Site Reviewというプラグイン を使うと、簡単にレビュー投稿フォームの設置や、レビューを表示ができます。
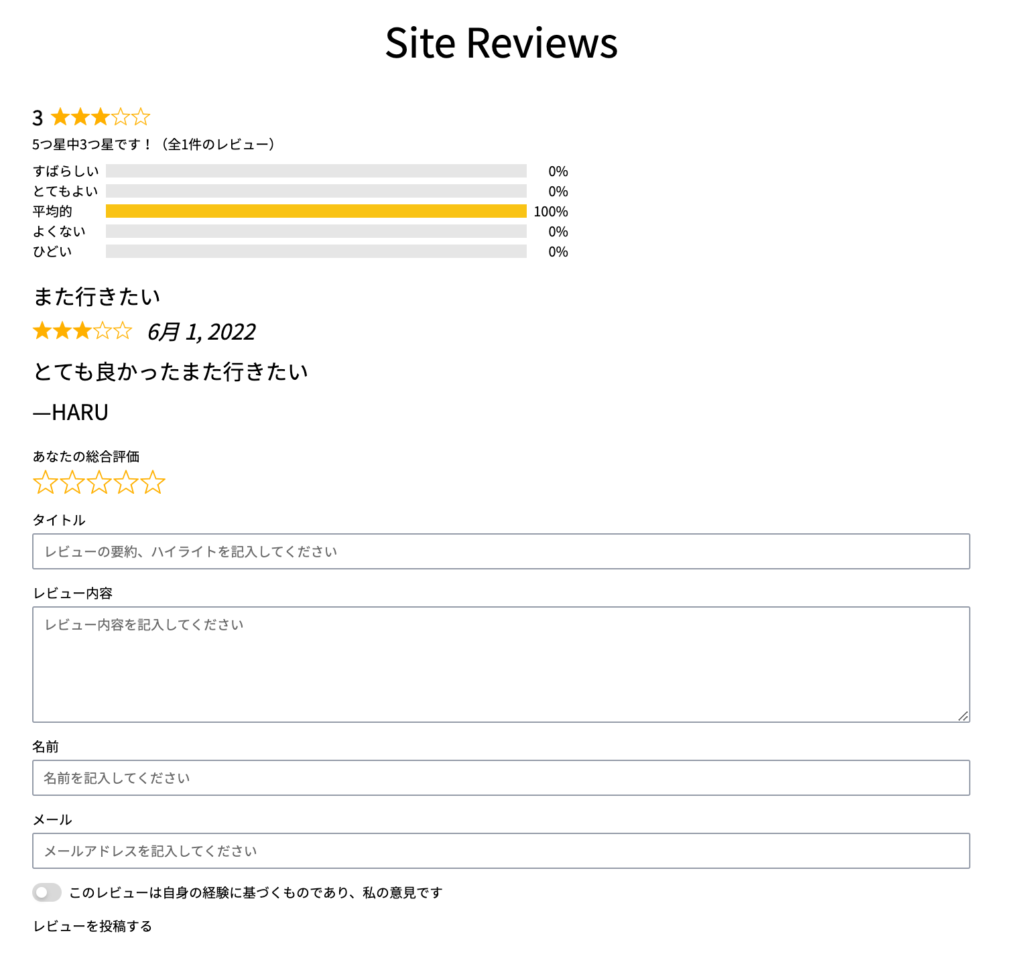
例えばこんなページが簡単に作れます。Site Reviewが準備している3種類のブロックを並べただけでもかなり本格的なレビューページができてしまいます。すごい!!
以下の例は英語表記を日本語表記にしただけで、CSSなどの調整はしていません。(送信ボタンくらいはボタンっぽくスタイリングしたほうが良さそうですが)これでも十分に使えそうですね。

綺麗にスタイリングしてあげるととても見栄えの良いレビューページができそうです。(Site Reviews公式のDEMOはこちら(検索窓や並び替え機能は有料))
Site Reviewsの導入方法
WordPress管理画面のプラグインから「Site Review」と検索するか、
WordPress.orgからダウンロードします。
最後に有効化します。

Site Reviewsブロックの見本と設定
ブロックは3種類準備されています。
- Rating Summary・・・レビューのサマリーを星とパーセンテージで表示
- Latest Review・・・最新のレビューを表示
- Submit a Review・・・レビューの投稿フォーム
見本はCSSなどの調整なしのデフォルトのものです。
Rating Summary


