
無料で使用できるWordPressのECプラグイン「SureCart」の設定について解説しました。
「どんな設定ができるのか」や、「設定方法」について知ることができます。
目次を見てもらうだけでもSureCartで設定できることがおおよそわかるんじゃないかなと思います。
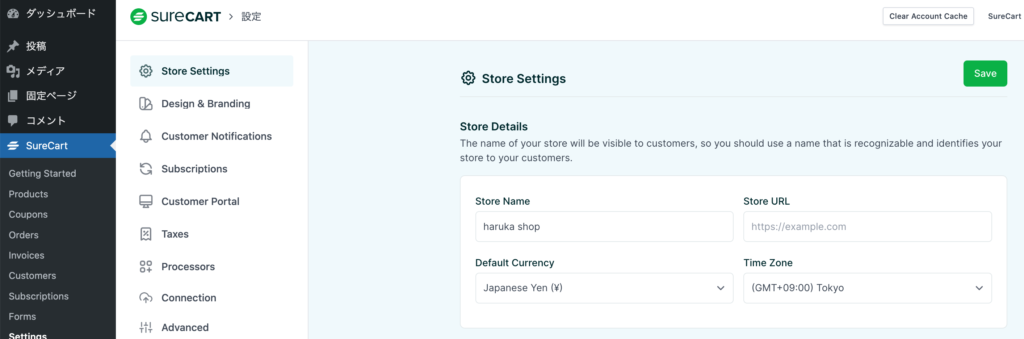
店舗情報 – Store Settings –
WordPress管理画面>SureCart>Settings>Store Settings

【SureCart】セットアップで設定した店舗情報です。
ここで設定する店舗情報はお客さんに目に触れる情報なので、お客さんに認識されやすい名前をつける必要があります。
設定項目は以下のとおりで、いつでも変更できます。変更した場合は最後にSaveボタンを押し忘れないようにしましょう。
- 店舗名 – Store Name
- 店舗のサイトURL – Store URL
- デフォルトの通貨 – Default Currency
- タイムゾーン – Time Zone
デザインとブランディング -Design & Branding
WordPress管理画面>SureCart>Setting>Design & Branding
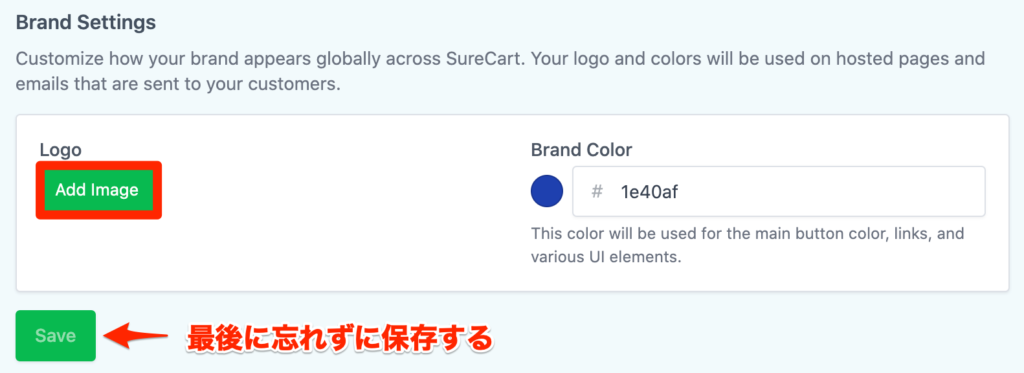
ブランド設定 – Brand Settings
Logo

ロゴはレシートやインボイスなどの書類に記載されます。
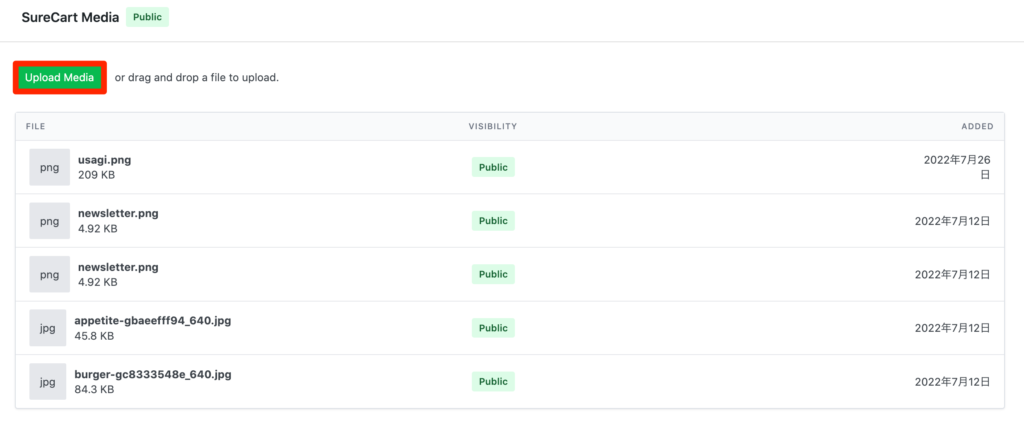
ロゴを追加するにはAdd Imageボタンを押します。SureCart専用のSureCartメディアが立ち上がります。
ここに今までにSureCartへ追加した画像が表示されます。

