
- 最近の投稿
- 目次
- RSS
- タクソノミー
- このページの子ページ
- 任意のタクソノミーの投稿





コメント