指定したページにレビューを制限する
Limit Reviews to an Assigned Page
- post ID
- 現在のページ
- 親ページ
指定したカテゴリーにレビューを制限する
Limit Reviews to an Assigned Category
指定したカテゴリーの平均評価のみを表示する
*ここでいうカテゴリーはSite Reviewsのカテゴリー
指定したユーザーにレビューを制限する
Limit Reviews to an Assigned User
- 特定のuser ID
- ログインしているユーザー
- ページの著者
- プロフィールユーザー(BuddyPress/Ultimate Member)
termでレビューを制限する
Limit Reviews to an Assigned terms
- タームを受け入れる
- タームを受け入れない
評価の最小値
Minimum Rating
0~5までで決めることができる。
表示・非表示
表示しないものにチェックします。上から
- Hide the rating – 評価を隠す
- Hide the stars – 星を隠す
- Hide the summary – サマリーを隠す
- Hide the percentage bars – パーセンテージのバーを隠す
- Hide if no reviews are found – もしレビューがない時は隠す
Latest Review


Rating Summaryと同じ項目は飛ばします。
①ページネーションを有効にするか
Enable Pagination
1-1 -select-(無効)
1-2 AJAX(moreボタンで読み込む)

1-3 AJAX

1-4 ページを読み込む

②1ページに掲載するレビューの数
Reviews Per Page
指定した数より多いレビューがある時溢れたレビューは
- ページネーションが無効な場合、非表示
- ページネーションが有効な場合、読み込みや次のページで続きのレビューが閲覧できる
③表示・非表示
表示しないものにチェックをします。上から、
- Hide the title – タイトルを隠す
- Hide the rating – 評価を隠す
- Hide the date – 日付を隠す
- Hide theassigned links (if shown) – リンクを隠す
- Hide thecontent – レビュー内容を隠す
- Hide the avatar (if shown) – アバターを隠す
- Hide the author – 投稿者名を隠す
- Hide the respose – 返信を隠す
Submit a Review


Rating Summary、Latest Reviewと同じ項目は飛ばします。
①表示・非表示
- Hide the rating field – 評価フィールド(星)を隠す
- Hide the title field – タイトルフィールドを隠す
- Hide the review field – 評価内容フィールドを隠す
- Hide the name field – 名前フィールドを隠す
- Hide the email field – emailフィールドを隠す
- Hide the term field – termsフィールドを隠す
設置方法
投稿画面での設置方法
投稿画面での設置方法は/reviで簡単にブロックにアクセスできます。

ブロックインサーターではSITE REVIEWSカテゴリの場所にありますね。検索で引っ掛けてもいいでしょう!

ウィジェットへの設置方法
管理画面>外観>ウィジェットからウィジェット用にLatest Reviewのブロックを追加できます。
サイドバーにも表示できますね!

日本語化する方法
Site Reviewsはデフォルトで英語表記なので、日本人向けのサイトであれば日本語化してあげたほうがユーザーも使いやすいでしょう。

- Site Reviewsを選択
- Settingsを選択
- Stringsタブを選択
- 翻訳したい文字列を検索する(候補が出てくるので選択する)
実際には日本語に翻訳するというよりはオリジナルテキストをカスタマイズする形をとっているだけです。ブロック別に翻訳例を載せていきますね!
Rating Summaryの翻訳例
投稿ページとフロント側の翻訳(テキストカスタマイズ)


| Original Text | テキストカスタマイズ(日本語化) |
|---|---|
| Rated <strong> %s </strong> out of %s based on %s ratings | <strong> %s </strong> / %sスター (レビュー%s件に基づく) |
| Excellent | すばらしい |
| Very good | とてもよい |
| Average | 平均的 |
| Poor | よくない |
| Terrible | ひどい |
Submit a Reviewの翻訳例


| Original Text | テキストカスタマイズ(日本語化) |
|---|---|
| Your overall rating | あなたの総合評価 |
| Title of your review | タイトル |
| Summarize your review or highlight an interesting detail | レビューの要約、ハイライトを記入してください |
| Your review | レビュー内容 |
| Tell people your review | レビュー内容を記入してください |
| Your name | 名前 |
| Tell us your name | 名前を記入してください |
| Your email | メール |
| Tell us your email | メールアドレスを記入してください |
| This review is based on my own experience and is my genuine opinion | このレビューは自身の経験に基づくものであり、私の意見です |
| Submit your review | レビューを投稿する |
関連記事





コメント
コメント一覧 (2件)
Rated %s out of %s based on %s ratings
↓
%s / %sスター(レビュー%s件に基づく)
日本語化が上手くいきませんどうしたらいいですか?
mk様、コメントありがとうございますm(_ _)m
Original Text部分を
{rating} out of {max} stars (based on {num} reviews)
で検索し、
Custom Text部分に
{rating} / {max} スター(レビュー{num}件に基づく)
のように記述してみてください。
プラグインのアップデートで本記事の通りではうまく日本語化できなかった可能性があります。
本記事も新しい内容に書き換えたいと思います。