画像を新たに追加するにはUpload Mediaボタンを押します。
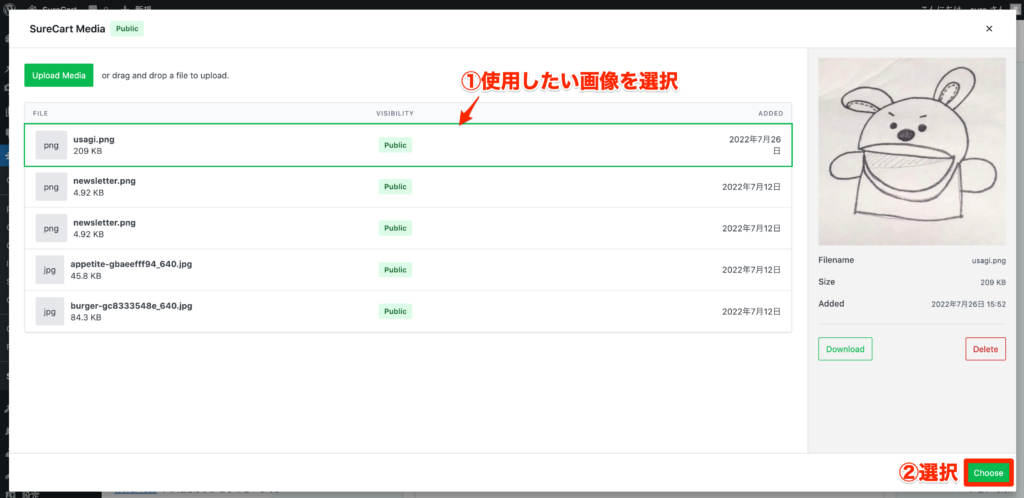
WordPressのメディアライブラリには繋がらないので、自分のパソコンの中に入っている画像から使用したい画像を選択します。

ロゴ画像を選択するには、上記画像の通り、
- 使用したい画像を選択
- Chooseボタンを押す
とロゴが設定されます。
最後に忘れずにSaveボタンを押しましょう。
Brand Color
ブランドカラー(Brand Color)はSureCartのフォーム内に使われるボタンやリンクに使われる色です。好みの色を設定しましょう。

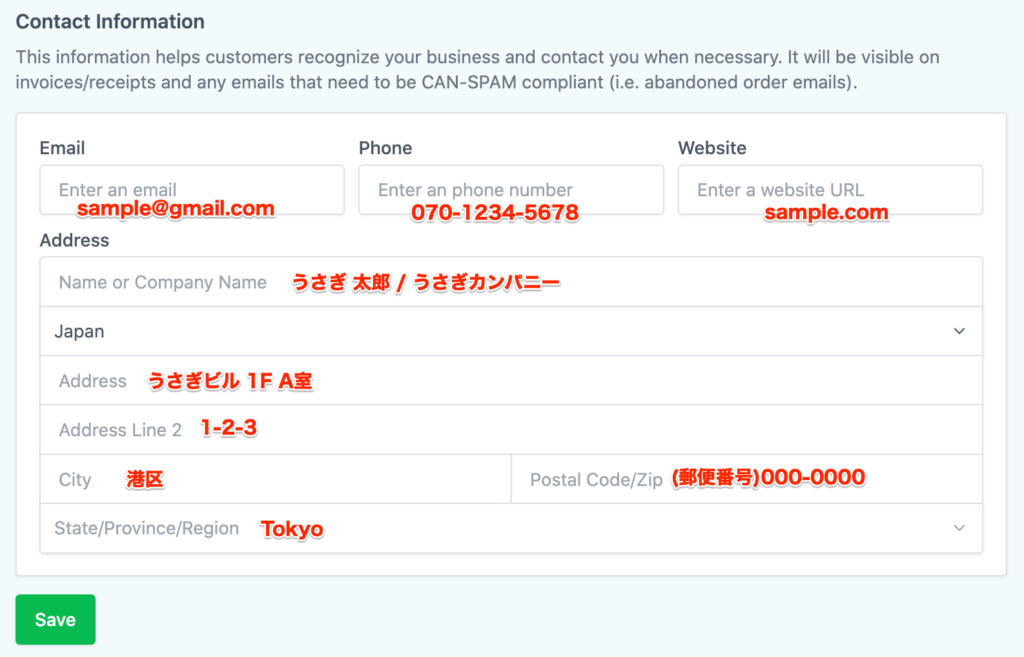
Contact Information

ビジネス情報の認識に役立ったり、お客さんが問い合わせをする時に使われます。
この情報はレシートやインボイス、Eメール上でお客さんの目に触れます。
設定項目は以下のとおりです。
- メールアドレス
- 電話番号
- サイトURL
- 住所
(国名、都道府県名は選択式で、日本語にはできませんでした。)
記入したらSaveボタンををします。
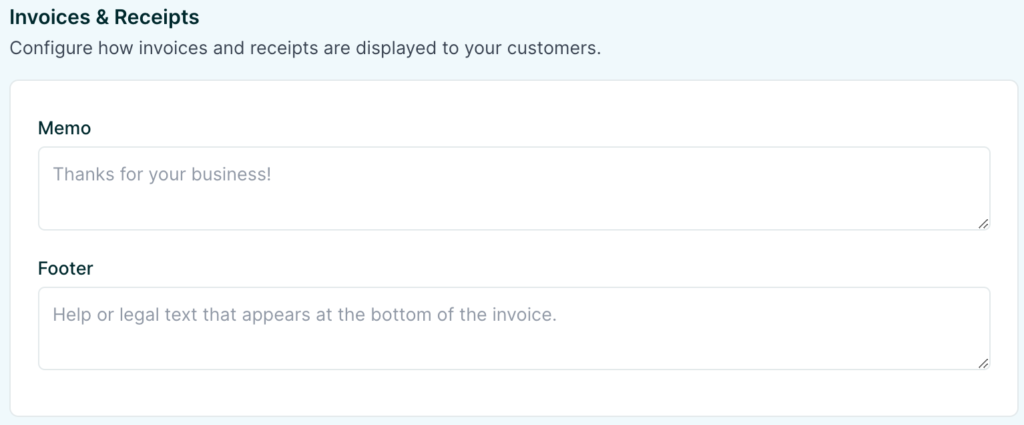
Invoices & Receipts
SureCartでは、自動でレシートと請求書を作成してくれます。
その中に表示される文章の設定です。

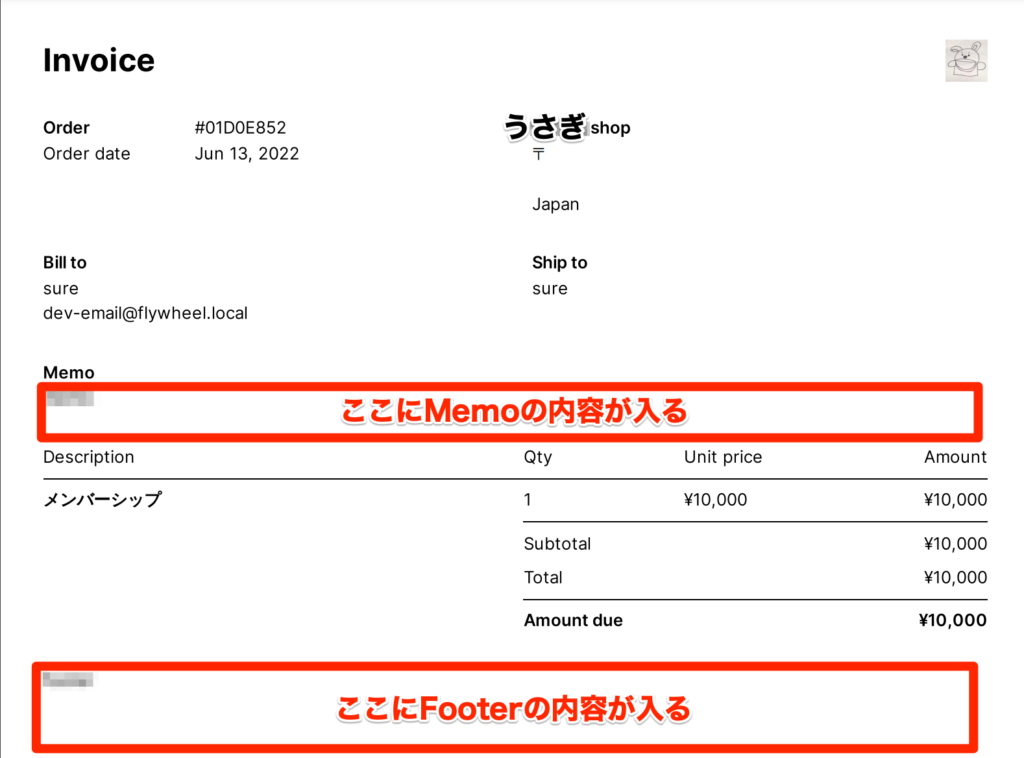
以下の画像は実際の請求書です。それぞれMemoとFooterに記入した内容が赤枠の中に入ります。

通知設定 – Customer Notifications
WordPress管理画面>SureCart>Setting>Customer Notifications
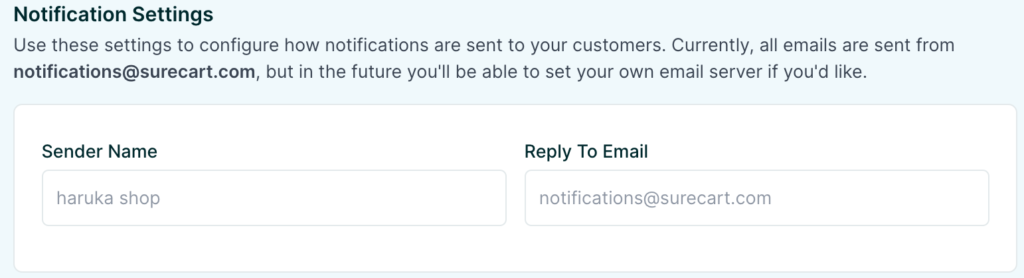
通知設定 – Notification Settings

お客さんに送られる通知の設定。2022年07月27日現在は全てのメールがnotification@surecart.comから送られますが、将来的には自分のメールアドレスが使用できるようになります。
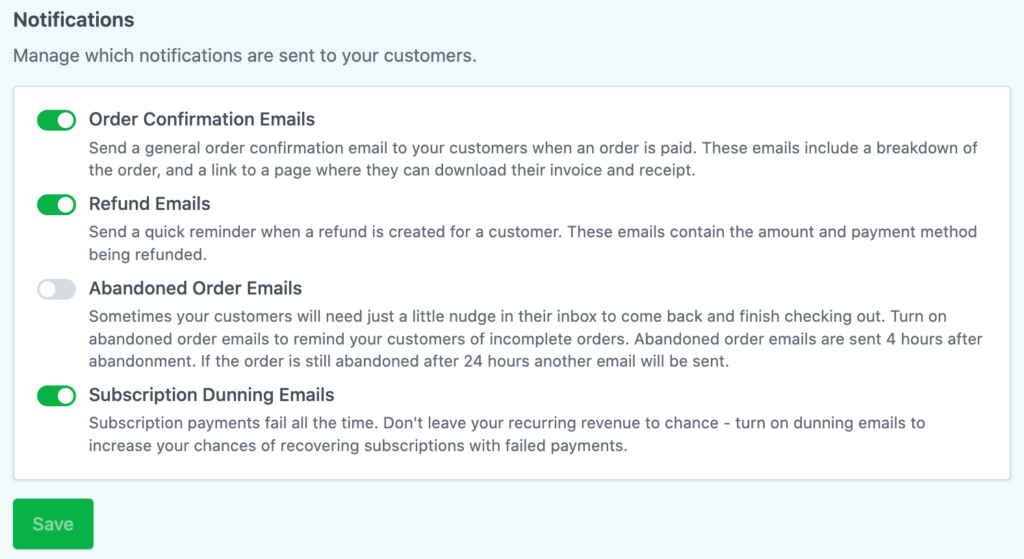
通知 – Notifications

お客さんに送信される通知の管理ができます。
注文確認メール – Order Confirmation Emails
支払いが完了した時に、お客さんに注文確認メールが送信されます。
このメールには注文の内訳と請求書と領収書がダウンロードできるページへのリンクが記載されます。
払い戻しメール – Refund Emails
お客さんに返金が発生した時に、リマインダーを送信します。
このメールには返金される金額と返金方法が記載されます。
注文の後押し – Abandoned Order Emails
未注文の商品がある場合、メールを送信して注文の後押しができます。
この設定をONにしておくと、注文が完了していないことのお知らせができます。注文が放棄されてから4時間後と24時間後にメールが送信されます。
サブスクリプションの催促メール – Subscription Dunning Emails
サブスクリプションの支払いの失敗によってサブスクリプションが継続できなくなった時にサブスクリプションの継続催促メールを送ることができます。
設定が完了したら忘れずにSaveボタンを押しましょう。
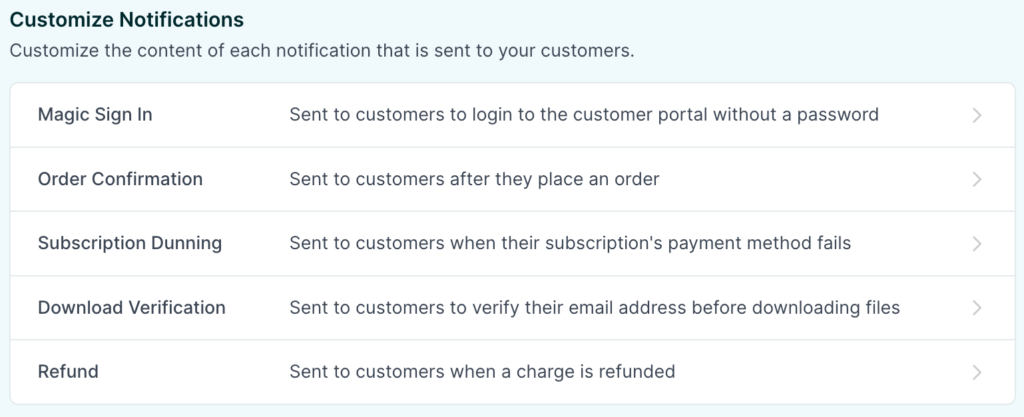
Customize Notifications

お客さんに送信される通知をカスタマイズできます。
初期設定では全て英語になっているので、最低限日本語に直してあげたほうがよさそうです。
マジックサインイン -Magic Sign In
パスワードなしでお客さんのマイページにログインするために送信されるメールを設定できます。
タイトル
【◯◯ショップ】サインインするためにはメールアドレスの認証が必要です。コンテンツ
<h3>
【◯◯ショップ】サインインするためにはメールアドレスの認証が必要です。
</h3>
<p>
以下のリンクをクリックしてください。サインインのお手伝いをいたします。
</p>
<p>
<a href="{{ customer_link.return_url }}" class="btn">メールアドレスを認証する</a>
</p>
<p>
もしこのメールをリクエストしていない場合、無視してください。
</p>注文確認 – Order Confirmation
お客さんが注文した後に送信される注文確認のメールを設定できます。
タイトル
【◯◯ショップ】ご注文ありがとうございます。コンテンツ
<h3>
【◯◯ショップ】ご注文ありがとうございます。
</h3>
<p>
この通知はお客様のご注文が確認されたことをお知らせするものです。<br>
以下のリンクから請求書をダウンロードすることができます。
</p>
<p>
<a href="{{ order.url }}" class="btn">注文を確認する</a>
</p>
<table class="order-summary" cellpadding="0" cellspacing="0">
<tr class="order-summary-header">
<td colspan="2">
Order #{{ order.number }}
</td>
</tr>
{% for line_item in order.line_items %}
<tr class="order-summary-item">
<td>
{{ line_item.name }}
{% if line_item.quantity > 1 %}
<span>(Qty {{ line_item.quantity }})</span>
{% endif %}
</td>
<td>
{{ line_item.subtotal_amount }}
</td>
</tr>
{% endfor %}
{% if order.subtotal_amount %}
<tr class="order-summary-total">
<td>
Subtotal
</td>
<td>
{{ order.subtotal_amount }}
</td>
</tr>
{% endif %}
{% if order.discount_amount %}
<tr class="order-summary-total">
<td>
Discount
</td>
<td>
{{ order.discount_amount }}
</td>
</tr>
{% endif %}
{% if order.tax_amount %}
<tr class="order-summary-total">
<td>
Tax
</td>
<td>
{{ order.tax_amount }}
</td>
</tr>
{% endif %}
{% if order.total_amount %}
<tr class="order-summary-total">
<td>
Total
</td>
<td>
{{ order.total_amount }}
</td>
</tr>
{% endif %}
</table>サブスクリプション催促 – Subscription Dunning
サブスクリプションの支払いが失敗した時にお客さんに送信されるメールを設定できます。
タイトル
【◯◯ショップ】支払いに失敗しました。コンテンツ
<h3>
【◯◯ショップ】支払いに失敗しました。
</h3>
<p>
サブスクリプションのお支払いに失敗しました。支払い方法を更新していただくようお願いいたします。
</p>
<p>
<a href="{{ store.url }}" class="btn">支払い方法を更新する</a>
</p>ダウンロード認証 – Download Verification
ファイルをダウンロードする前にメールアドレス認証するためにお客さんに送信されるメールを設定できます。
タイトル
【◯◯ショップ】購入商品のダウンロードコンテンツ
<h3>
【◯◯ショップ】購入商品のダウンロード
</h3>
<p>
メール認証していただきありがとうございます。以下のリンクからお客様が購入したファイルにアクセスできます。
</p>
<p>
<a href="{{ purchase.url }}" class="btn">ダウンロードする</a>
</p>返金 – Refund
返金が完了した時にお客さんに送信されるメールを設定できます。
タイトル
【◯◯ショップ】返金が完了しましたコンテンツ
<h3>【◯◯ショップ】返金が完了しました {{ refund.amount }}.</h3>
<p>
返金が完了したことをお知らせいたします<b>{{ refund.amount }}</b>。
5-10営業日以内に返金の明細を確認できます。
</p>サブスクリプション – Subscriptions
WordPress管理画面>SureCart>Setting>Subscriptions
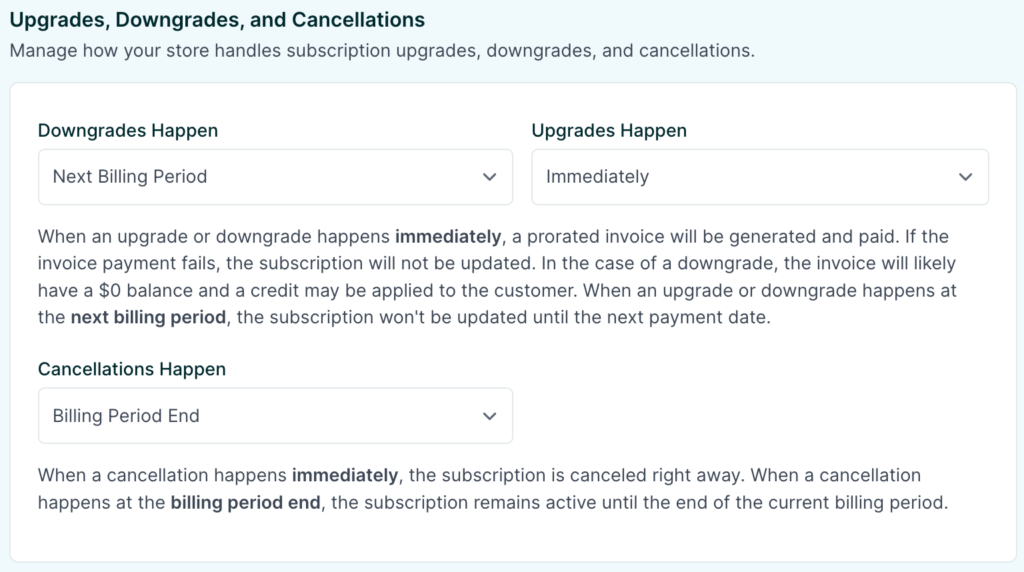
アップグレード、ダウングレード、キャンセレーション – Upgrades, Downgrades,Cancellations

アップデートとダウングレード
即時(immediately)を選択したとき
アップグレードまたはダウングレードされたときすぐに適用するようにした場合、日割計算された請求書が作成され、支払われます。請求書の支払いに失敗した場合、サブスクリプションは更新されません。ダウングレードの場合、請求書の残高は0円になり、お客さんに対するクレジットが適用される可能性があります。
次の支払い期間(Next Billing Period)を選択したとき
アップグレードまたはダウングレードが次の請求期間に発生した場合、サブスクリプションは次の支払日まで更新されません。
キャンセル
即時(immediately)を選択したとき
サブスクリプションは直ちにキャンセルされます。
次の支払い期間(Billing Period End)を選択したとき
現在の課金期間の終了まで契約は有効なままです。
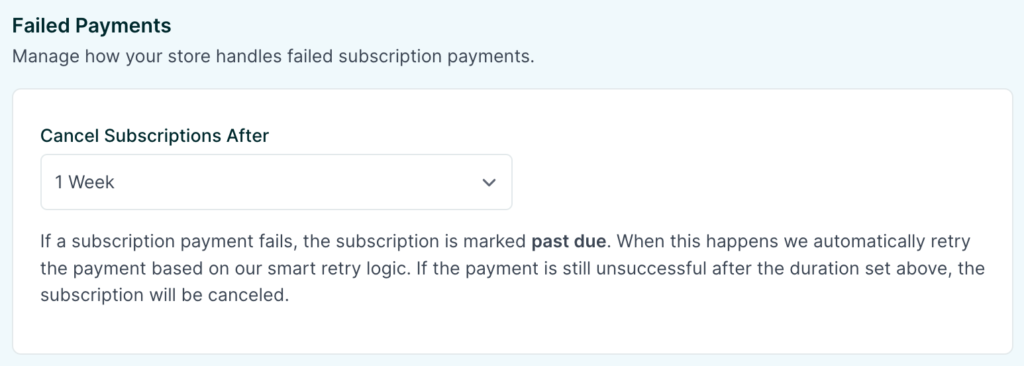
支払いの失敗 – Failed Payments

サブスクリプションの支払いに失敗した後どのくらいの期間でサブスクリプションをキャンセルにするかを設定します。
サブスクリプションの支払いに失敗すると、そのサブスクリプションは支払い期限切れとマークがつきます。この場合、スマートリトライロジック(smart retry logic)に基づいて自動的に支払いが再試行されます。設定した期間経過後も支払いに失敗した場合サブスクリプションはキャンセルされます。
- 1週間 – One Week
- 2週間 – Two weeks
- 3週間 – Three Weeks
から設定できます。
カスタマーポータル – Customer Portal

WordPress管理画面>SureCart>Setting>Customer Portal
SureCartではお客様ページをカスタマーポータルと呼びます。カスタマーポータルの設定では、お客様が見ることができるもの、設定できるものを管理します。
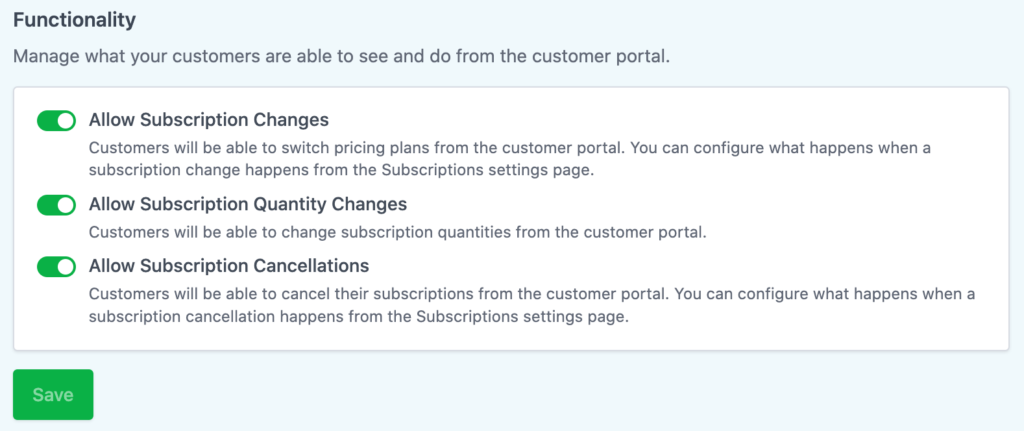
機能面

サブスクリプションの変更を許可 – Allow Subscription Changes
お客さんがカスタマーポータルから料金プランを切り替えることができるようにします。サブスクリプションの変更が発生した時の動作(いつ変更が適用されるか、料金との兼ね合いの設定)はサブスクリプション設定ページで設定できます。
サブスクリプションの数量変更を許可する – Allow Subscription Quantity Changes
お客さんが、カスタマーポータルから契約数量を変更することができるようにします。
サブスクリプションのキャンセルを許可する – Allow Subscription Cancellations
お客さんがカスタマーポータルからサブスクリプションをキャンセルできるようにします。サブスクリプションのキャンセルが発生した時の動作(いつ変更が適用されるか、料金との兼ね合いの設定)はサブスクリプション設定ページで設定できます。
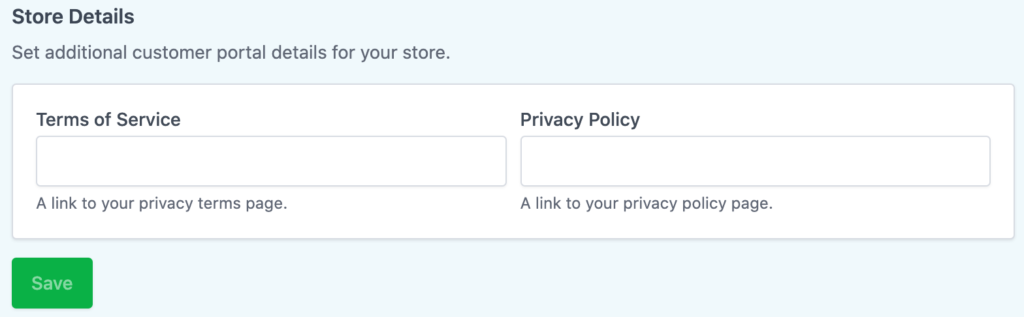
ストア詳細(利用規約 – Terms of Serviceとプライバシーポリシー – Privacy Policy)

固定ページなどで利用規約ページやプライバシーポリシーページを作成しておいて、それらのページのURLを入れておくとよいでしょう。
税金について – Taxes
WordPress管理画面>SureCart>Setting>Taxes
ストアの税金設定 – Store Tax Settings
注文、請求書、定期購入にかかる消費税を管理することができます。

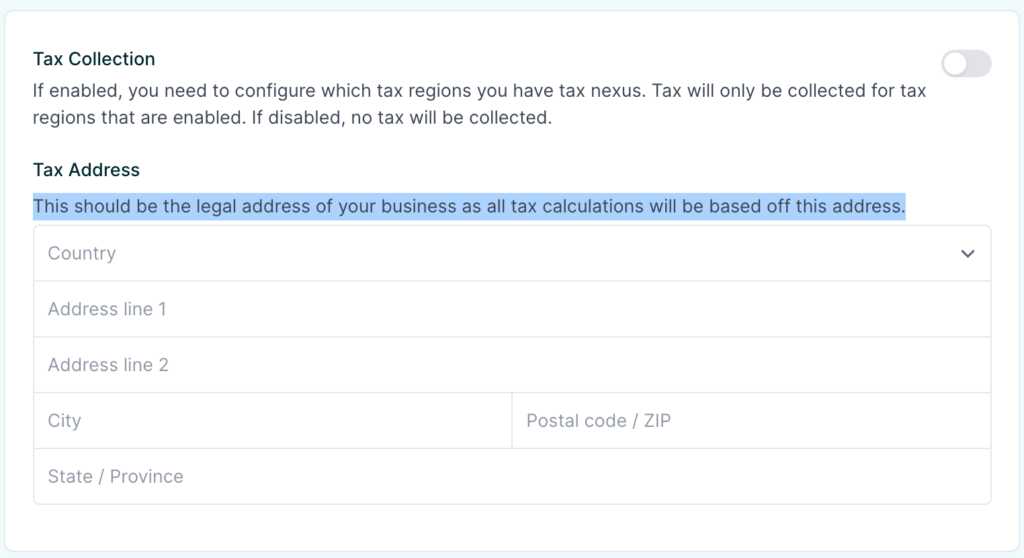
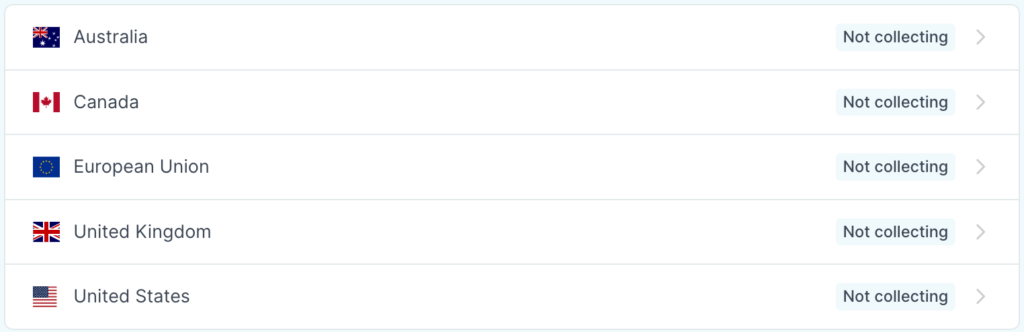
税金の徴収 – Tax Collection
有効な場合、どの税制地域に申告義務を持つかを設定する必要があります。税金は、有効になっている課税地域に対してのみ徴収されます。無効の場合、税金は徴収されません。
税金徴収のための法的住所
すべての税金の計算はこの住所に基づいて行われるため、あなたのビジネスの法的住所を記載します。
税金のエリア – Tax Regions

それぞれの課税地域内で、あなたのストアがどのように消費税を課すかを管理します。税金の専門家に確認し、納税義務を理解しましょう。
支払い処理サービス – Processors

WordPress管理画面>SureCart>Setting>Processors
stripeとPayPalが選択できるようです。
今のところ(2022年7月27日現在)、stripeのみ使用できます。
PayPalはcoming soonと書かれていますのでもうすぐ使えるようになりそうです。
データのエクスポート
それぞれのデータをCSV形式でエクスポートできます。
- 料金
- クーポン
- お客さん
- 請求書
- 注文
- 商品
- プロモーション
- 返金
- サブスクリプション
接続設定 – connection –
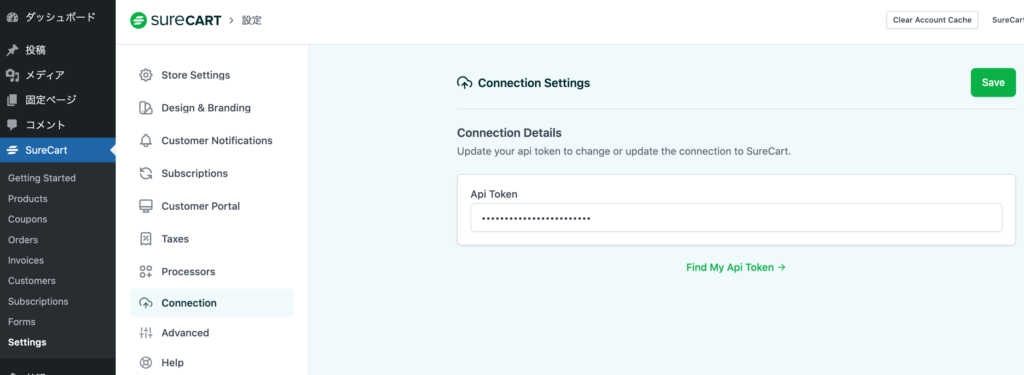
WordPress管理画面>SureCart>Setting>Connection
Apiの設定


上記記事で設定したApiが入力されています。
アドバンスト設定 – Advanced
WordPress管理画面>SureCart>Setting>Advanced
パフォーマンス – Performance
Use Javascript ESM Loaderを有効にするとページの読み込みスピードが少し向上しますが、CDNの.jsファイルにCORSヘッダーを有効にする必要があるかもしれません。このオプションを有効にしたら、プライベートブラウザウィンドウでチェックアウトフォームを確認してください。
ベータ版機能 – Beta Features
有効にすると、すべてのフォームでCardの代わりにStripeのPaymentを使用します。
アンインストール
Uninstall On Deleteにチェックを入れると、SureCartを消した時に全てのデータが消えます。消えたら元に戻すことはできません。
お疲れさまでしたん!!!
次はSureCartで商品を登録していきます。以下のリンクより進んでください。


コメント